This repository is the source code for the epic length Build Youtube in React tutorial series provided by productioncoder.com.
Please watch the demo on Youtube
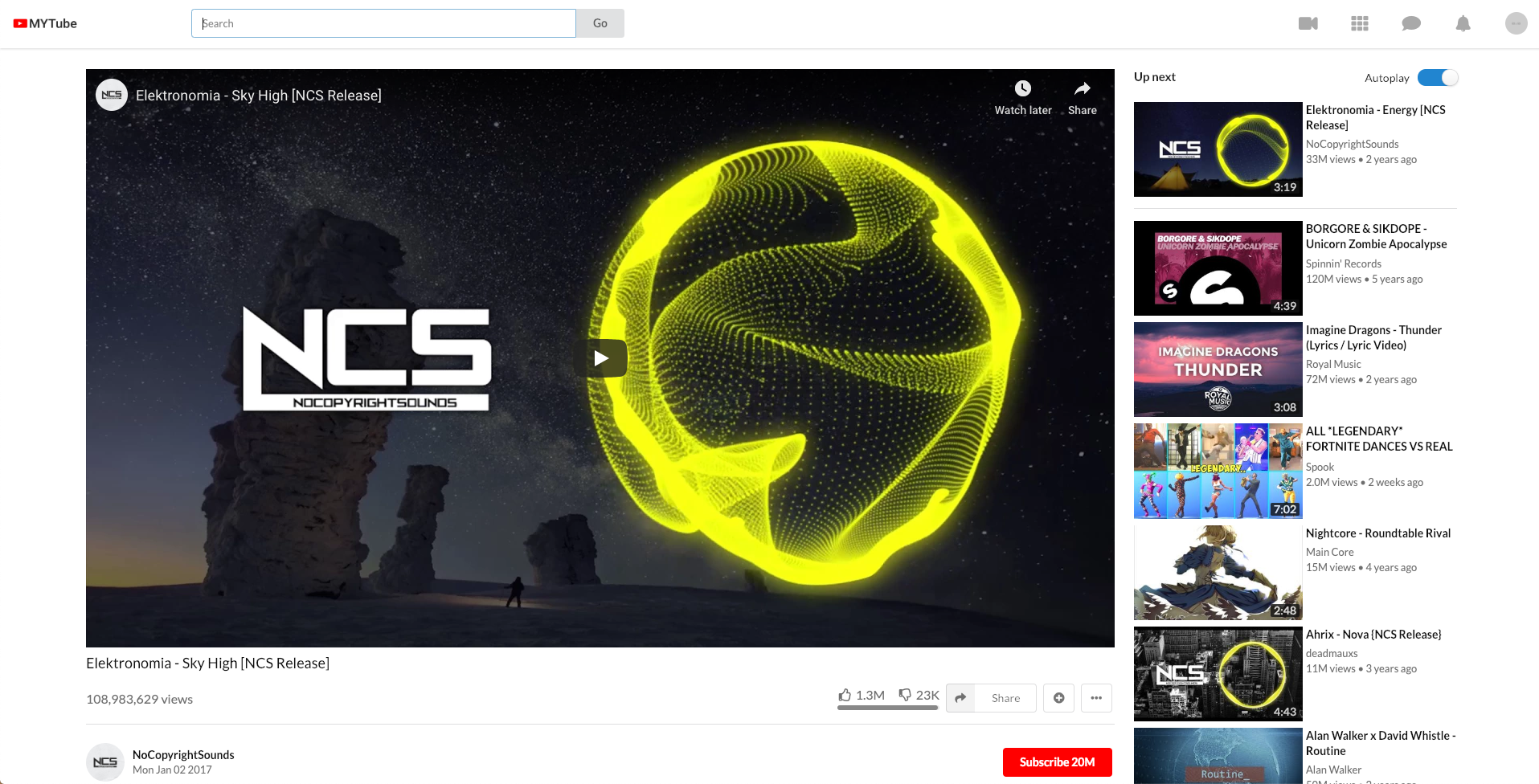
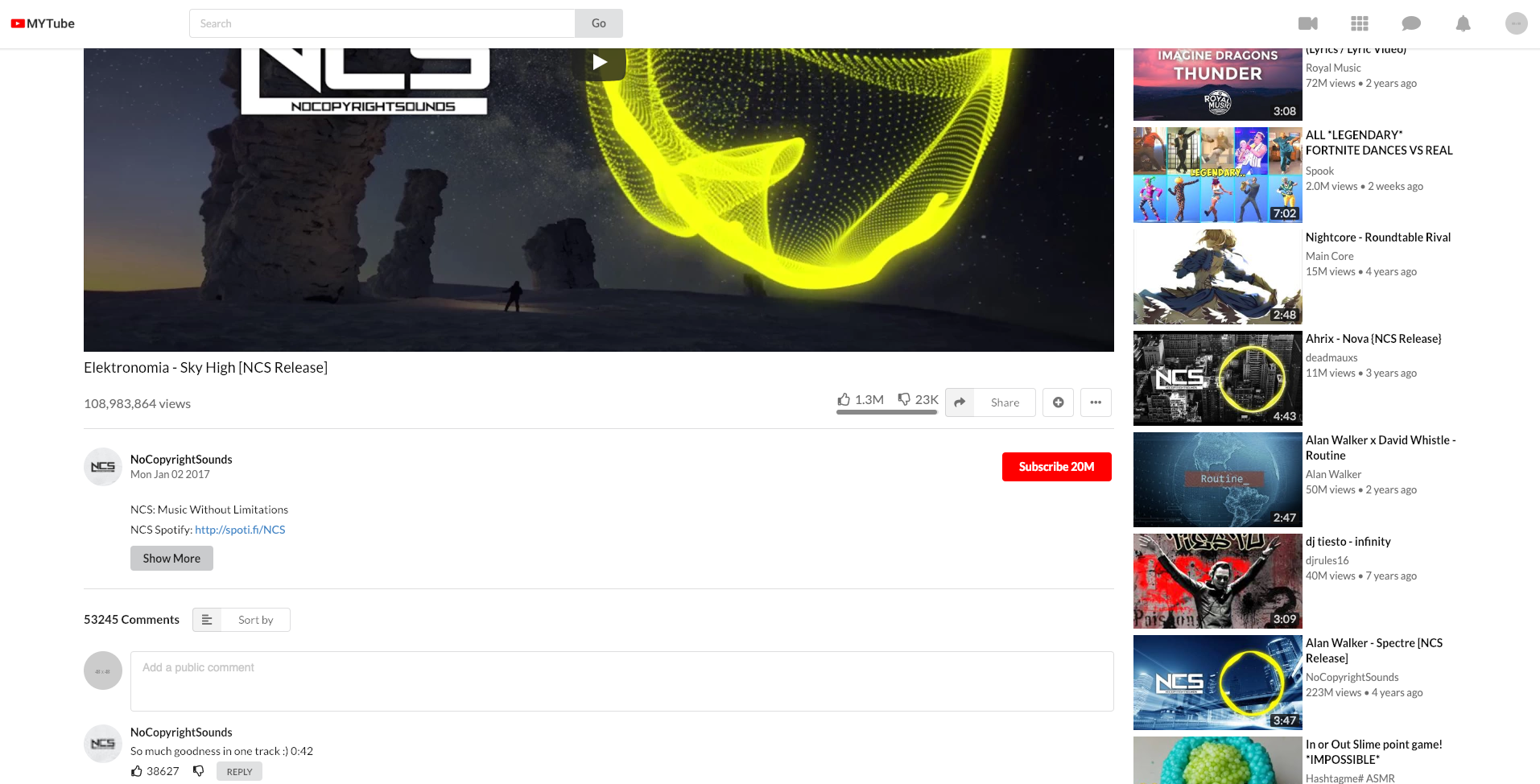
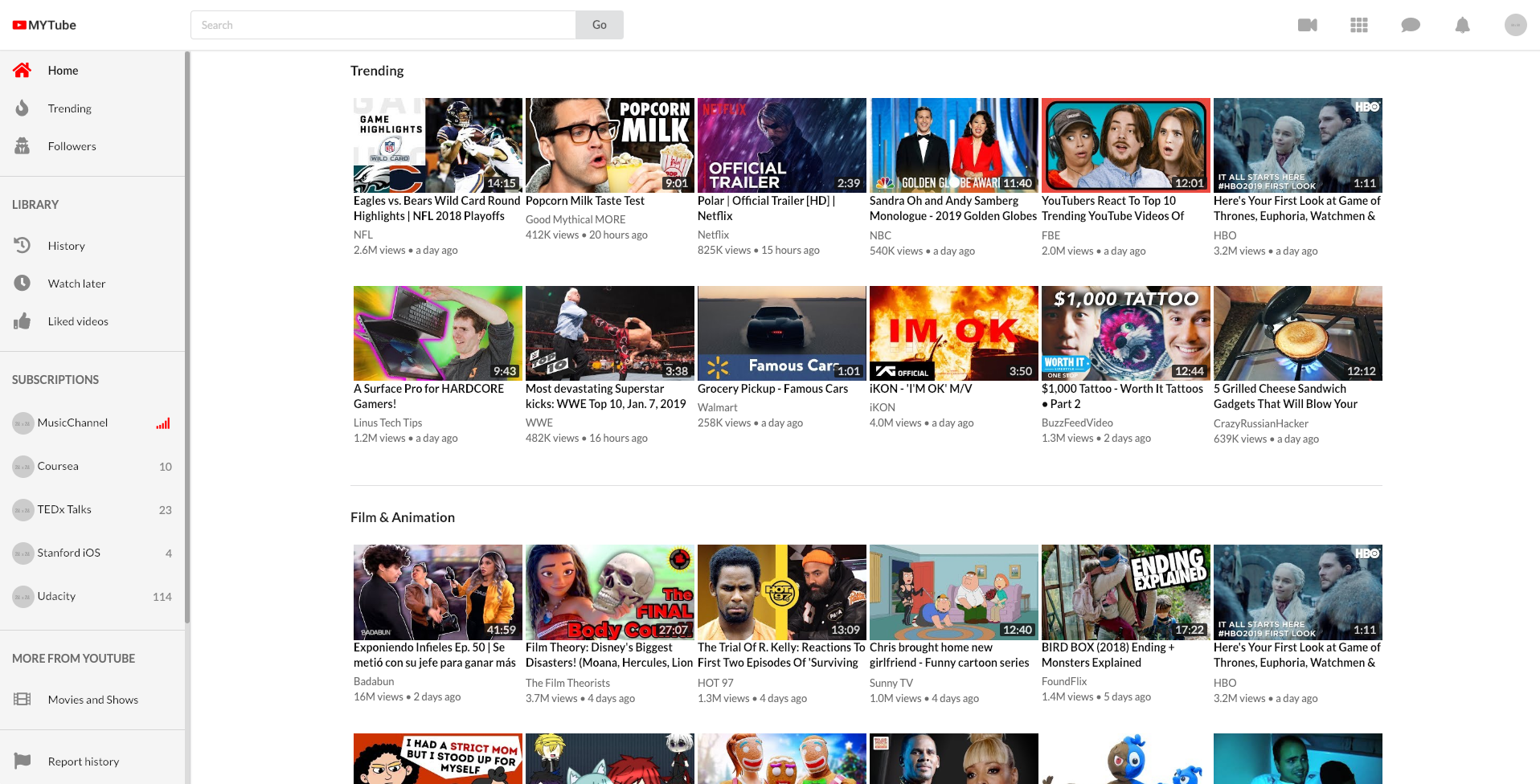
UI-wise this application looks almost exactly like the original Youtube application
It uses real data by leveraging the Youtube Data API v3.

This application loads information using the Youtube Data API v3.
To use it, you need to set up a Youtube Data v3 API key and run the project with npm or yarn.
Below, you'll find a step by step explanation
- Head over to the Google developers console
- Create a new project by clicking on
Select projectdrop down right next to the logo. Click theNew Projectbutton an give it a speaking name. - Select your project by choosing it in the
