A Visual Studio Code extension designed to visually represent your project's folder and file structure in Markdown format. Ideal for documentation and overview purposes, this tool simplifies the process of sharing and understanding project structures. This extension works with vscode version 1.81.0 or higher
- Quick and Easy Visualization: Instantly generate a Markdown representation of your folder structure with a single click.
- Customizable Designs: Choose from a variety of formats for your structure representation.
- Automatic Formatting: Newly added automatic backticks wrapping for proper Markdown code formatting.
- Clipboard Integration: Automatically copies the generated structure to the clipboard with user notification for easy pasting.
- Enhanced Usability: Designed for convenience, making folder structure sharing effortless.
- Navigate to the file explorer in VS Code.
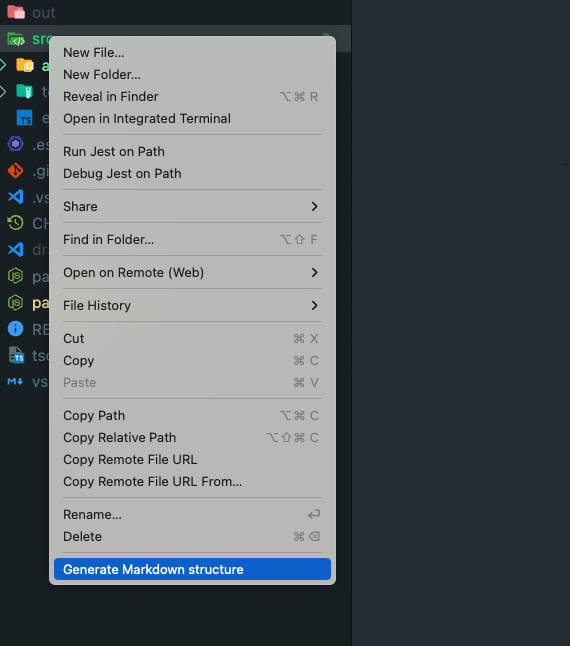
- Right-click on a folder or file.
- Select "Generate Markdown structure" from the context menu.
- Enjoy your folder structure in Markdown format!
Click on the option "Generate Markdown structure".
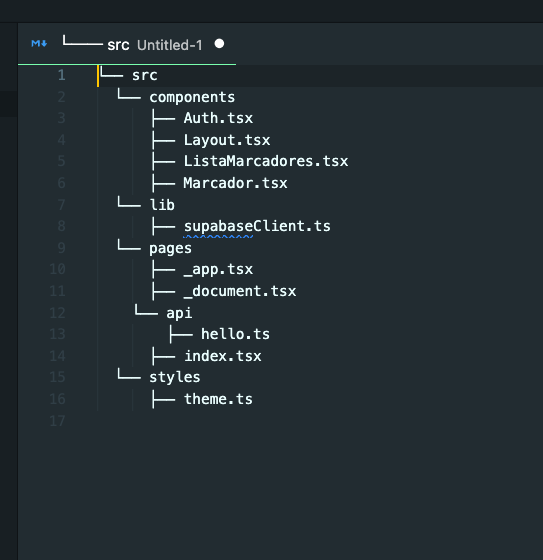
A file with the drawing of the structure will be generated.
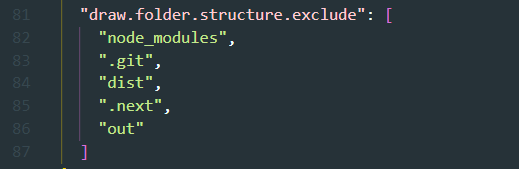
You can customize which folders and files to exclude in the drawing, as well as choose from many markdown layouts.
