A web-based note-taking app with GitHub sync and Markdown support. (WIP)
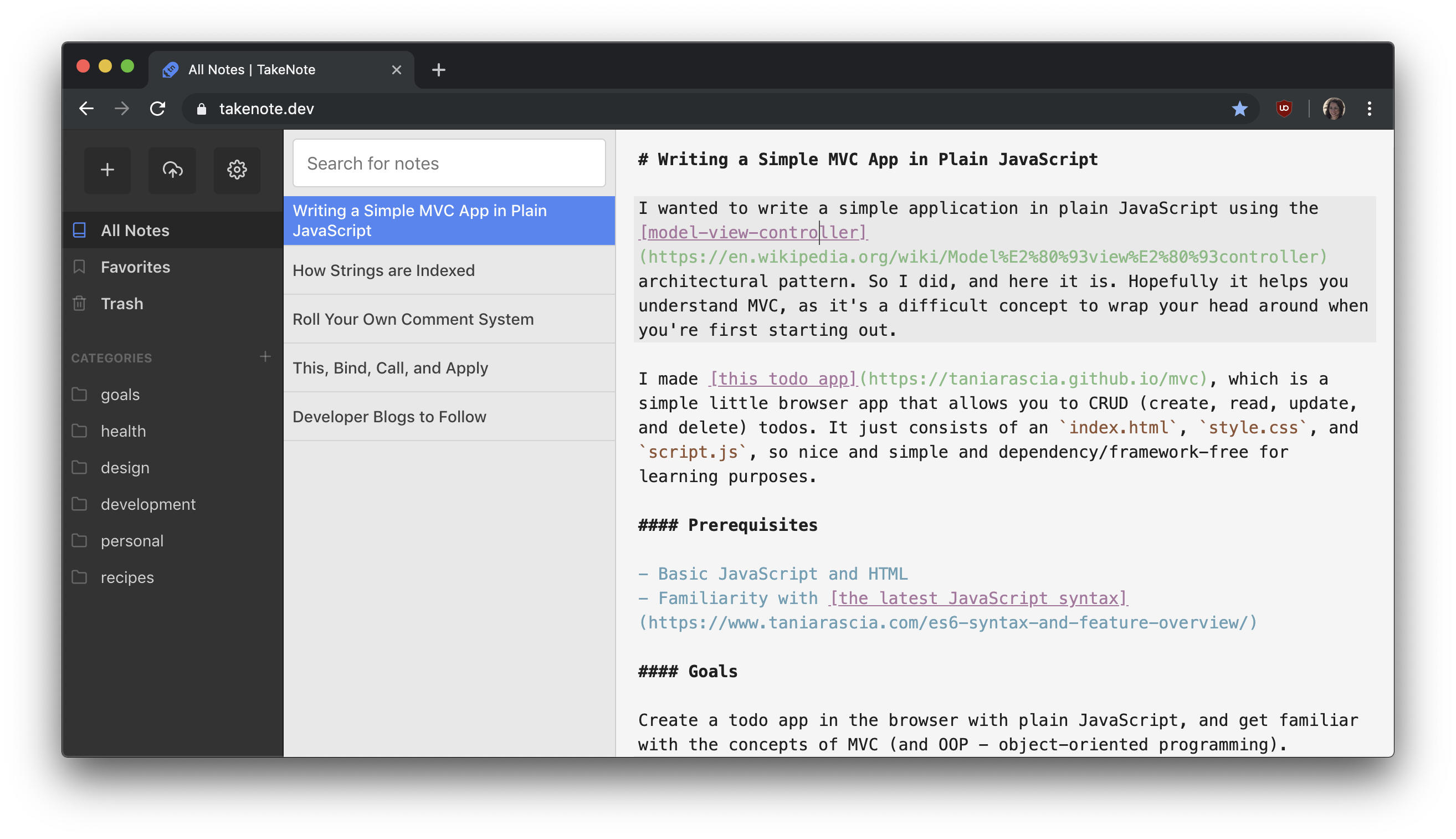
TakeNote was made by developers for developers - a simple, plain-text note-taking app for the web with Markdown support. What you see is what you paste. No WYSIWIG, no formatting pasted from the web, and no features you don't need or want.
Drag-and-drop notes into categories, instantly search through notes, and pin your favorites to the top.
Beautiful, clean design with light and dark themes.
In progress!
"I think the lack of extra crap is a feature." — Craig Lam
git clone git@github.com:taniarascia/takenote
cd takenote
npm inpm startdocker build -t takenote .
docker run -p 80:80 takenoteTo seed the app with some test data, paste the contents of seed.js into your browser console.
TakeNote is an open source project, and contributions of any kind are welcome! Open issues, bugs, and enhancements are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests. Easy bugs and features will be tagged with the good first issue label.
The project is written in TypeScript, React and Redux. TypeScript is set to strict mode, with no implicit any allowed. The formatting style for the project is set by Prettier.
Thanks goes to these wonderful people:
- A big thank you to David Bock for logo design
This project is open source and available under the MIT License.


)