This project demonstrates the basic protractor-cucumber framework project setup with Jenkins CI and Allure Reports integration
- Crisp & Clear folder structures
- Page Object design pattern implementation
- DirectConnect capability for Chrome & Firefox browsers
- Extensive hooks implemented for BeforeFeature, AfterFeature, AfterScenarios etc.
- MultiCapabalities and Test Sharding example
- Screenshots on failure feature scenarios
- PosgreSQL database connection feature example
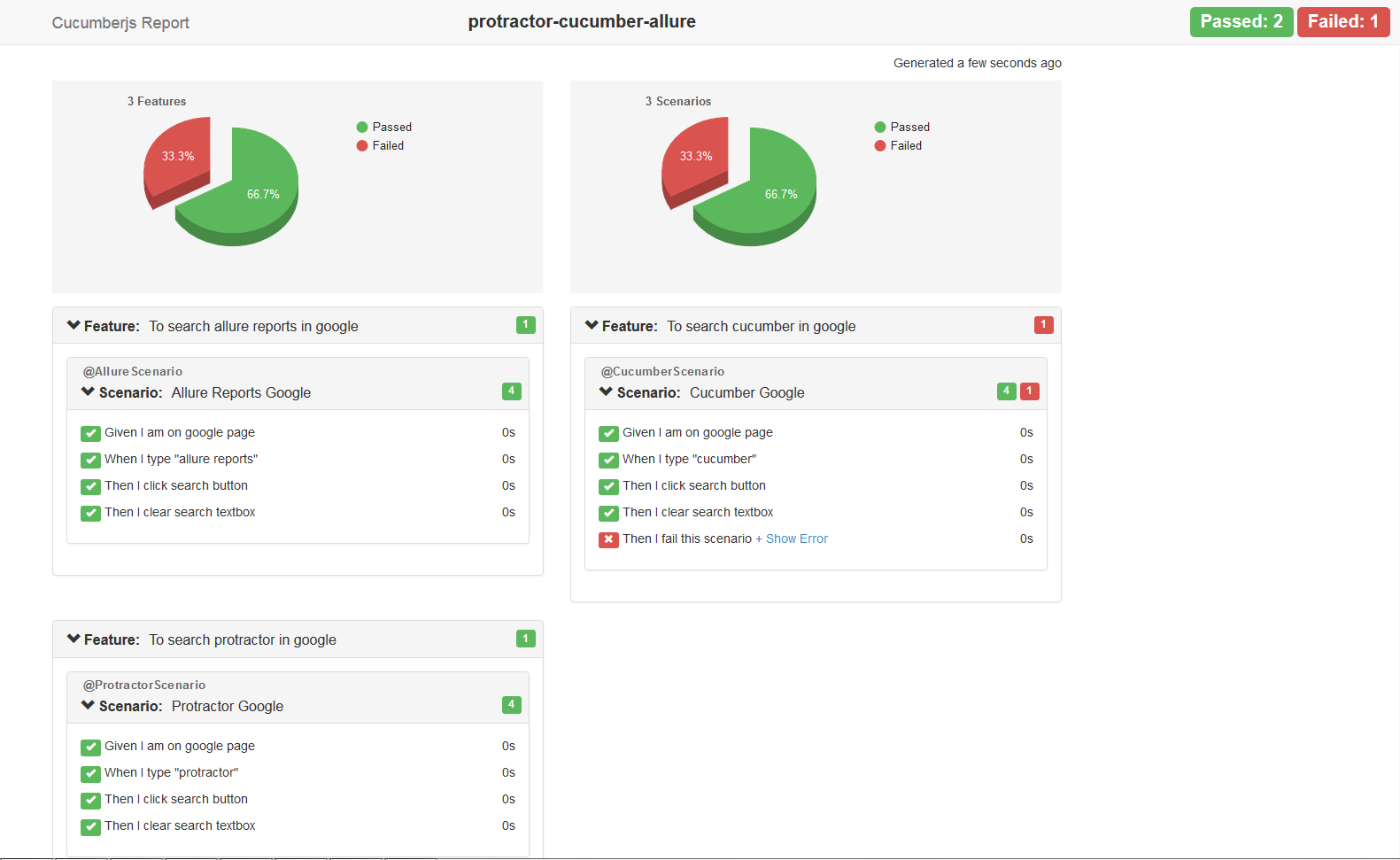
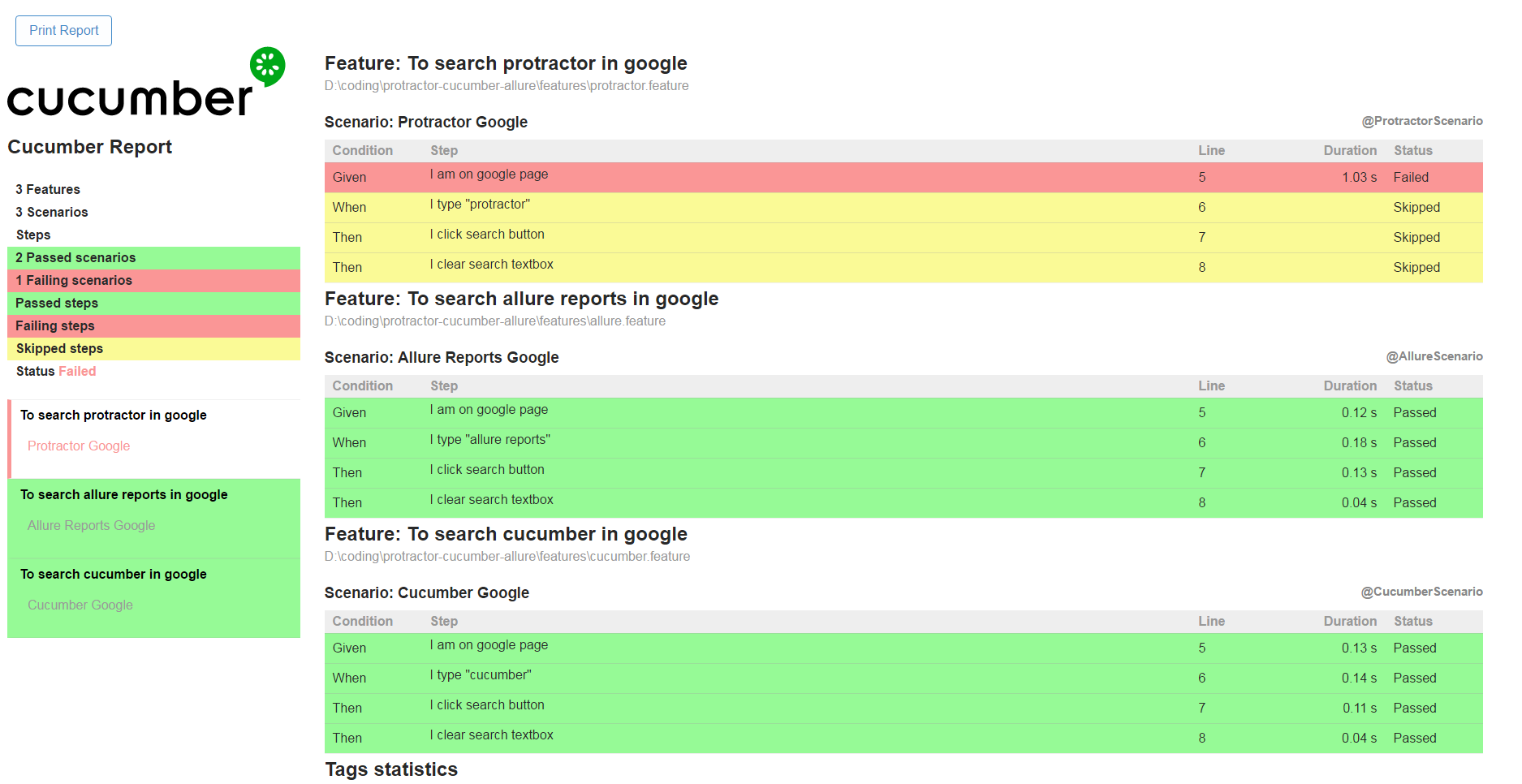
- Support for cucumber-html-reports
- Support for CI and Cucumber-Allure-Jenkins reports
1.NodeJS installed globally in the system. https://nodejs.org/en/download/
Note Min node version 6.9.x
2.Chrome or Firefox browsers installed.
3.Text Editor(Optional) installed-->Sublime/Visual Studio Code.
- Clone the repository into a folder
- Go inside the folder and run following command from terminal/command prompt
npm install
- All the dependencies from package.json would be installed in node_modules folder.
- Following command will launch the browser and run the scripts
npm test
Feature: To search allure reports in google
@AllureScenario
Scenario: Allure Reports Google
Given I am on google page
When I type "allure reports"
Then I click search button
Then I clear search textbox
"use strict";
var search = require("../pages/searchPage");
var { defineSupportCode } = require("cucumber");
defineSupportCode(function({ Given }) {
Given(/^I am on google page$/, function() {
return expect(browser.getTitle()).to.eventually.equal("Google");
});
});
function googleSearch() {
this.searchTextBox = $("input[name='q']");
this.searchButton = $("button[name='btnG']");
}
module.exports = new googleSearch();
Following method takes screenshot on failure of each scenario
defineSupportCode(function(After) {
After(function(scenario) {
