Deployed link: http://zinc.argv.io ✨✨✨
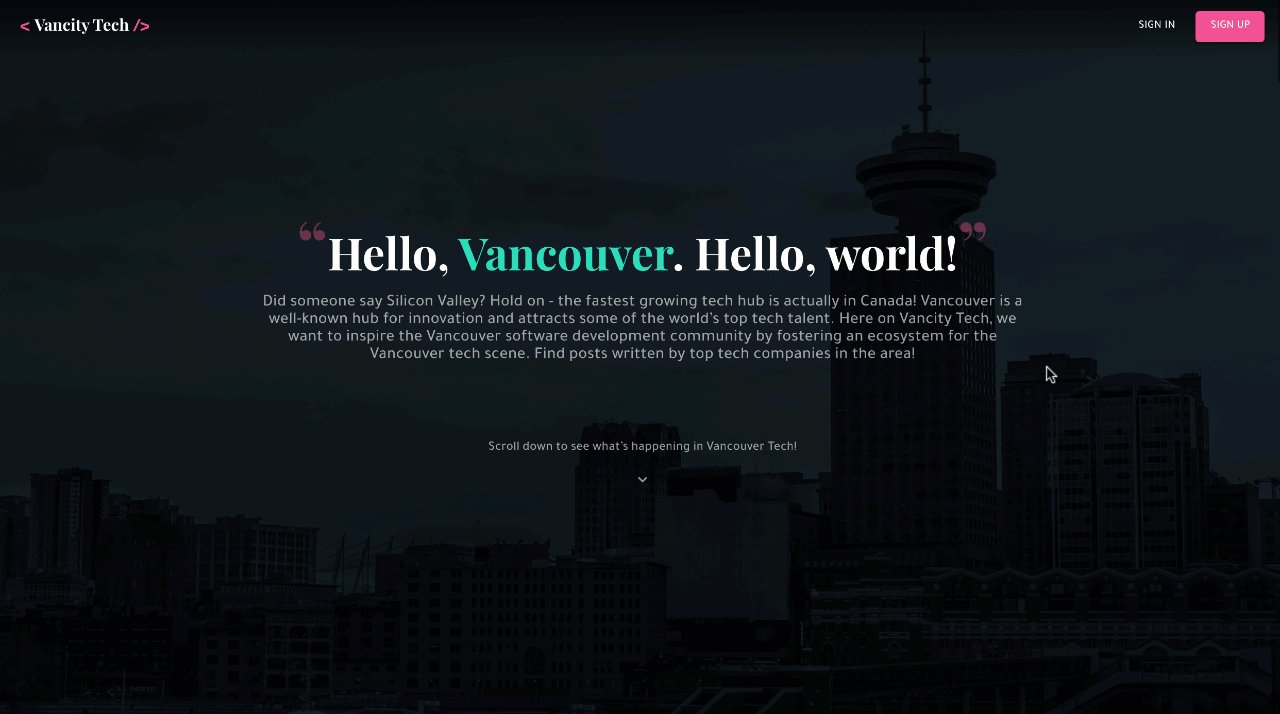
This is the frontend component of our CPSC 319 team project. Our objective was to build a blog aggregator to drive visitors to the blogs and posts of various local tech companies in Vancouver. We had three components in separate repositories: main website frontend, admin dashboard frontend, and backend server.
The main frontend was built using React.js, TypeScript, and Material UI.