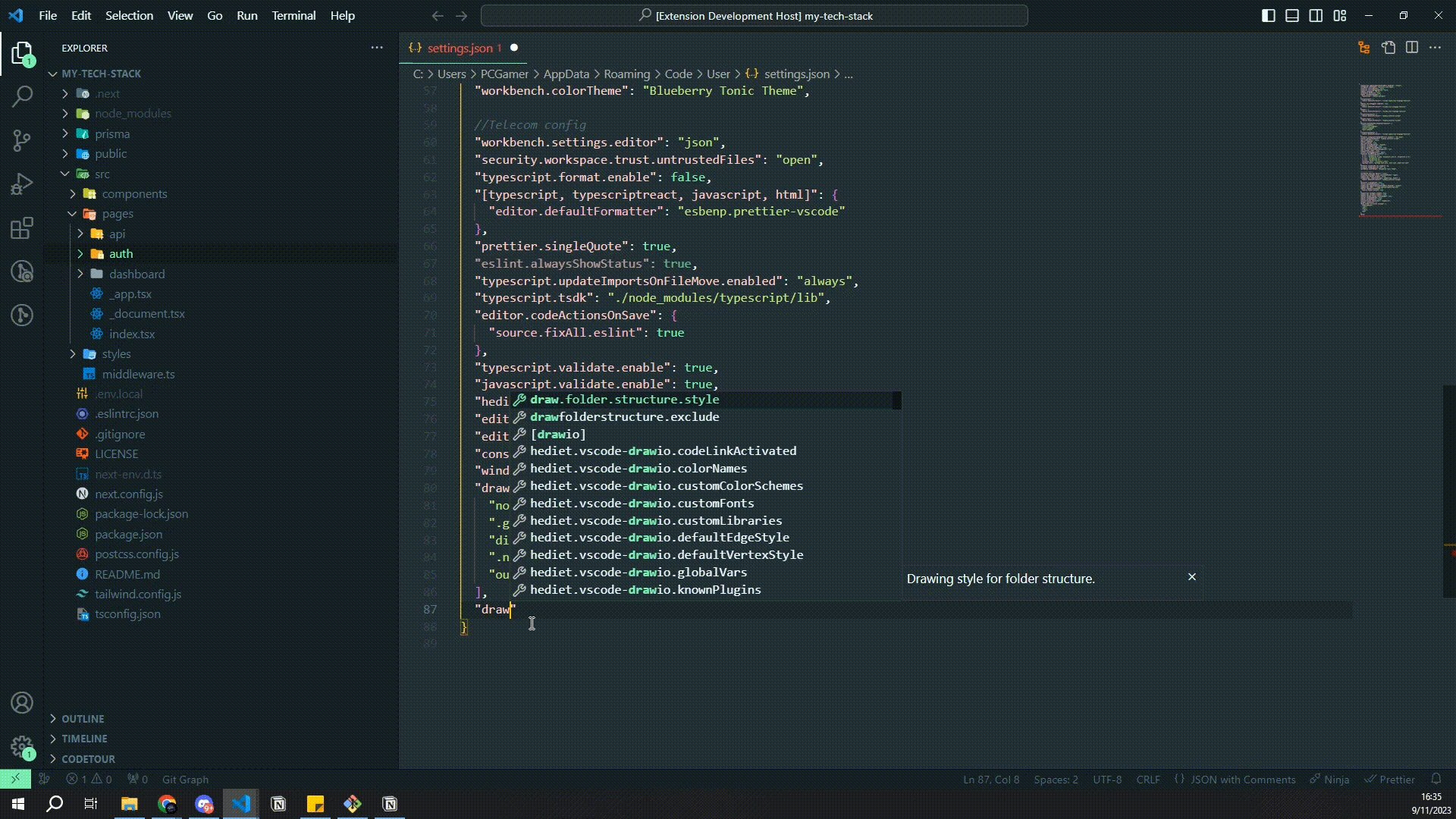
For example: "node_module" (Excluded by default). Just add in your settings.json file the line "draw.folder.structure.exclude" and it will show you the default excluded folders and files. You can modify it to your liking!
