A carousel view for SwiftUI
- iOS 13.0+ / macOS 10.15+ / tvOS 13.0+
- Xcode 11.0+
- Swift 5.1+
Open Xcode, go to File -> Swift Packages -> Add Package Dependency and enter https://github.com/JWAutumn/ACarousel
You can also add ACarousel as a dependency to your Package.swift:
dependencies: [
.package(url: "https://github.com/JWAutumn/ACarousel", from: "0.2.0")
]Download and open the project, drag the ACarousel.swift file into your own project.
- Basic use: The parameters of
ACarouselhave default values, so you can simply pass in the data source and eat it ~
struct Item: Identifiable {
let id = UUID()
let image: Image
}
let roles = ["Luffy", "Zoro", "Sanji", "Nami", "Usopp", "Chopper", "Robin", "Franky", "Brook"]
struct ContentView: View {
let items: [Item] = roles.map { Item(image: Image($0)) }
var body: some View {
ACarousel(items) { item in
item.image
.resizable()
.scaledToFill()
.frame(height: 300)
.cornerRadius(30)
}
.frame(height: 300)
}
}or:
...
var body: some View {
ACarousel(roles, id: \.self) { name in
Image(name)
.resizable()
.scaledToFill()
.frame(height: 300)
.cornerRadius(30)
}
.frame(height: 300)
}
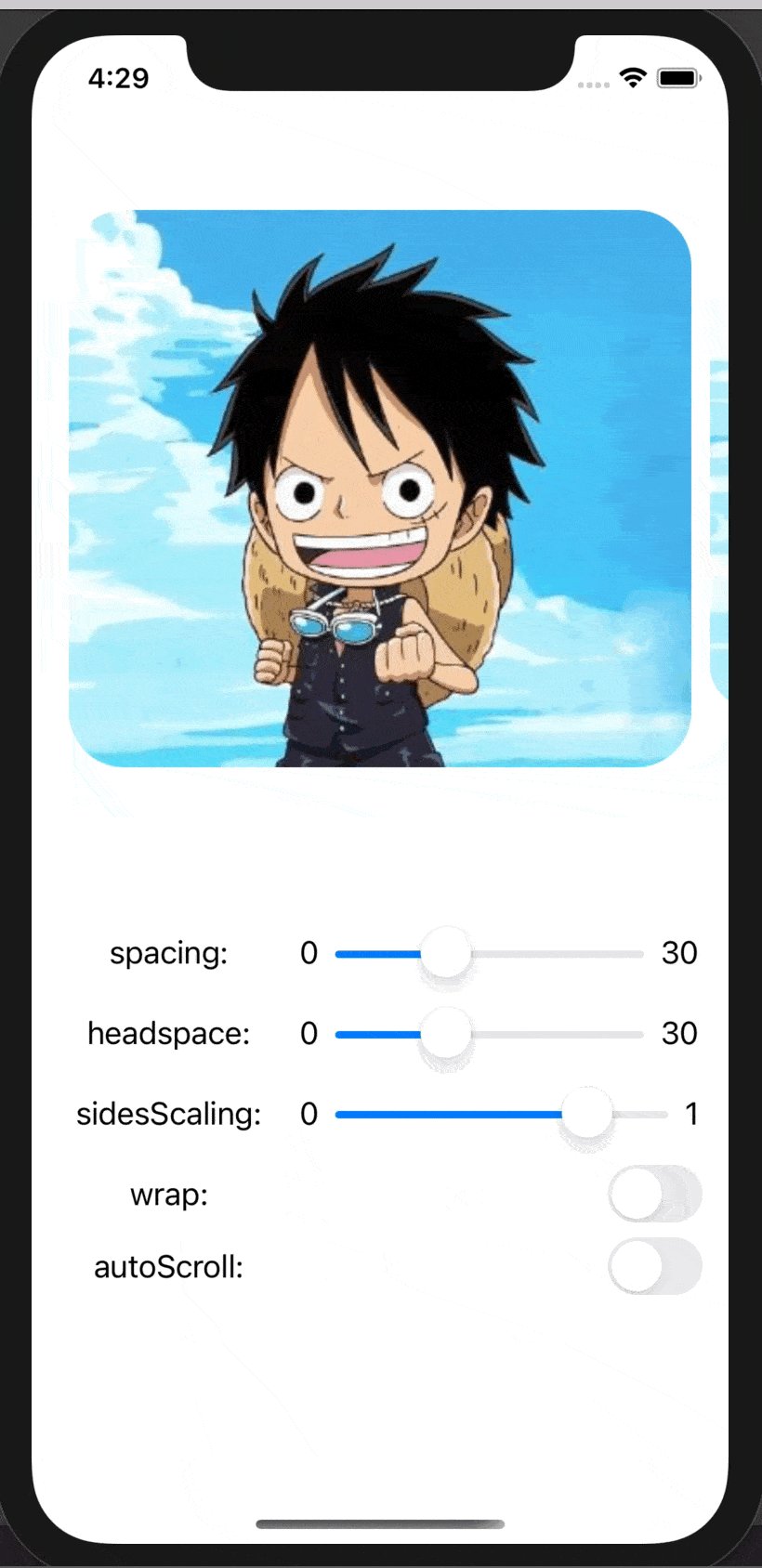
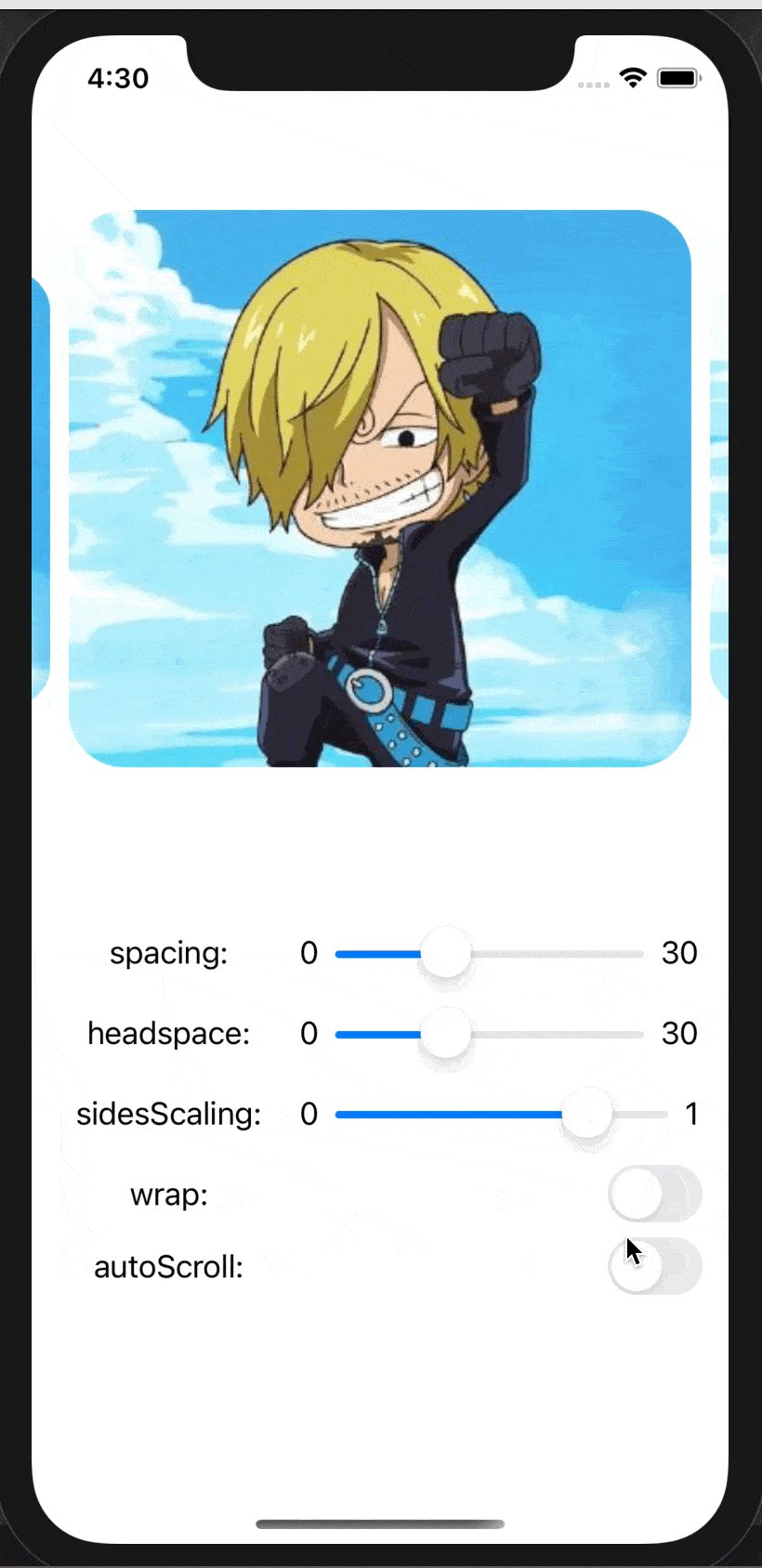
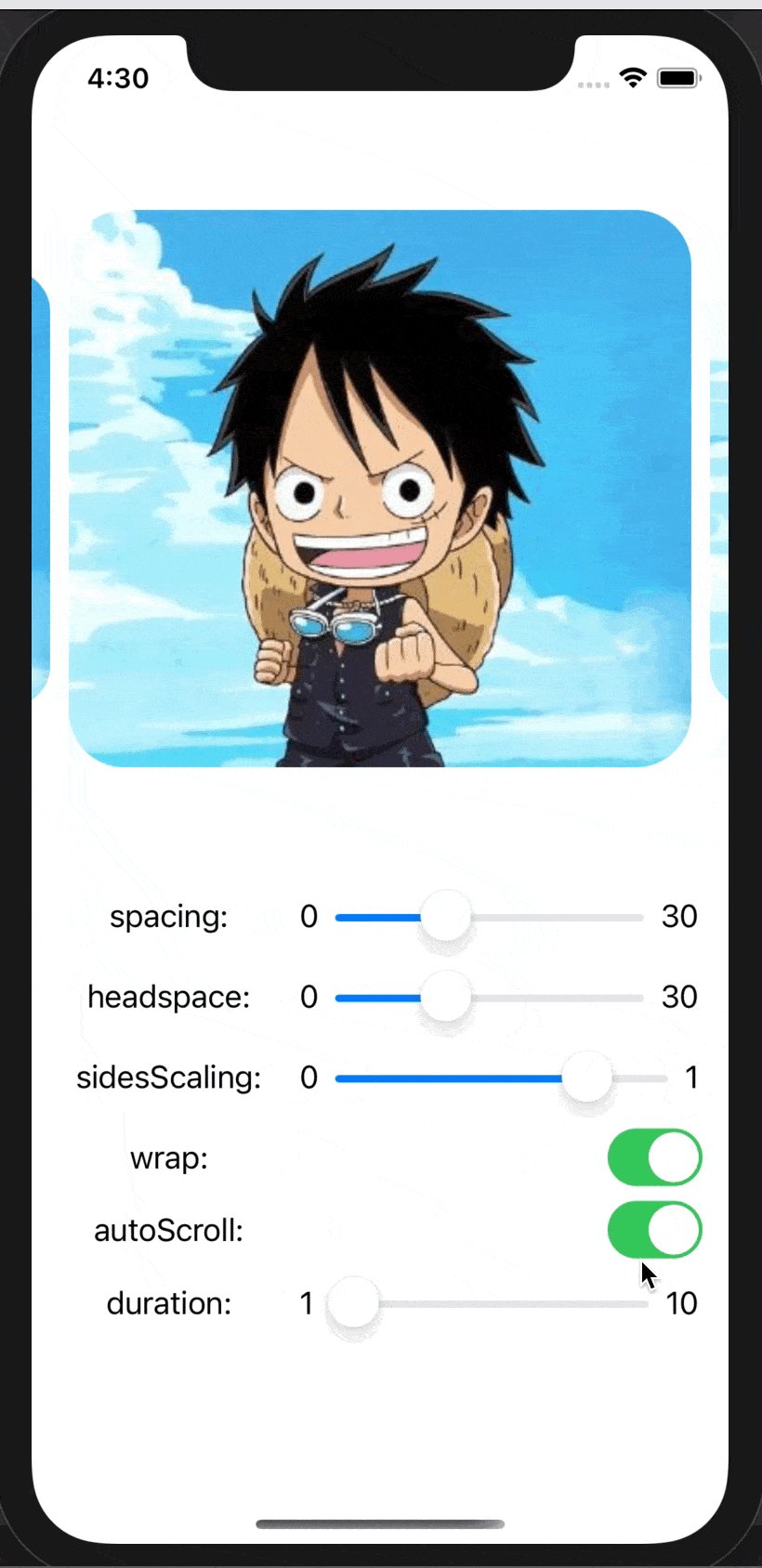
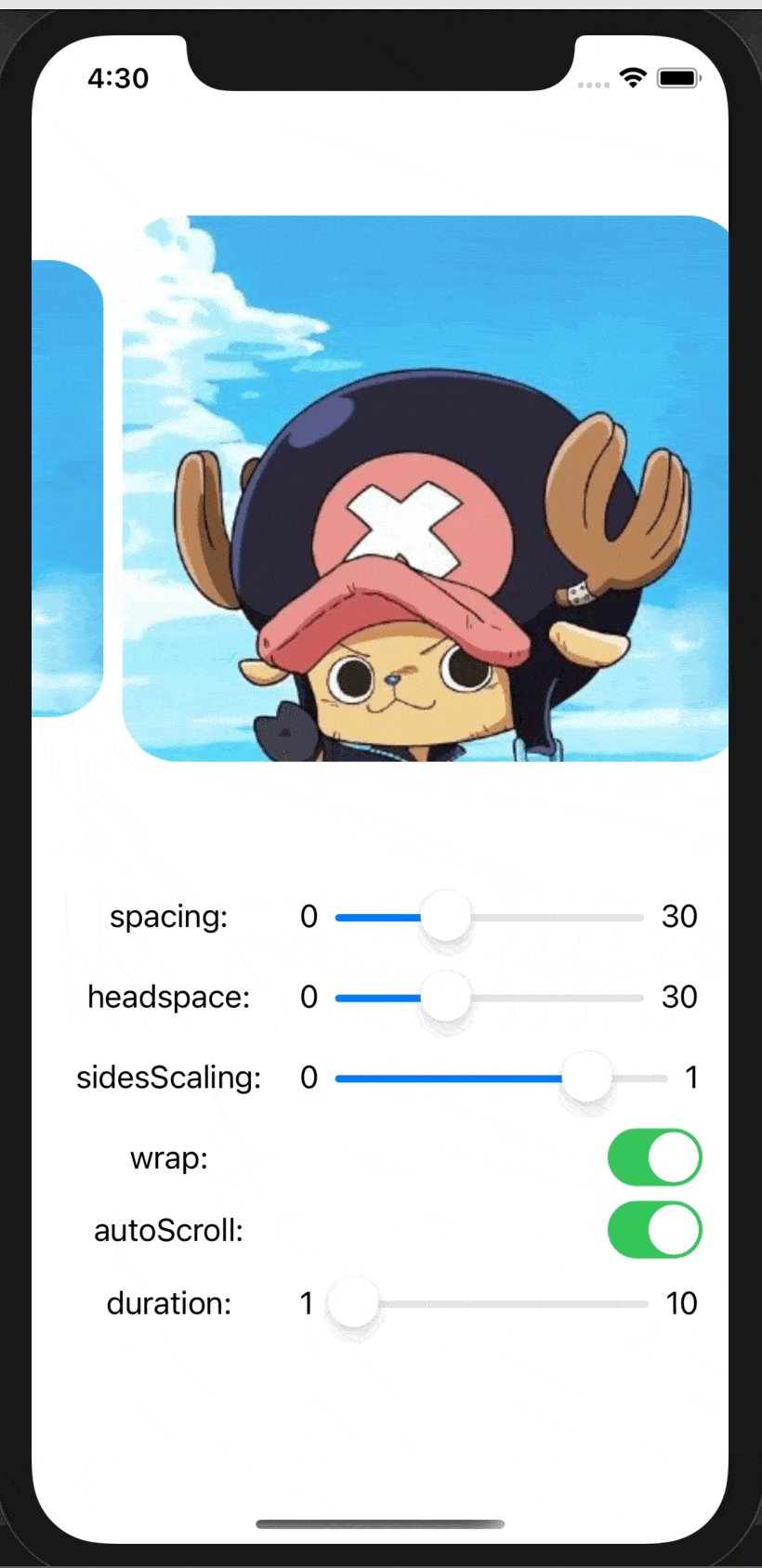