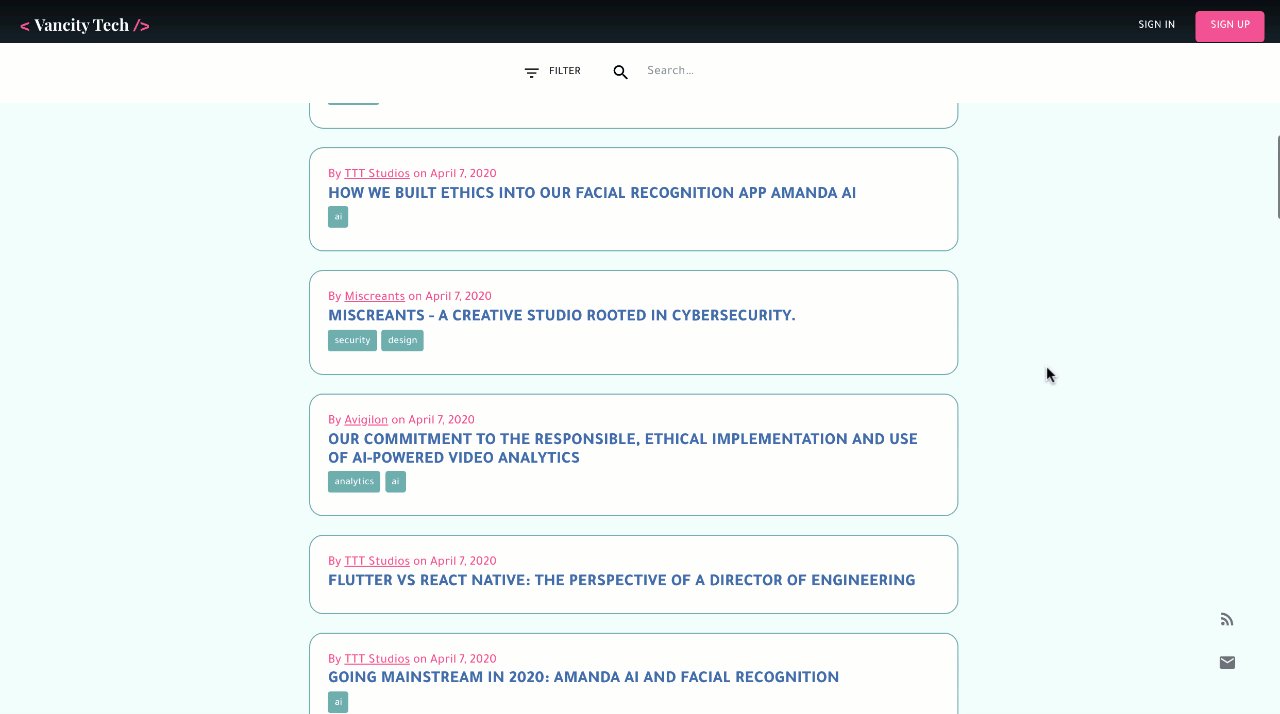
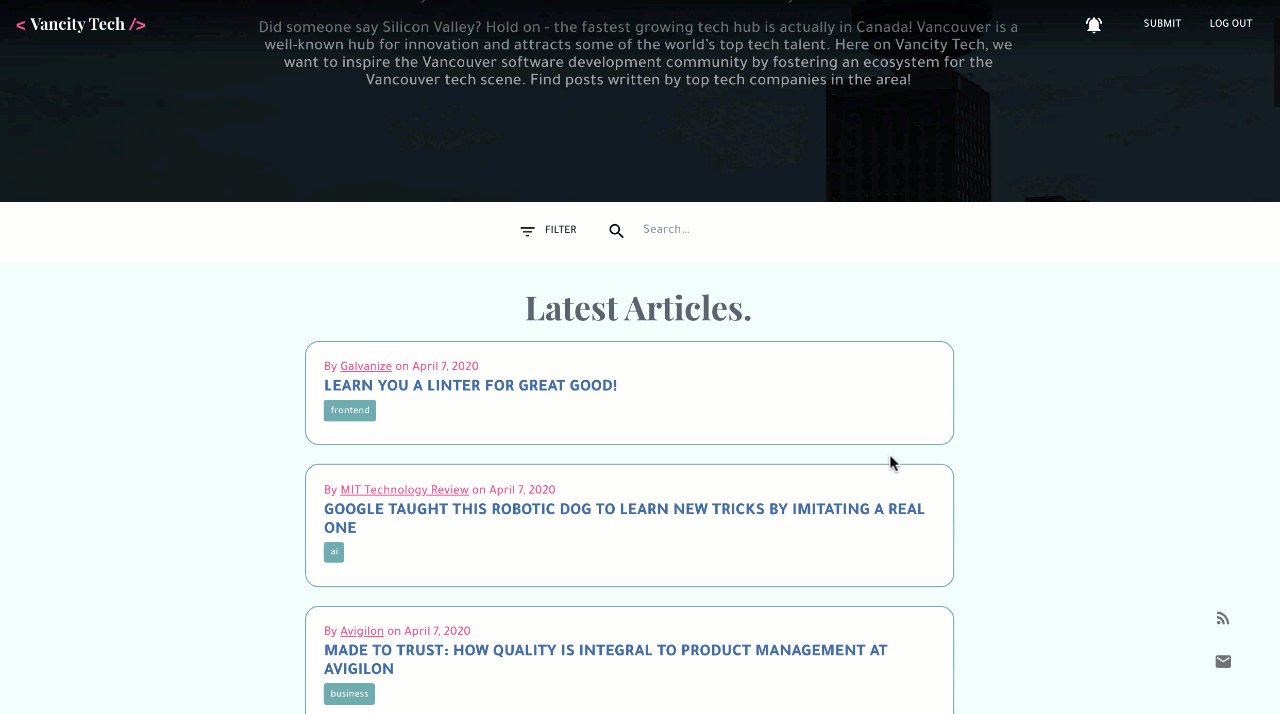
- Post view to show all approved posts, with company names and dates approved
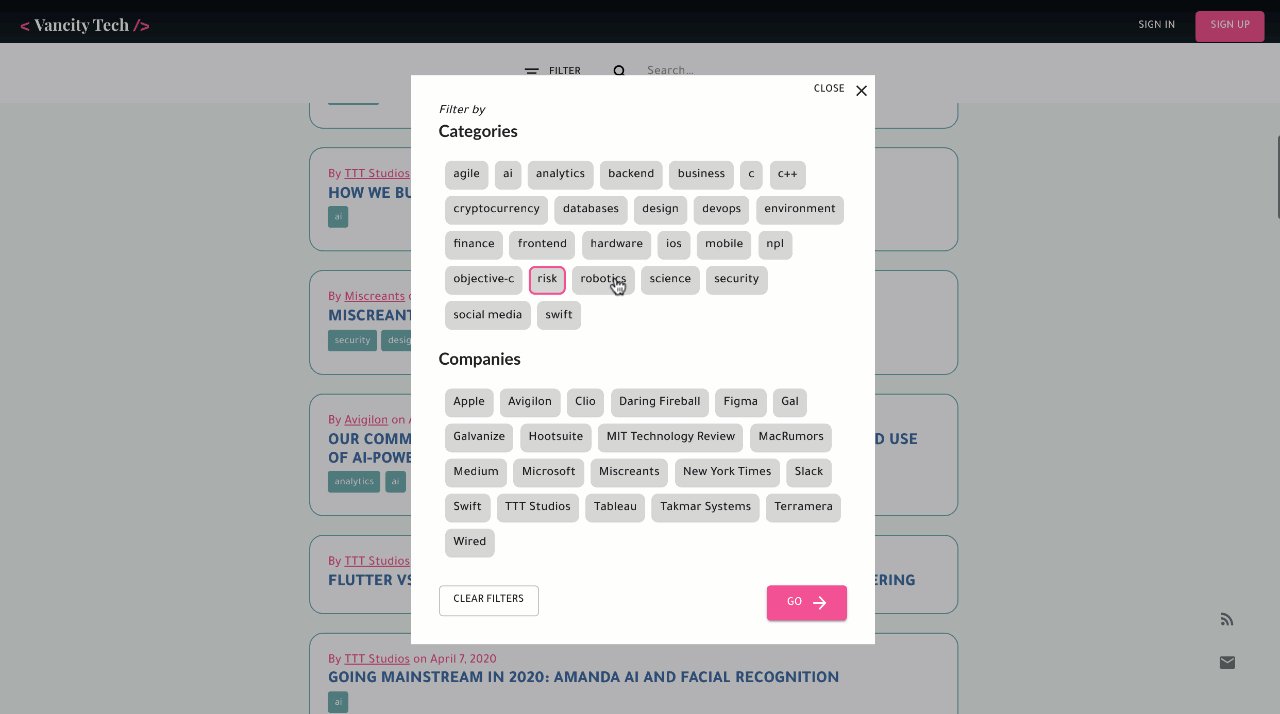
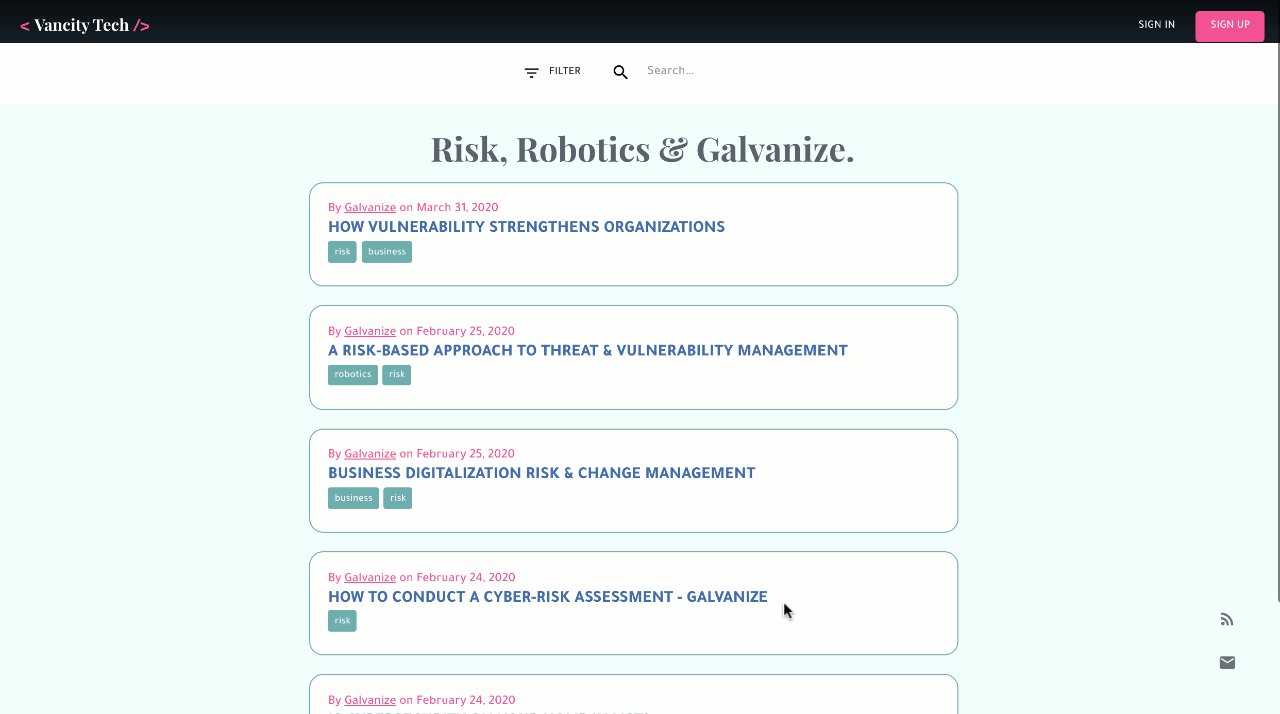
- Filter by company and/or category
- Search by article title
- RSS feed and email button links
