A simple example app that shows how you can use CSS modules with React Native and React (for browser).
Have a look at the src folder to see code examples.
Quick links: Features • Screenshots • Try it • Documentation
- 🎉 Allows
classNameandstyleproperties to be used on React Native elements such as<Text>or<View>. - 🔥 CSS Hot loading (live reloading).
- 👌 Uses Sass and CSS for styles
- 🔍 Custom stylelint config for React Native CSS modules
- 📦 Uses React Native CSS modules
- 🌐 Platform specific file extensions, e.g.
styles.ios.css,styles.android.css,styles.native.css.
- 📦 Uses Webpack + CSS modules.
- 🔧 Uses React Native for Web to make most React Native elements work in the browser.
- Mobile: Android Stock browser (4.4-5.x), Android Chrome, iOS Safari 8+
- Desktop: Firefox, Chrome, Safari
Make sure that you have react-native-cli installed (npm install -g react-native-cli) and XCode (for iOS development) / Android Studio (for Android development) installed and working.
- Go to "Building Projects with Native Code" tab and follow the guide: https://facebook.github.io/react-native/docs/getting-started.html
git clone git@github.com:kristerkari/react-native-css-modules-example.git
cd react-native-css-modules-exampleNodeJS packages:
yarn installand CocoaPods for iOS:
cd ios && pod installYou can open a new terminal tab to run React Native's packager.
yarn startFirst make sure that your Android emulator or iOS simulator is working, then:
yarn iosor
yarn androidor
yarn webWeb app can be accessed by opening http://localhost:8080 in a browser.
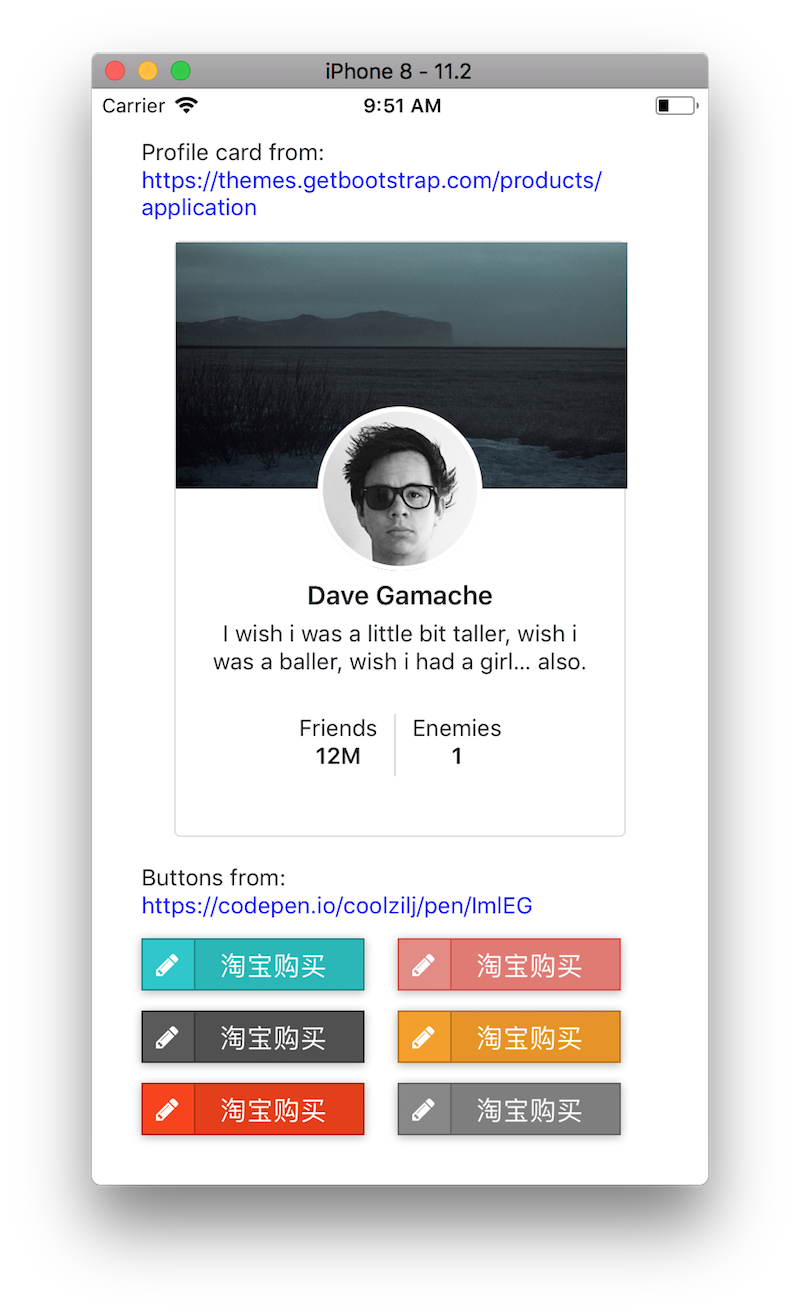
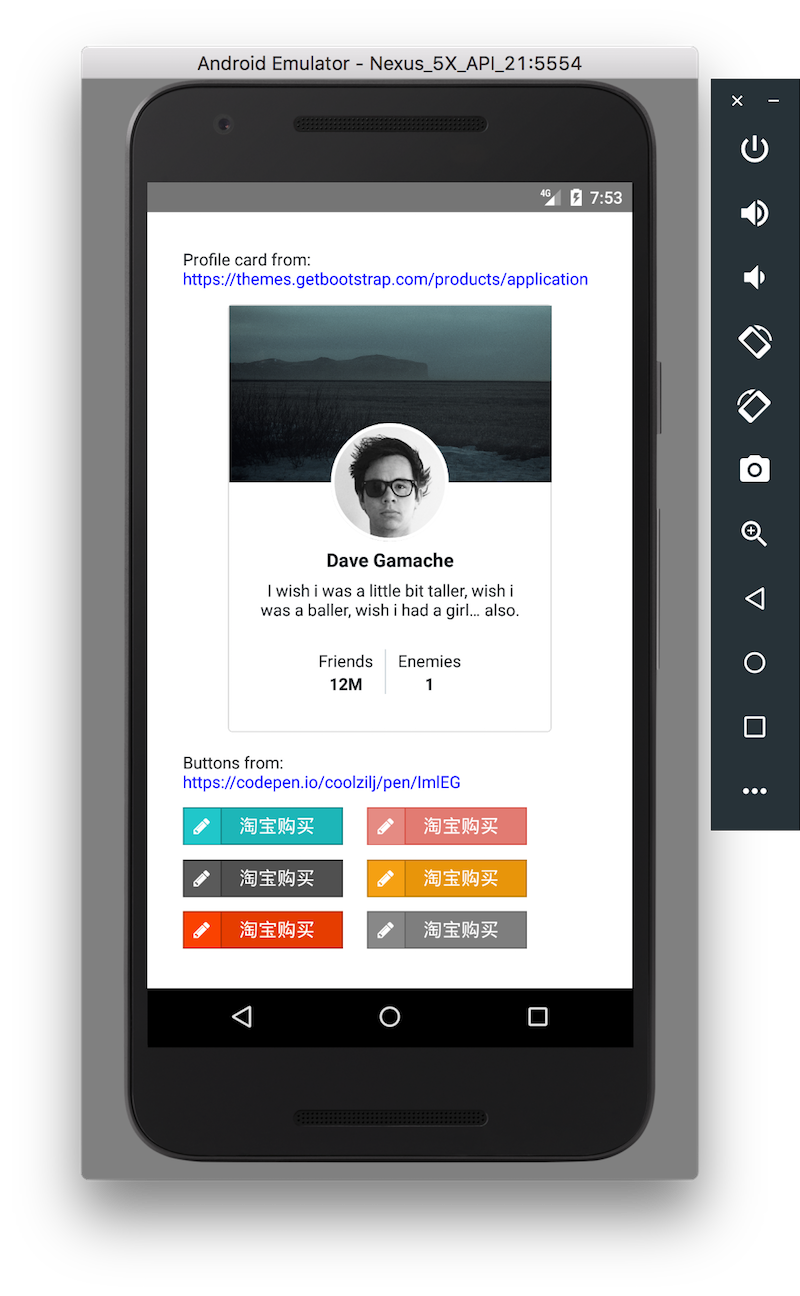
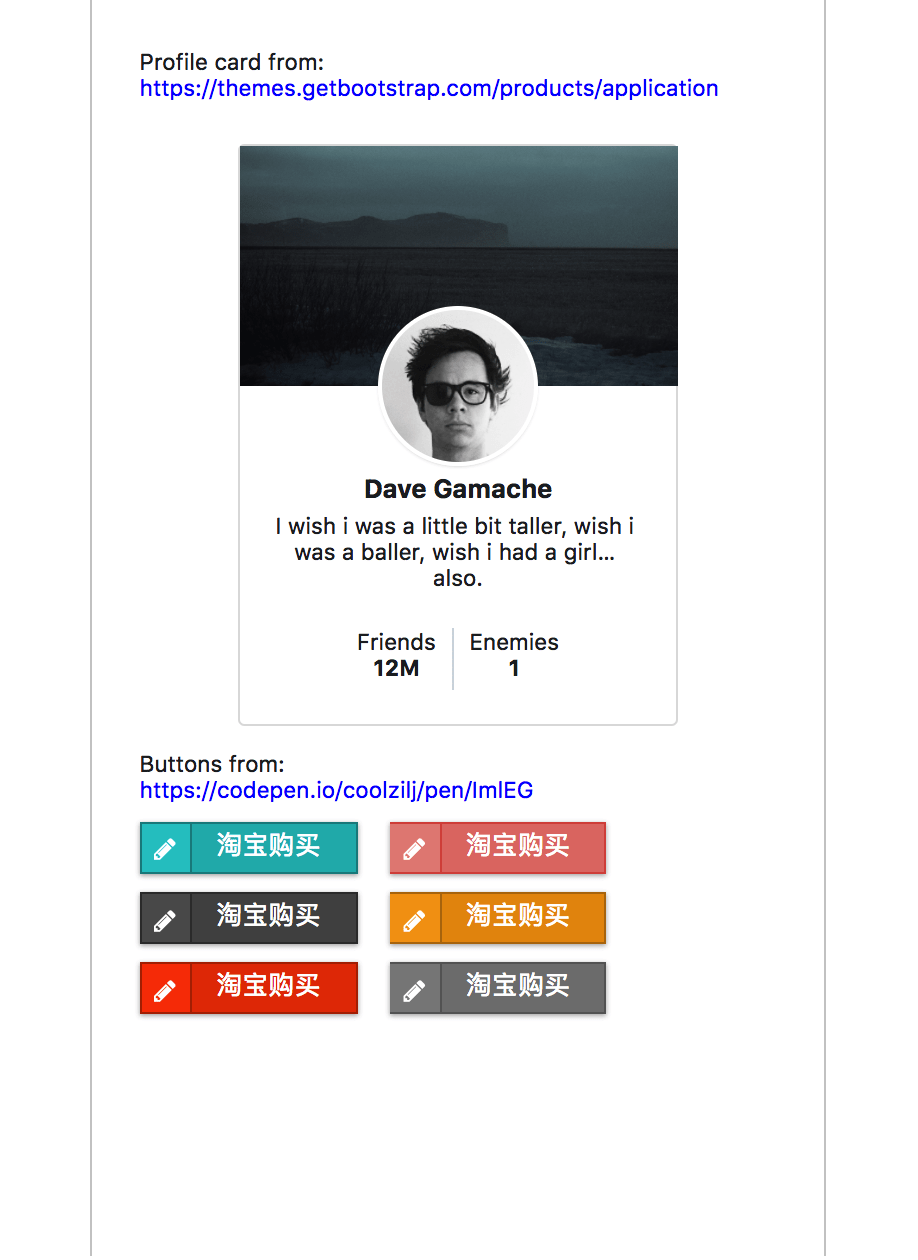
iOS - Android - Web