Before you start ensure you have
- Created a GitHub account
- Signed the Particular Contributor License Agreement.
There are two approaches to contributing.
For simple changes the GitHub web UI should suffice.
- Find the page you want to edit on http://docs.particular.net/.
- Click the
Improve this doc. This will automatically fork the project so you can edit the file. - Make the changes you require. Ensure you verify your changes in the
Previewtab. - Add a description of your changes.
- Click
Propose File Changes.
For more complex changes you should fork and then submit a pull request. This is useful if you are proposing multiple file changes
- Fork on GitHub.
- Clone your fork locally.
- Work on your feature.
- Push the up to GitHub.
- Send a Pull Request on GitHub.
For more information see Collaborating on GitHub especially using GitHub pull requests.
All content files (.md,.png,.jpg etx) and directories must be lower case.
All links pointing to them must be lower case.
To delimiter file names use a dash (-).
Each document has a header. It is enclosed by --- and is defined in a YAML document.
The GitHub UI will correctly render YAML.
For example:
---
title: Auditing With NServiceBus
summary: 'Provides built-in message auditing for every endpoint.'
tags:
- Auditing
- Forwarding Messages
---
Required. Used for the web page title tag <head><title>, displayed in the page content, and displayed in search results.
Required. Used for the meta description tag (<meta name="description") and displaying on the search results.
Optional. Used to flag the article as being part of a group of articles.
Tags are rendered in the articles content with the full list of tags being rendered at http://docs.particular.net/tags. Untagged articles will be rendered here http://docs.particular.net/tags/untagged
Tags are interpreted in two ways.
- For inclusion of URLs:
- Tag are lower case
- Spaces are replaced with dashes (
-)
- For display purposes:
- Tags are lower case
- Dashes (
-) are replaced with dashes spaces
When renaming an existing article to a new name, please add the redirects: section in the article header and specify the previous name for the article. If the old Url is linked anywhere, when the user clicks on it, the new renamed article will automatically be served.
- Values specified in the
redirectssection must be lower cased. - Multiple values can be specified for the redirects, same as
tags. - Values are fully qualified
- In the following example, whenever the urls
/servicematrix/sm-sior/servicematrix/debugging-servicematrixare being requested, the given article will be rendered.
---
title: ServiceMatrix and ServiceInsight Interaction
summary: 'Using ServiceMatrix and ServiceInsight Together'
tags:
- ServiceMatrix
- ServiceInsight
- Invocation
- Debugging
redirects:
- servicematrix/sm-si
- servicematrix/debugging-servicematrix
---
The menu is a YAML text document stored at menu/menu.yaml.
The directory structure where a .md exists is used to derive the URL for that document.
So a file existing at nservicebus\logging\nlog.md will have a resultant URL of http://docs.particular.net/nservicebus/logging/nlog.
One exception to this rule is when a page is named index.md. In this case the index.md is omitted in the resultant URL and only the directory structure is used.
So a file existing at nservicebus\logging\index.md will have a resultant URL of http://docs.particular.net/nservicebus/logging/.
Links to other documentation pages should be relative and contain the .md extension.
The .md allows links to work inside the GitHub web UI. The .md will be trimmed when they are finally rendered.
Given the case of editing a page located at \nservicebus\page1.md:
To link to the file nservicebus\page2.md, use [Page 2 Text](Page2.md).
To link to the file \servicecontrol\page3.md, use [Page 3 Text](/servicecontrol/page3.md).
Don't link to index.md pages, instead link to the directory. So link to /nservicebus/logging and NOT /nservicebus/logging/index.md
The site is rendered using GitHub Flavored Markdown
For editing markdown on your desktop (after cloning locally with Git) try MarkdownPad.
Ensure you enable GitHub Flavored Markdown (Offline) by going to
Tools > Options > Markdown > Markdown Processor > GitHub Flavored Markdown (Offline)
Or click in the bottom left no the M icon to "hot-switch"
Don't render YAML Front-Matter by going to
Tools > Options > Markdown > Markdown Settings
And checking Ignore YAML Front-matter
- Samples are located here https://github.com/Particular/docs.particular.net/tree/master/Samples.
- They are linked to from the home page and are rendered here http://docs.particular.net/samples/.
- Any directory in that structure with a sample.md will be considered a "root for a sample" or Sample Root.
- A Sample Root may not contain an sample.md in subdirectories.
- Each directory under the Sample Root will be rendered on the site as a downloadable zip with the directory name being the filename.
- A sample.md can use snippets from within its Sample Root but not snippets defined outside that root.
- Avoid using screen shots in samples as they cause extra effort when the sample needs to be updated.
- Samples should illustrate a feature or scenario with as few moving pieces as possible. For example if the sample is "illustrating IOC with MVC" then "adding signalr" to that sample will only cause confusion. In general the fewer nugets you need to get the point across the better.
- Do not "document things inside a sample". A sample is "to show how something is used" not to document it. Instead update the appropriate documentation page and link to it. As a general rule if you add any content to a sample, where that guidance could possible be applicable to other samples, then that guidance should probably exist in a documentation page.
There is a some code located here https://github.com/Particular/docs.particular.net/tree/master/Snippets. All .cs, .xml and .config files in that directory are parsed for code snippets
Any code wrapped in a convention based comment will be picked up. The comment needs to start with startcode which is followed by the key.
// startcode ConfigureWith
var configure = Configure.With();
// endcode
Any code wrapped in a named C# region will pe picked up. The name of the region is used as the key.
#region ConfigureWith
var configure = Configure.With();
#endregion
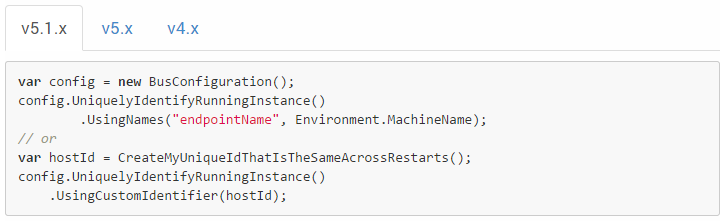
Snippets are versioned, these versions are used to render snippets in a tabbed manner.
Version is of the form Major.Minor.Patch. If either Minor or Patch is not defined they will be rendered as an x. So for example Version 3.3 would be rendered as 3.3.x and Version 3 would be rendered as 3.x.
Snippet versions are derived in two ways
Appending a version to the end of a snippet definition as follows.
#region ConfigureWith 4.5
var configure = Configure.With();
#endregion
If a snippet has no version defined then the version will be derived by walking up the directory tree until if finds a directory of the form Name_Major.Minor.Patch. eg
- Snippets extracted from
docs.particular.net\Snippets\Snippets_4\TheClass.cswould have a default version of4. - Snippets extracted from
docs.particular.net\Snippets\Snippets_4\Special_4.3\TheClass.cswould have a default version of4.3.
The keyed snippets can then be used in any documentation .md file by adding the text
<!-- import KEY -->.
Then snippets with the key (all versions) will be rendered in a tabbed manner. If there is only a single version then it will be rendered as a simple code block with no tabs.
For example
To configure the bus call
<!-- import ConfigureWith -->
The resulting markdown will be will be
To configure the bus call
```
var configure = Configure.With();
```
The code snippets will do smart trimming of snippet indentation.
For example given this snippet.
••#region DataBus ••var configure = Configure.With() ••••.FileShareDataBus(databusPath); ••#endregion
The leading two spaces (••) will be trimmed and the result will be
var configure = Configure.With()
••.FileShareDataBus(databusPath)
The same behavior will apply to leading tabs.
If tabs and spaces are mixed there is no way for the snippets to work out what to trim.
So given this snippet
••#region DataBus ••var configure = Configure.With() ➙➙.FileShareDataBus(databusPath); ••#endregion
Where ➙ is a tab.
The resulting markdown will be will be
var configure = Configure.With() ➙➙.FileShareDataBus(databusPath)
Note none of the tabs have been trimmed.
Sometimes is necessary to draw attention to items you want to call out in a document.
This is achieved through bootstrap alerts http://getbootstrap.com/components/#alerts
There are several keys each of which map to a different colored alert
| Key | Color |
|---|---|
SUCCESS |
green |
NOTE or INFO |
blue |
WARNING |
yellow |
DANGER |
red |
Keys can be used in two manners
This can be done with the following syntax
KEY: the note text.
For example this
NOTE: Some sample note text.
Will be rendered as
<p class="alert alert-info">
Some sample note text.
</p>
Sometimes it is necessary to group markdown elements inside a note. This can be done with the following syntax
{{KEY:
Inner markdown elements
}}
For example this
{{NOTE:
* Point one
* Point Two
}}
Would be rendered as
<p class="alert alert-info">
* Point One
* Point Two
</p>
The first (and all top level) headers in a .md page should be a h2 ie ##. With sub-headers under it being h2 are h3 etc.
- Add an empty after a heading
- Add an empty line between paragraphs
One addition to standard markdown is the auto creation of anchors for headings.
So if you have a heading like this:
## My Heading
it will be converted to this:
<h2>
<a name="my-heading"/>
My Heading
</h2>
Which means elsewhere in the page you can link to it with this:
[Goto My Heading](#My-Heading)
Images can be added using the following markdown syntax

