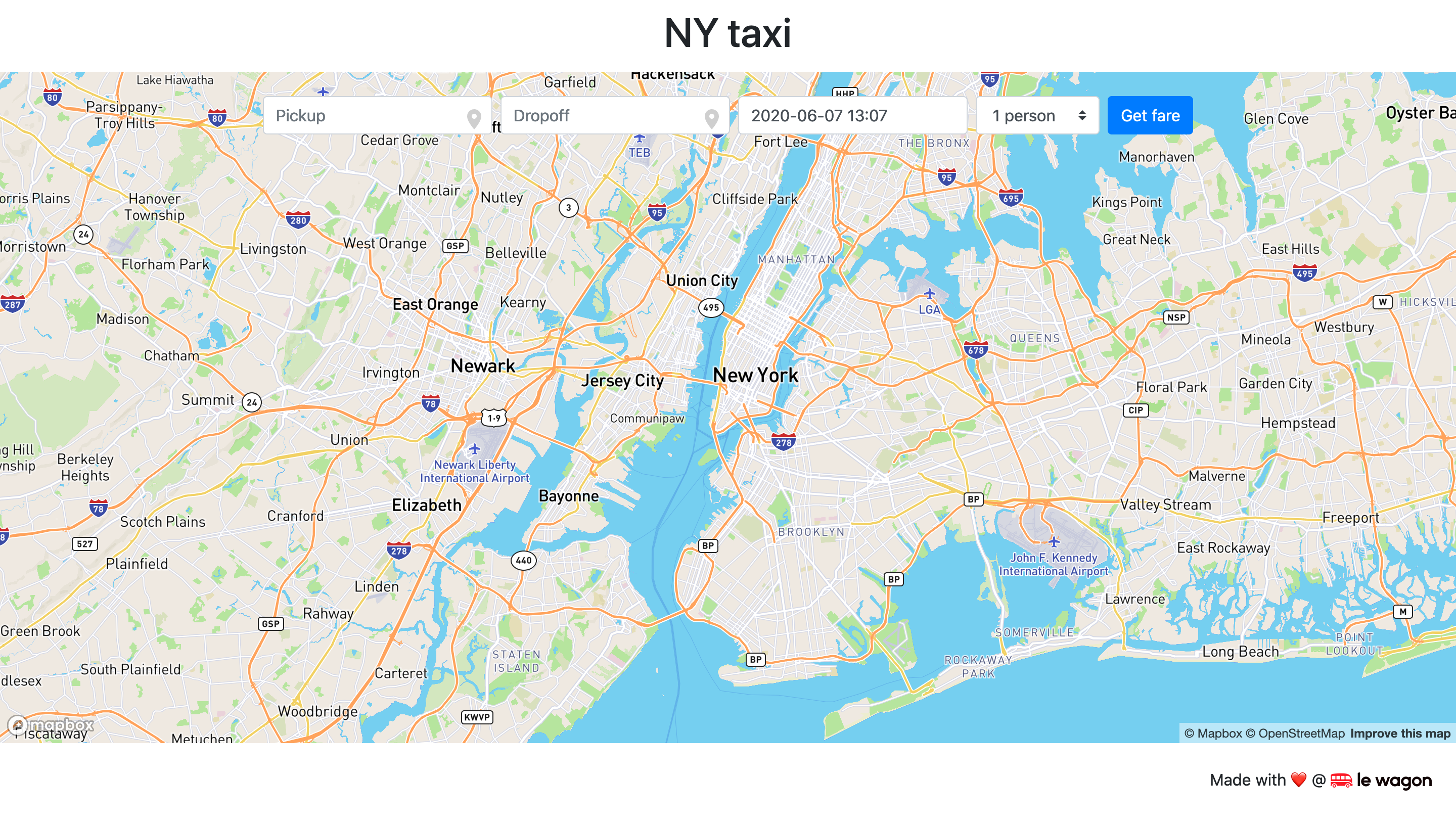
The interface uses 4 APIs:
- The NY Taxi Fare prediction API
- The Algolia Places API for address autocomplete
- The MapBox Maps API to display a map
- The MapBox Directions API to display the route on the map
These APIs require credentials and the following steps will guide you to get them and set the interface with.
- Go to Algolia and create an account and follow the steps to create your first application
- Go to your dashboard then to the API Keys tab
- Grab an
Application IDand aSearch-Only API Keythen set them into thescript.js
const algoliaPlacesApiAppId = 'YOUR_APPLICATION_ID';
const algoliaPlacesApiKey = 'YOUR_SEARCH_ONLY_API_KEY';- Go to MapBox and create an account
- Go to your Account and grab your
Access Tokenthen set it into thescript.js
//...
const mapboxApiToken = 'pk.eyJ1Ijoia3Jva3JvYiIsImEiOiJjam83MjVrbWkwbWNoM3FwN2VhMm81eGRzIn0.yM3wkq5LJd8NeSYyPyTY4w';To check your setup, run the interface locally with serve. Then go to http://localhost:8000.
Your app is ready to go live!
Create a new branch gh-pages:
git checkout -b gh-pagesDeploy your app on GitHub:
git push origin gh-pagesYour app will be visible shortly at https://YOUR_GITHUB_NICKNAME.github.io/taxi-fare-interface.