For me, the best strategies for learning new skills is to practice. I have created this project to learning more about Tailwind css using my favourite framework (Angular). I have to tell you, Tailwind it is amazing!
The project is not finished yet!
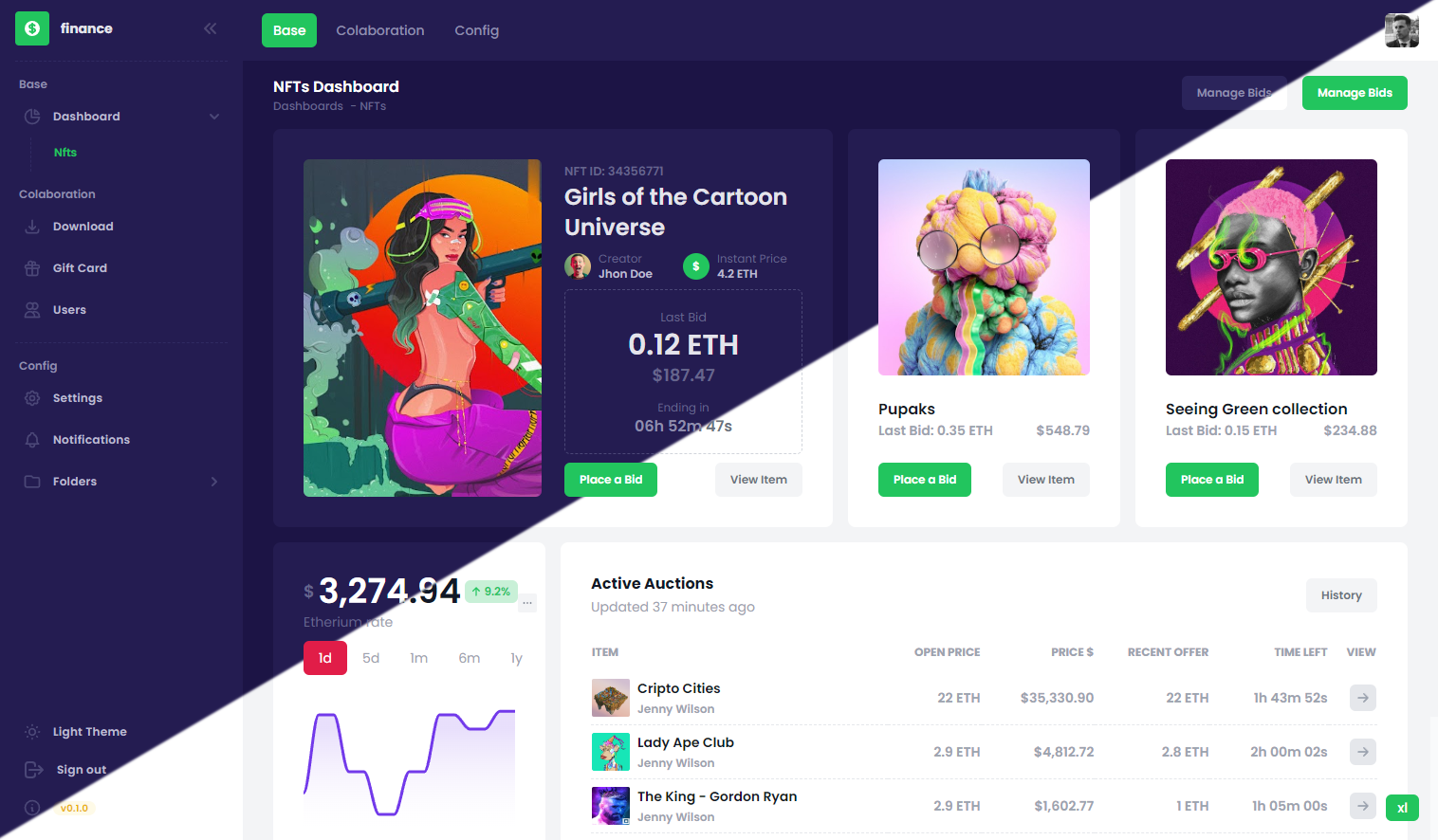
See Demo page.
- Sidebar
- Dark Theme
- Navbar
- Footer
- Auth Module
- User Module
- Dashboard Module
- Guards
| command | What it does? |
|---|---|
npm start |
Starts the server in dev mode |
npm run lint |
Runs ESLint on project |
npm run prettier |
Runs prettier on entire src folder |
npm run prettier:verify |
Runs prettier-check and throws error if fails |
npm run prettier:staged |
Runs prettier on only staged (changed) files |
| Package | What it does? | Link |
|---|---|---|
angular-svg-icon |
Provides a means to inline SVG files to allow for them to be easily styled by CSS and code. | Here |
apexcharts |
Modern & Interactive Open-source Charts | Here |
ng-apexcharts |
Angular wrapper for ApexCharts to build interactive visualizations in Angular. | Here |
| Package | What it does? | Link |
|---|---|---|
prettier |
An opinionated code formatter | Here |
prettier-plugin-tailwindcss |
A Prettier plugin for Tailwind CSS that automatically sorts classes based on our recommended class order | Here |
tailwind-scrollbar |
Tailwind plugin for styling scrollbars. | Here |
tailwindcss |
A utility-first CSS framework for rapidly building custom user interfaces. | Here |
This project use Hero Icons and Hero Patterns
The Tailwind name and logos are trademarks of Tailwind Labs Inc. The Angular name and logos are trademarks of Google.