
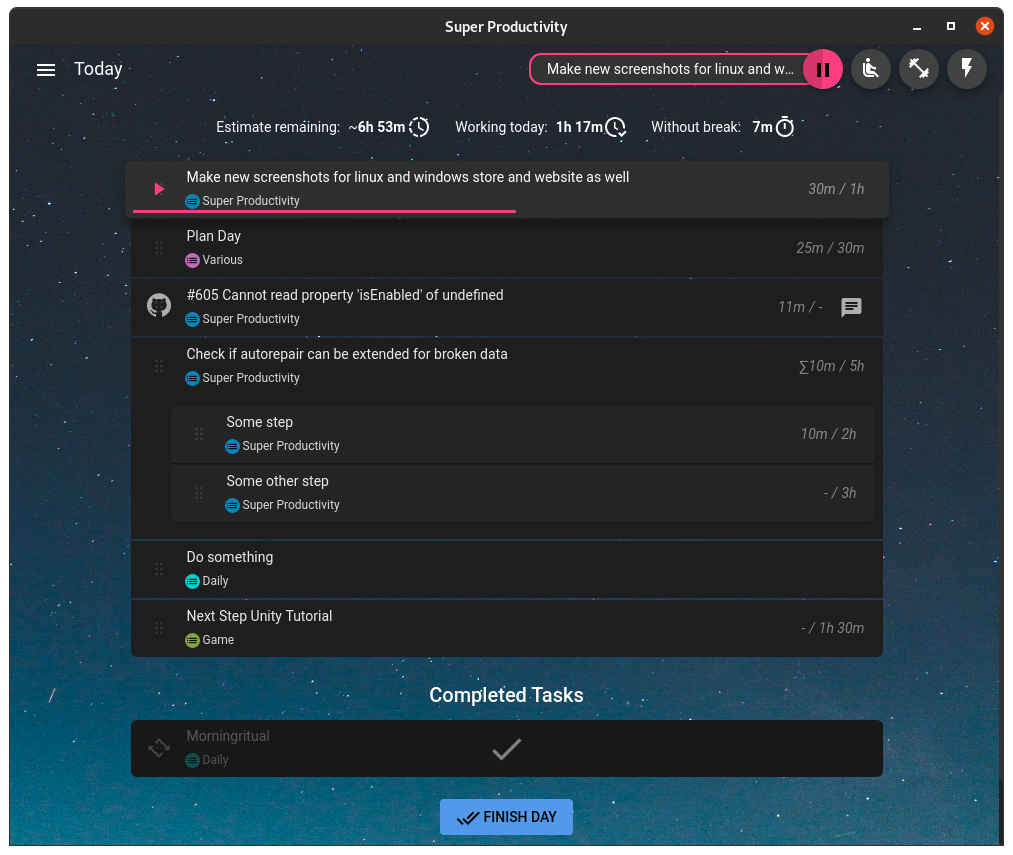
An advanced todo list app with timeboxing & time tracking capabilities that supports importing tasks from your calendar, jira, github and others
🌐 Open Web App or 💻 Download
- Keep organized and focused! Plan and categorize your tasks using sub-tasks, projects and tags and color code them as needed.
- Use timeboxing and track your time. Create time sheets and work summaries in a breeze to easily export them to your company's time tracking system.
- Helps you to establish healthy & productive habits:
- A break reminder reminds you when it's time to step away.
- The anti-procrastination feature helps you gain perspective when you really need to.
- Need some extra focus? A Pomodoro timer is also always at hand.
- Collect personal metrics to see, which of your work routines need adjustments.
- Integrate with Jira, GitHub, GitLab, Gitea and OpenProject. Auto import tasks assigned to you, plan the details locally, automatically create work logs, and get notified immediately, when something changes.
- Attach context information to tasks and projects. Create notes, attach files or create project-level bookmarks for links, files, and even commands.
- Super Productivity respects your privacy and does NOT collect any data and there are no user accounts or registration. You decide where you store your data!
- It's free and open source and always will be.
And much more!
If you need some help, this article on dev.to is the best place to start.
If you prefer, there is also a (long) YouTube video available.
There is another older – the app looks and feels much better now ;) – article on how I personally might use the app - and still another one on how I implement the 'eat the frog' prioritizing scheme in the app.
If you have further questions, please refer to the discussions page.
⌨ Keyboard shortcuts and short-syntax
Shift+A: Open add task barEnter: Edit currently focussed task titleArrow keys: Navigate around task listD: Mark currently focused task as doneA: Add subtask to currently focused taskY: Toggle tracking time to currently focused taskS: Open schedule dialog for currently focused taskBackspace: Delete currently focused taskArrowRight: Open additional info panel for currently focused taskCtrl+Shift+ArrowUp: Move currently focused task up in listCtrl+Shift+ArrowDown: Move currently focused task down in list
Can be used when adding a task.