With the minimal syntax being

Image size can be controlled by adding a the text width=x to the end of the title
For example

With the minimal syntax being

This will result in the image being resized with the following parameters
width="x" height="auto"
It will also wrap the image in a clickable lightbox so the full image can be accessed.
- Ticks are done with
✔✔ - Crosses are done with
✖✖
- Spell out numbers smaller than ten (not 2,3, etc.).
- Do not use "please".
- Use these:
- "click" (not "click on" or "press")
- "open" (not "open up")
- V3, V3.1 (not version 3, v.3, v3)
- Present tense (not future tense)
- you, NServiceBus (not "we")
- to (not "in order to")
- Next steps (not "Where to go from here?" or "Where to now?")
- cannot, you would, is not (not contractions such as can't, you'd, isn't)
- double click, right click (not double-click, right-click)
- you (not developers or users)
- backend (not back end)
- Use these proper nouns:
- Particular Software not Particular
- Visual Studio not visual studio
- NuGet not Nuget
- RavenDB not Raven DB
- Fluent not fluent
- PowerShell not powershell
- MVC 3 not Mvc3
- ASP.NET not Asp.Net
- Log4Net not log4net
- Intellisense not intellisense
- ServiceInsight not serviceInsight
- Windows Azure Service Bus not windows azure servicebus
- First Level Retries not First-Level-Retries