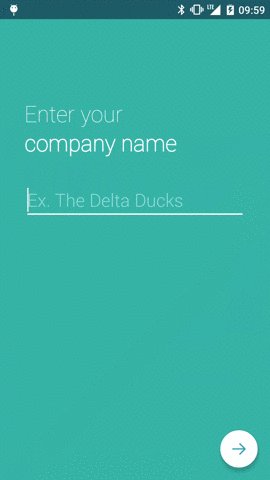
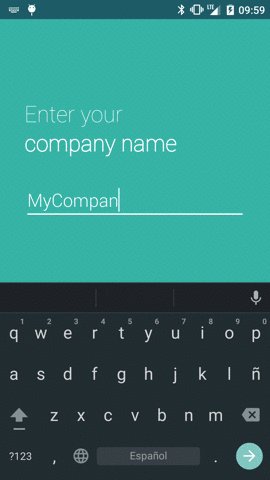
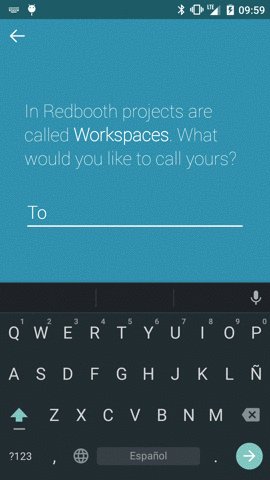
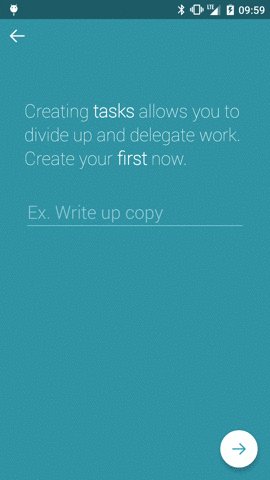
Welcome Coordinator is a library for Android that will help you create really awesome welcome wizards for your apps, but that's not all. You can also use the library to create form wizards really nicely. Take a look to how you would integrate Welcome Coordinator into your app.
Add the library dependency to your build.gradle file.
dependencies {
...
compile 'com.redbooth:WelcomeCoordinator:1.0.1'
}Add the view to your xml layout file.
<com.redbooth.WelcomeCoordinatorLayout
android:id="@+id/coordinator"
android:layout_width="match_parent"
android:layout_height="match_parent" />Modeling your welcome pages is really easy. You only need to create a simple layout resource. Let me an appointment about WelcomePageLayout, the behavior of the layout is the same of the RelativeLayout.
<com.redbooth.WelcomePageLayout
xmlns:android="http://schemas.android.com/apk/res/android">
...
</com.redbooth.WelcomePageLayout>WARNING Don't forget to create a WelcomePageLayout as the root element of your page.
@Override
protected void onCreate(Bundle savedInstanceState) {
...
final WelcomeCoordinatorLayout coordinatorLayout
= (WelcomeCoordinatorLayout)findViewById(R.id.coordinator);
coordinatorLayout.addPage(R.layout.welcome_page_1,
...,
R.layout.welcome_page_4);
}If you want to have behavior on your page views when the user navigate inside of your welcome, you can create you own behaviors.
public class ParallaxTitleBehaviour extends WelcomePageBehavior {
@Override
protected void onCreate(WelcomeCoordinatorLayout coordinator) {
...
}
@Override
protected void onPlaytimeChange(WelcomeCoordinatorLayout coordinator,
float newPlaytime,
float newScrollPosition) {
...
}
}<com.redbooth.WelcomePageLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
...
app:view_behavior=".ParallaxTitleBehaviour" />
</com.redbooth.WelcomePageLayout>- Francisco Sirvent (@Narfss)
- Txus Ballesteros (@Txusballesteros)
We created this view as a little piece of the Redbooth app for Android.
Copyright Txus Ballesteros & Francisco Sirvent 2016
This file is part of some open source application.
Licensed to the Apache Software Foundation (ASF) under one or more contributor license agreements. See the NOTICE file distributed with this work for additional information regarding copyright ownership. The ASF licenses this file to you under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.