Select Dropdowndirectly next to the logo in the header. - Click the
Enable APIs and Servicesbutton - Search for
youtube data - Click on the
Youtube Data API v3 - Click the blue enable button
- In the dashboard, click
Credentialson the left sidebar - Click the
Create Credentialbutton - Which API are you using:
Youtube Data API v3 - Where will you be calling the API from:
Web browser - What data are you accessing:
Public data - Click the
What credentials do I need button - Copy the API key, and paste it into
src/App.js
const API_KEY = 'AIzaxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';
Install the dependencies by running
npm install
If you are using yarn, please run
yarn install
To run the application, execute
npm start
or with yarn
yarn start
This project contains an extensive suite of tests and makes use of Jest and Enzyme.
Run all tests by executing.
npm test
You can also use yarn to run the tests.
yarn test
This application includes the major features of Youtube such as
- home feed with infinite scroll
- trending videos
- searching for videos
- watching videos
- displaying comments and video details
- React / create-react-app
- Redux
- Redux-saga
- Redux-reselect
- Jest
- Enzyme
- Semantic UI
- CSS Grid / Flexbox
This project is solely intended for educational purposes and is created under fair use.
It is not intended to create any kind of Youtube competitor, but to teach advanced concepts in frontend development.
Just see it a nice educational project that will help you to improve your coding skills.