Dropzone wih Compression
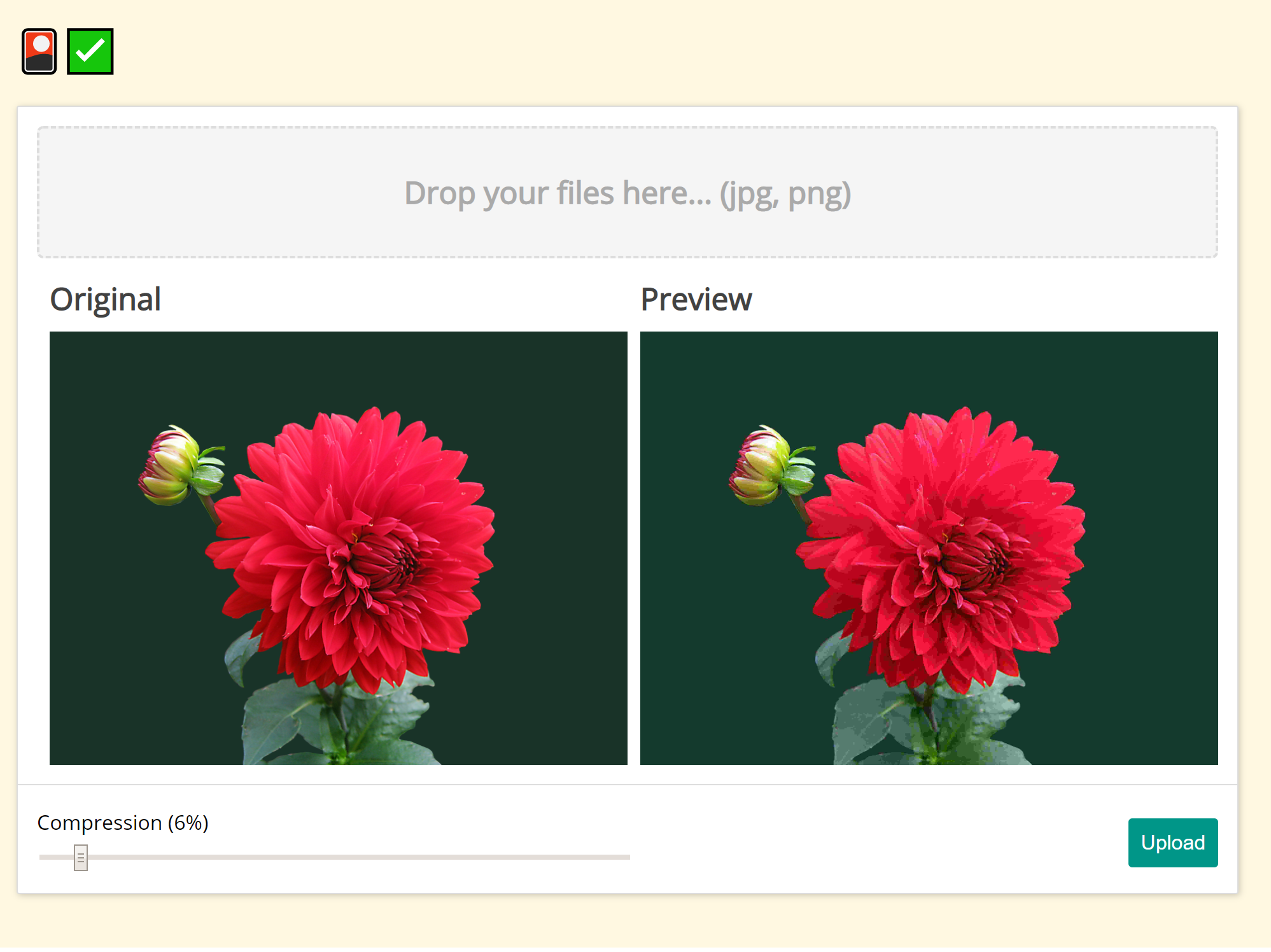
This application was developed as part of a frontend exercise. It contains a single react dropzone component to upload and compress images.
The uploaded image is drawn on a hidden canvas and then compressed using the canvas.toBlob api. The quality for the compression is adjusted using the given slider.
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!