# <tag-name>: add a tag to the task
("task-description #tag1")<number>mor<number>h: set time-estimate for the task
("task-description 10m"or"task-description 5h")+ <project-name>: add the task to an existing project
("task-description +Important Project")Ctr + 2: toggle between moving the new task to the bottom and top of the list
Check out the web version even though it is a bit limited: Time tracking only works if the app is open and for idle time tracking to work, the chrome extension must be installed.
If you want the Jira integration and idle time tracking to work, you also have to download and install the Super Productivity Chrome Extension.
Install from the releases page.
Due to certification issues it's recommended to download the app from the Microsoft Store:
You can also install the app using Chocolatey:
choco install super-productivityInstall via command-line:
# stable
sudo snap install superproductivity
# edge channel releases
sudo snap install --channel=edge superproductivity
# it is also recommended to disable updates to the app while it is running:
sudo snap set core experimental.refresh-app-awareness=true
git clone https://aur.archlinux.org/superproductivity-bin.git
cd superproductivity-bin
makepkg -siInstall via homebrew cask:
brew install --cask superproductivityThere is a very early(!) Android version available. The sources can be found here.

Please check out the CONTRIBUTING.md
There are several ways to help.
-
Spread the word: More users mean more people testing and contributing to the app which in turn means better stability and possibly more and better features. You can vote for Super Productivity on Slant, Product Hunt, Softpedia or on AlternativeTo, you can tweet about it, share it on LinkedIn, reddit or any of your favorite social media platforms. Every little bit helps!
-
Provide a Pull Request: Here is a list of the most popular community requests and here some info on how to run the development build. Please make sure that you're following the angular commit guidelines and to also include the issue number in your commit message, if you're fixing a particular issue (e.g.:
feat: add nice feature with the number #31). -
Answer questions: You know the answer to another user's problem? Share your knowledge!
-
Provide your opinion: Some community suggestions are controversial. Your input might be helpful and if it is just an up- or down-vote.
-
Provide a more refined UI spec for existing feature requests
-
Make a feature or improvement request: Something can be done better? Something essential missing? Let us know!
-
Translations, Icons, etc.: You don't have to be programmer to help. Some of the icons really need improvement and many of the translations could use some love.
You can use the Fink Localization Editor to edit, lint, and add translations for different languages. Contribute via fink Guide.
To run the development server you need to have node installed at least in the version 14. Go to https://nodejs.org for installation instructions.
Clone repo
git clone https://github.com/johannesjo/super-productivity.gitInstall dependencies
cd super-productivity
npm i -g @angular/cli
npm iRun the dev server
ng serveAfterwards you can open http://localhost:4200 in your browser. For most adjustments this should be enough and also enables you to use the redux dev tools.
If you want to run the app standalone do the following:
ng serve
# in a new console tab
npm startPackaging the app is done via electron-builder. To start packaging run npm run dist. If you want to add new platforms and experiment with the build options the easiest way to do so is manipulating the build property in the package.json, but you can also use the command line interface of electron builder.
docker run -d -p 80:80 johannesjo/super-productivity:latestIn addition to color coding your projects and tags and to the dark and light theme you can also load completely custom css to restyle everything. To load a custom theme you simply need put them into a new file named styles.css directly in the user data folder.
There is a great set of themes available for download in this repository as well as some info on how to create your own custom themes.
If using the integrated WebDAV Syncing is not working out for you, you can also try to sync all app files, which are located in the user data folder.
For the desktop version automatic backups are stored per default in the backup sub folder of the user data folder. Once you located a backup you can restore it on the settings page under Sync & Export/Import/Export/Import from file.
Where user data is stored differs from OS to OS. The most common locations are:
| OS | Location |
|---|---|
| Mac OS | ~/Library/Application Support/superProductivity/ |
| Windows | C:\Users\<YOUR_USER_NAME>\AppData\Roaming\superProductivity/ or %APPDATA%\superProductivity |
| Linux | ~/.config/superProductivity/ |
The path should be shown when you go to the "Automatic Backups` section on the configuration page (minus the "backup" sub folder). You can also see it printed out when you start the app from the command line.
For web browsers, data is simply stored for the current user inside the browser storage.
You can specify a custom folder for saving your data by starting the application with the --user-data-dir parameter like so:
superproductivity --user-data-dir=/path/to/my/data