npm install npm run server npm start
# Project Description
This is a team project, built by us in the Construct Week at Masai School
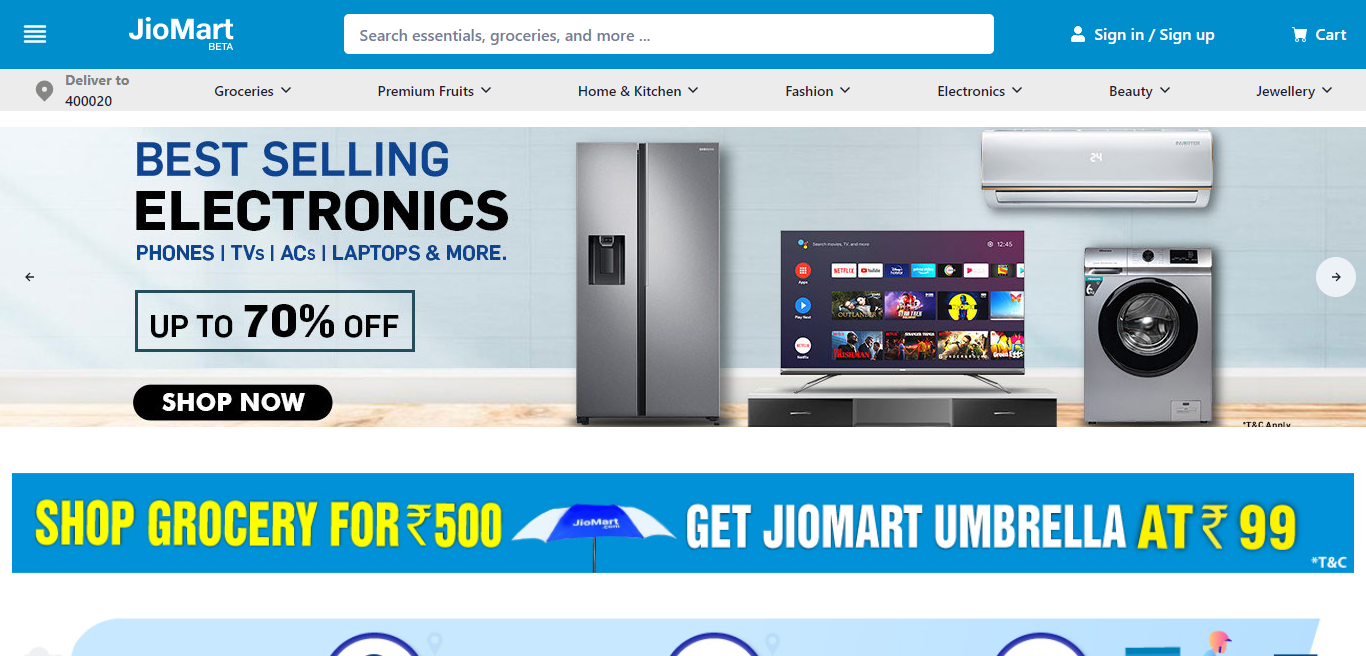
JioMart is a multicategory online shopping platform, that currently offers a wide range of Groceries and Daily wear Fashion, to start with. The platform offers consumers a convenience of shopping from home, with a promise of great savings, free home delivery and no minimum order value. This is a team project, built by us in the Construct Week at Masai School.
-
Sign-Up: User details stored in server using API. 3 -
Sign-In: User authentication to check whether user phone number and password match with details existing in the database.  -
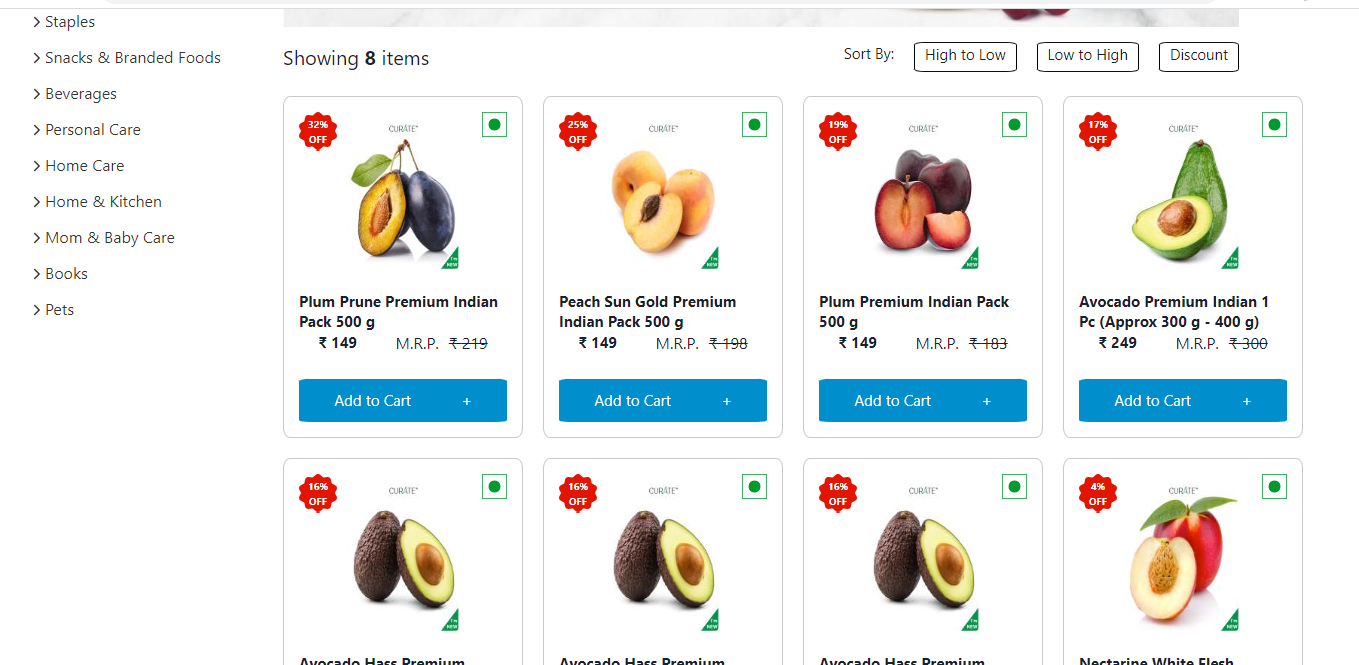
Product Deall Page: All products are created dynamically with filters by color,and category and showing the detail of the product. -
Payment Page: Users can add their payment details. -
Order Successful: Showing popup "Order has been placed.
First you have to have to go to the Home Page. There you have to click on account to get a pop window where there is sign-up using usernam. There you can explore the home page or go to the products section to browse products. The products can be sorted according to price & discount. Click on any product to go to its product detail page there you can add it bag by clicking on the add to cart button. You can add multiple items to the cart. Then click on cart to view the cart which is a pop-up slider. To proceed to checkout click on Place order button on the top of the cart which will redirect you to the address page where address details can be added. After clicking on proceed to checkout we get redirected to the Payment page where card details can be added and buying process can be completed
React JSJSON-ServerChakra UICSS
Here you can find brief history of the products and website

In this Page, You can add the products to the Cart
if you want buy any product you need sign up first and login with details then only you can buy
In this page, you can find all details of the product like price of the product and some basic information about products.
In this page, If you want to purchase the product, you need fill some details regarding shipping addressa and card details and here you also find how the discount you get, how much you need to pay and address
*deploy link