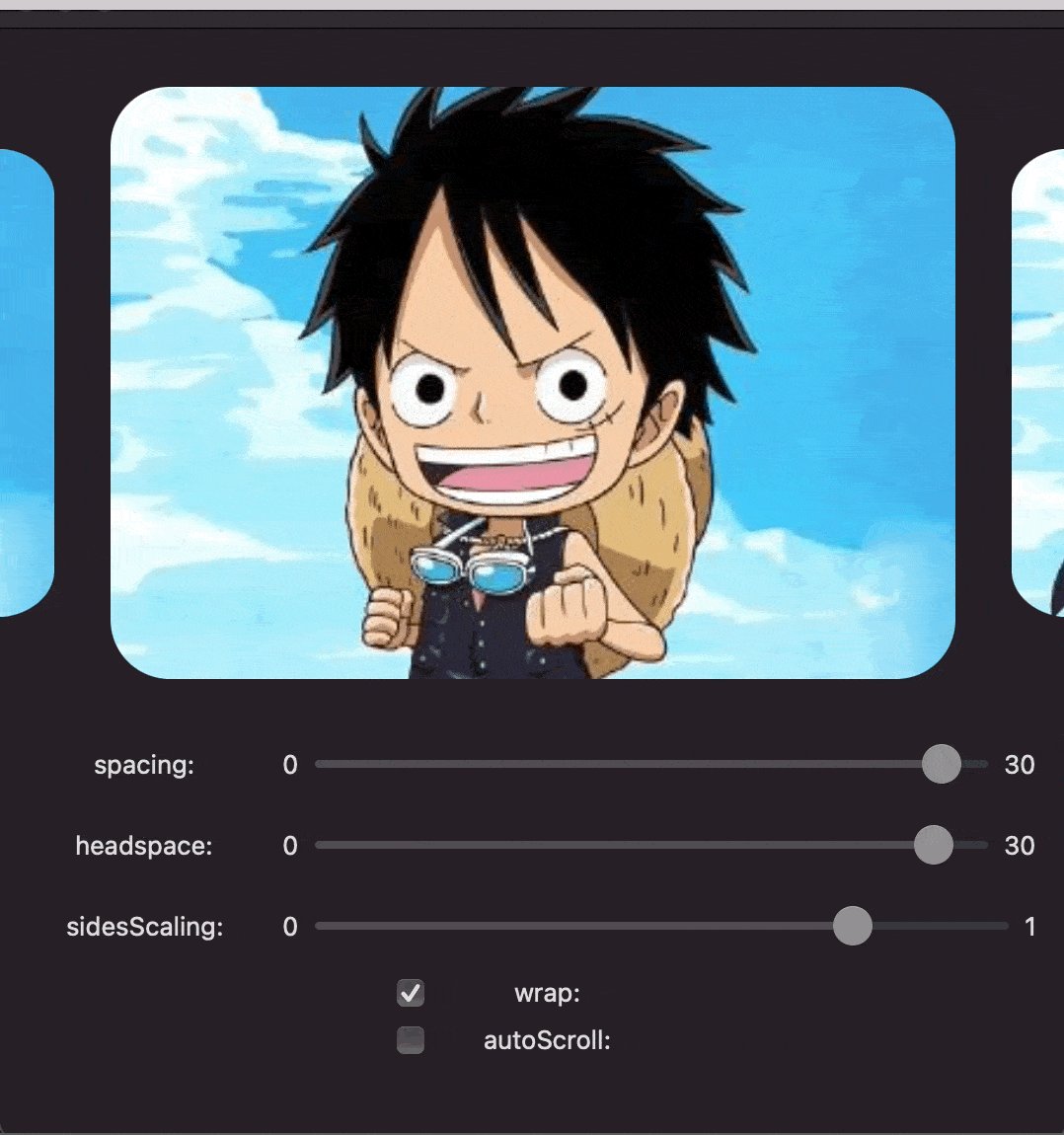
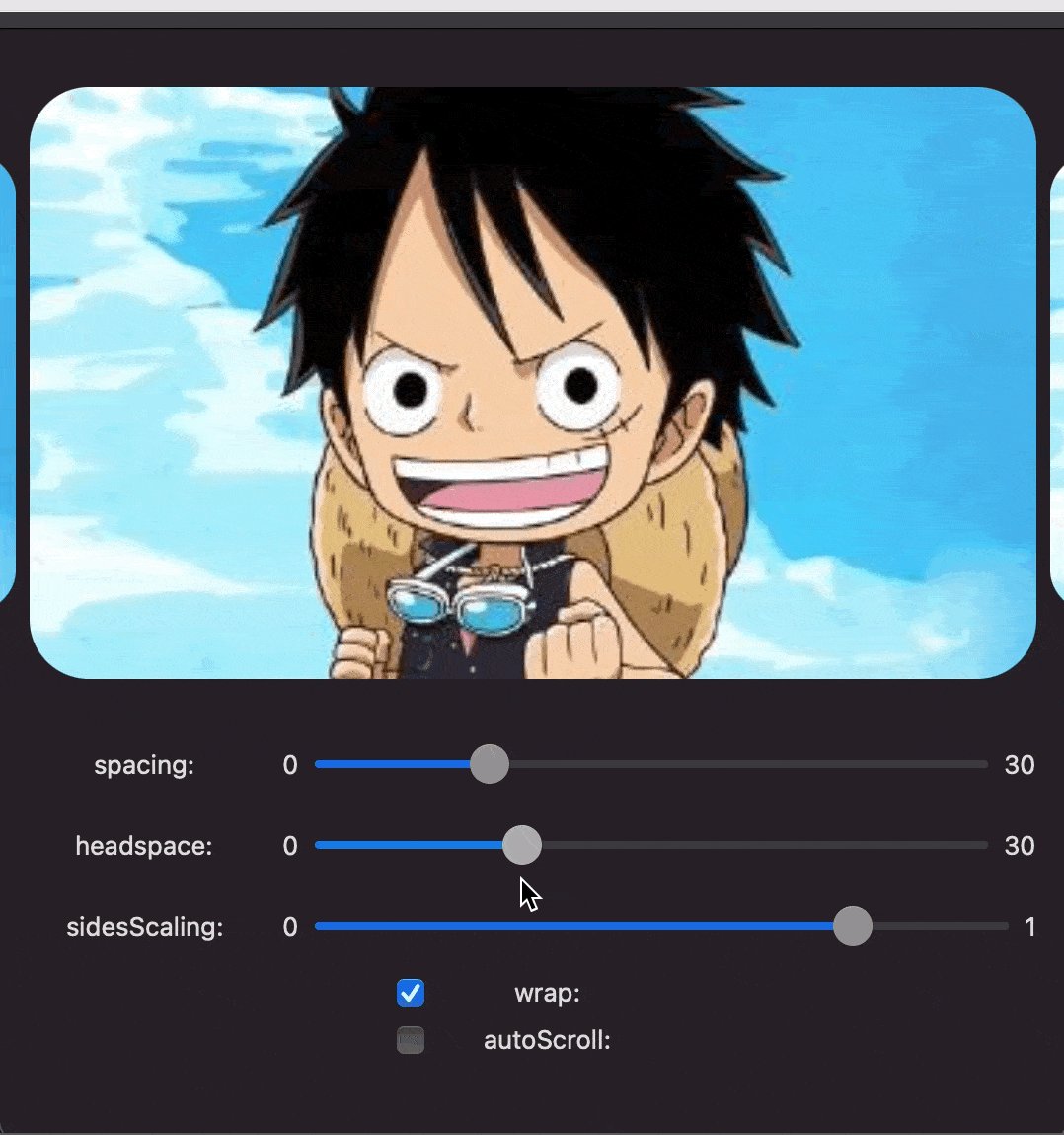
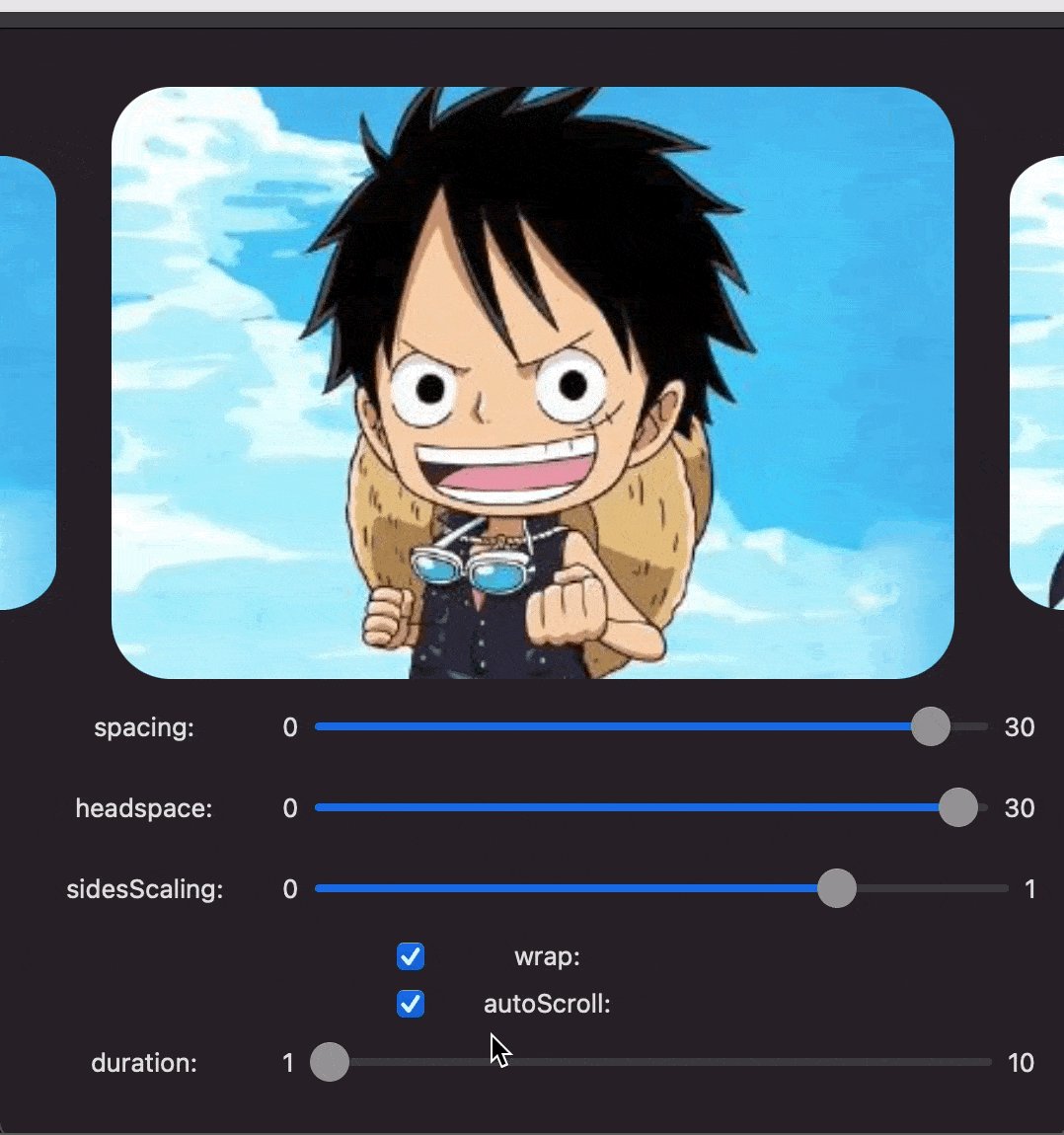
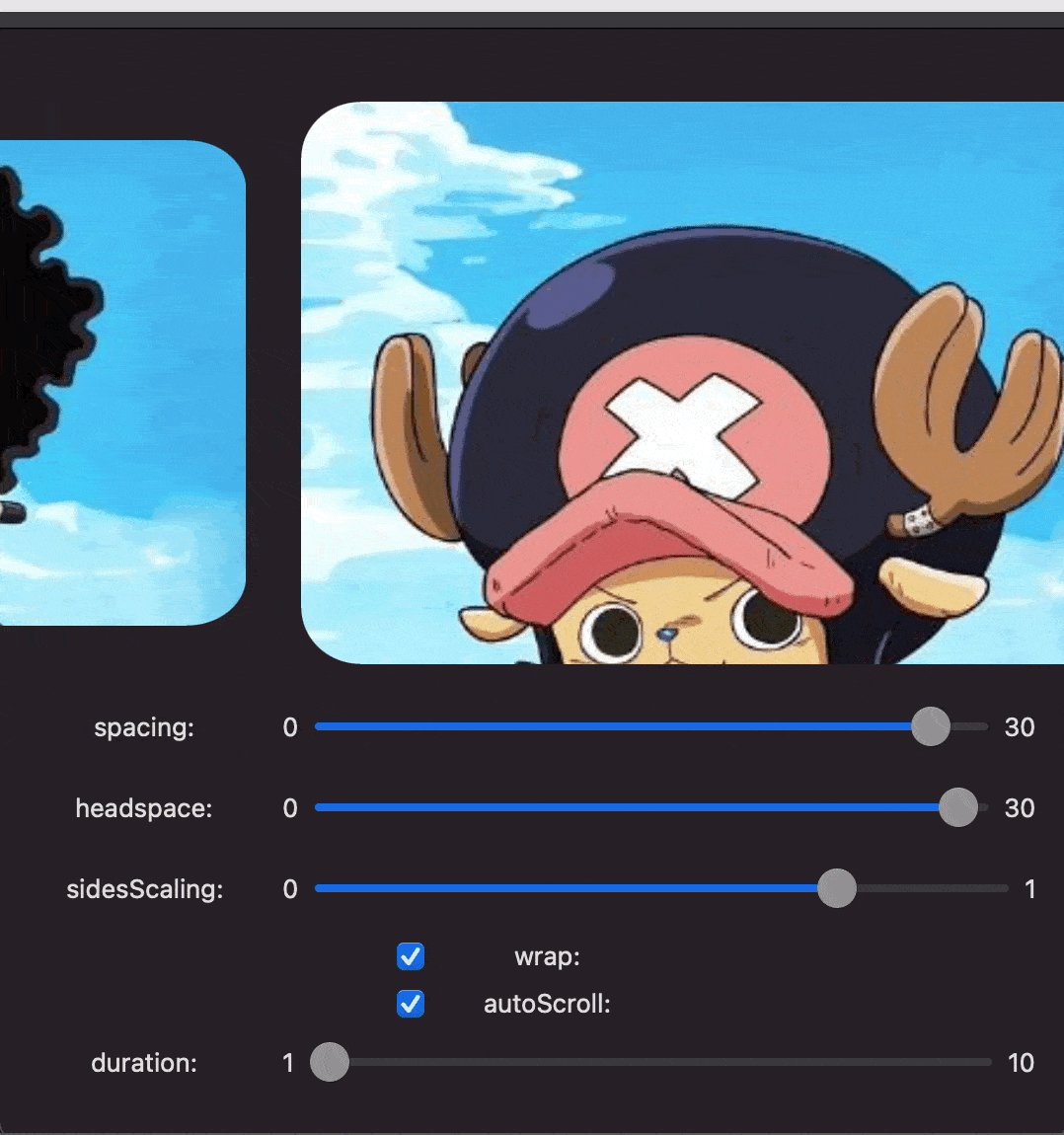
...- Customize configuration: You can configure the corresponding parameters to customize the display style according to your needs.
/// ...
struct ContentView: View {
let items: [Item] = roles.map { Item(image: Image($0)) }
var body: some View {
ACarousel(items,
spacing: 10,
headspace: 10,
sidesScaling: 0.7,
isWrap: true,
autoScroll: .active(2)) { item in
item.image
.resizable()
.scaledToFill()
.frame(height: 300)
.cornerRadius(30)
}
.frame(height: 300)
}
}Download and open ACarouselDemo -> ACarouselDemo.xcodeproj, run and view.
Feel free to dive in! Open an issue or submit PRs.
MIT © JWAutumn