- Personalized front page after sign in or sign up
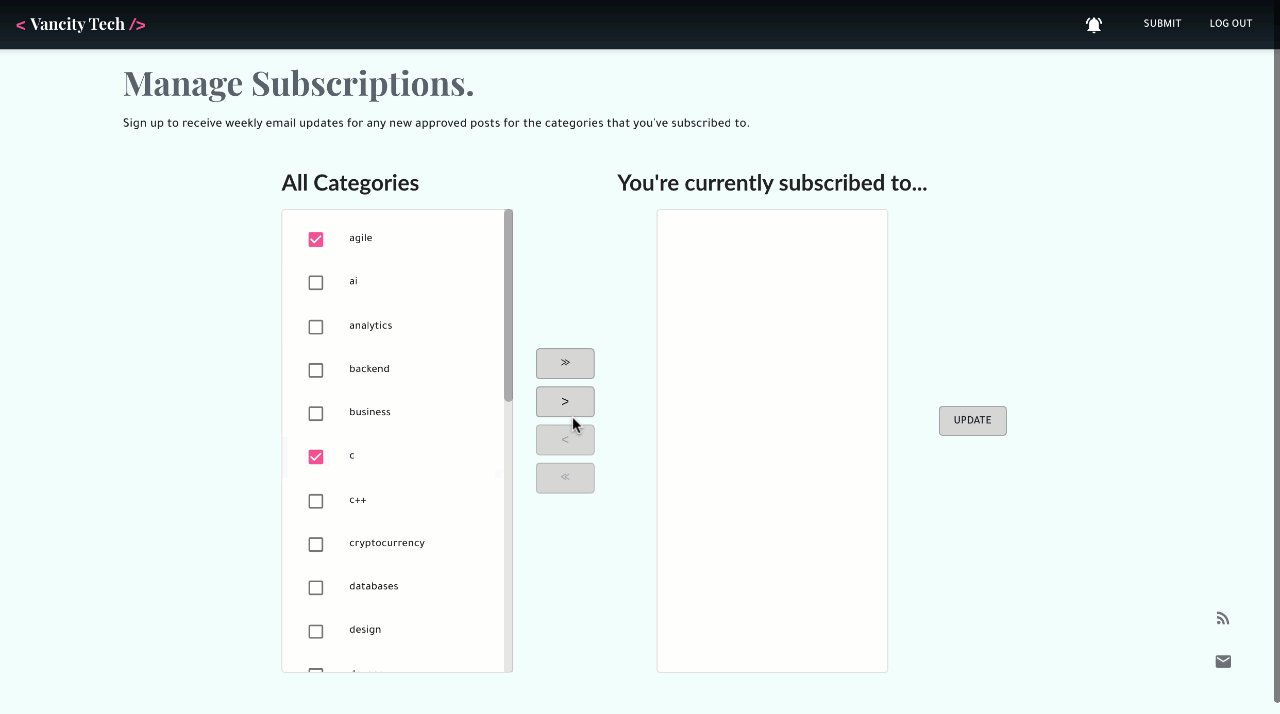
- Manage categories subscribed to for a weekly email digest of new approved articles
- Submit a new post to be approved
- Git clone the repository from the link above using
git clone <zinc-fe link>orgit clone <zinc-admin link>. - Install the required node modules using
npm install - Configure the environment, either in the
.env.developmentor.env.productionfiles (depending on development versus production).- Change the
REACT_APP_BASE_APIto point to the local instance of the backend if you wish to use a locally deployed backend, or the deployed API URL. - Change the
REACT_APP_ADMIN_EMAILto an email address of an admin that you wish to be listed as contact for the website. - Ensure that
REACT_APP_ADMIN_DASHBOARD_LINKis the correct link to the admin dashboard.
- Change the
- Start the frontend with
npm start - The frontend should be running at the localhost port specified in the .env file. For example,
localhost:3002.