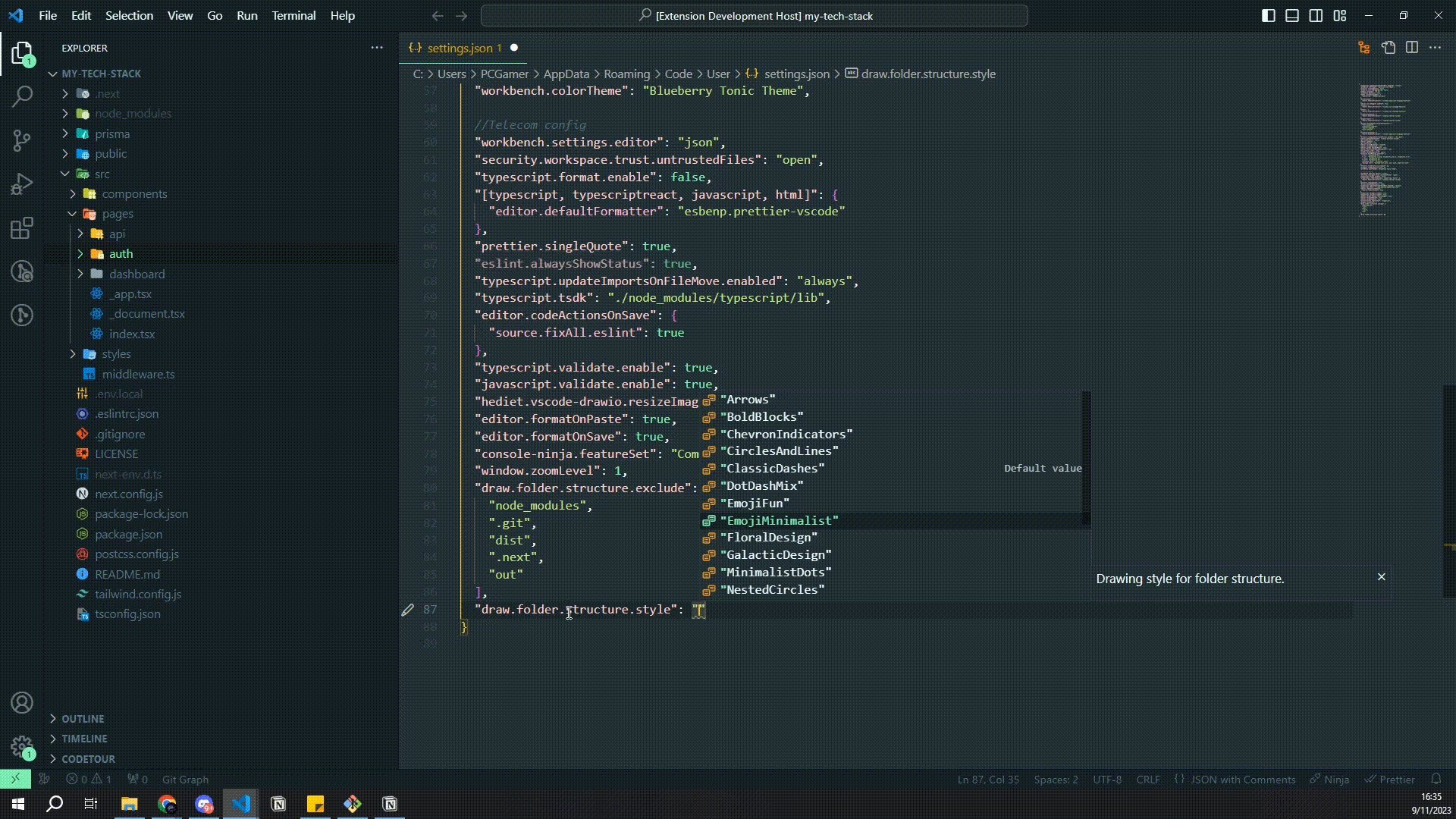
Choose from a lot of predefined designs we have to offer. By default we use "EmojiDashes".
List of styles:
- ClassicDashes
- SparklesDesing
- TrailDesign
- FloralDesign
- GalacticDesign
- MinimalistDots
- EmojiDashes
- EmojiFun
- EmojiMinimalist
- Arrows
- NestedCircles
- BoldBlocks
- SlashSeparators
- ChevronIndicators
- DotDashMix
- Triangles
- Zigzag
- PipesAndHyphens
- NestedSquares
- CirclesAndLines
- Install the extension via Visual Studio Code Marketplace.
- Right-click on the desired folder in your VS Code file explorer.
- Select 'Generate Markdown Structure' from the context menu.
- The Markdown representation of the folder structure is automatically copied to your clipboard.
- Paste it into your Markdown file or documentation as needed.
For support queries or to contribute to this project, please visit our GitHub repository or contact us at jm.krivocapich@gmail.com.
Contributions are welcome. If you encounter any problems or have any suggestions, please open an issue in the GitHub repository. We also invite you to read How to contribute
Krivoox Follow me on X My linkedin