if (scenario.isFailed()) {
var attach = this.attach; // cucumber's world object has attach function which should be used
return browser.takeScreenshot().then(function(png) {
var decodedImage = new Buffer(png, "base64");
return attach(decodedImage, "image/png");
});
}
});
});
Following configuration shows to call specific tags from feature files
cucumberOpts: {
strict: true,
format: ["pretty"],
require: ["../stepDefinitions/*.js", "../support/*.js"],
tags: "(@AllureScenario or @CucumberScenario or @ProtractorScenario) and (not @DatabaseTest)"
}
PostgreSQL nodejs module has been integrated with this framework, database feature file elaborates the connection and how the query results are retrieved.
var pg = require('pg');
var connectDB = function() {
var conString = "postgres://username:password@localhost:5432/database_name";
this.client = new pg.Client(conString);
this.client.connect(function(err){
if(err){
return console.error('could not connect to postgres', err);
}
});
};
Currently this project has been integrated with two types of cucumber HTML reports just for demo, which are generated when you run npm test in the reports folder.
They can be customized according to user's specific needs-
These reports do not support latest cucumber 2.0 version, however they work with older version cucumber 1.3.5 & less. You would have to use the older cucumber syntax as well.
The reporter.js file in Support folder generates the target directory "Reports" in which the xml files are generated.For detail instructions on how it works, please refer the Allure-CucumberJS official repo : https://github.com/allure-framework/cucumberjs-allure-reporter
How to setup Jenkins and Allure framework : http://wiki.qatools.ru/display/AL/Allure+Jenkins+Plugin
var reporter = require('cucumberjs-allure-reporter');
reporter.config(
{
targetDir:'./reports/'
}
);
module.exports = reporter;