Project aims to create a Languages Cards App.
- We are adding a new project to our portfolios. So you and your colleagues have started to work on the project.
002-NBA Legends(folder)
|
|----readme.md # Given to the students (Definition of the project)
SOLUTION
├── public
│ └── index.html
├── src
│ ├── components
│ │ ├── Header.js
│ │ ├── CardContainer.js
│ │ └── PlayerCard.js
│ ├── helper
│ │ └── data.js
│ ├── assets.js
│ │ └── [images]
│ ├── App.js
│ ├── App.css
│ ├── index.js
│ └── index.css
├── package.json
└── yarn.lock
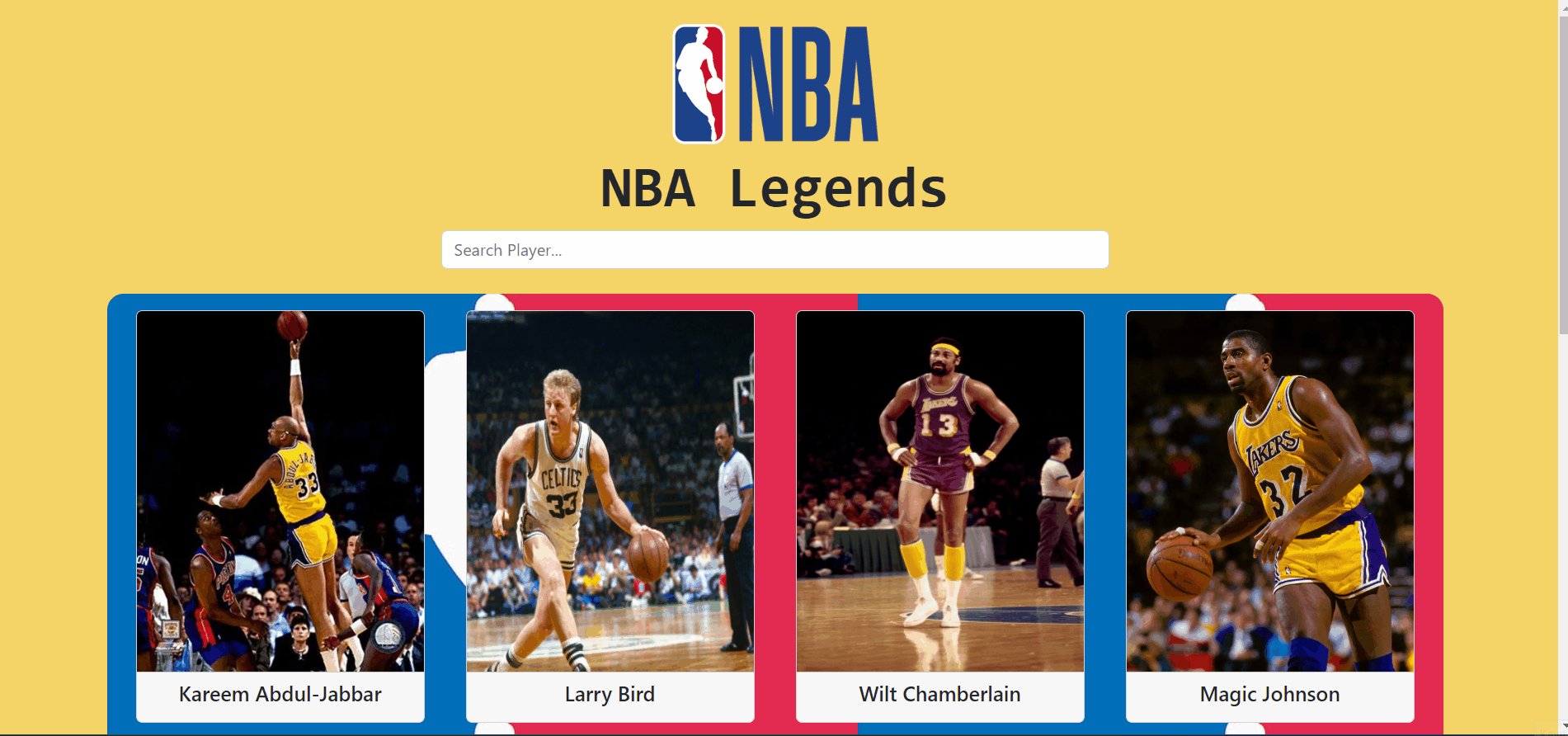
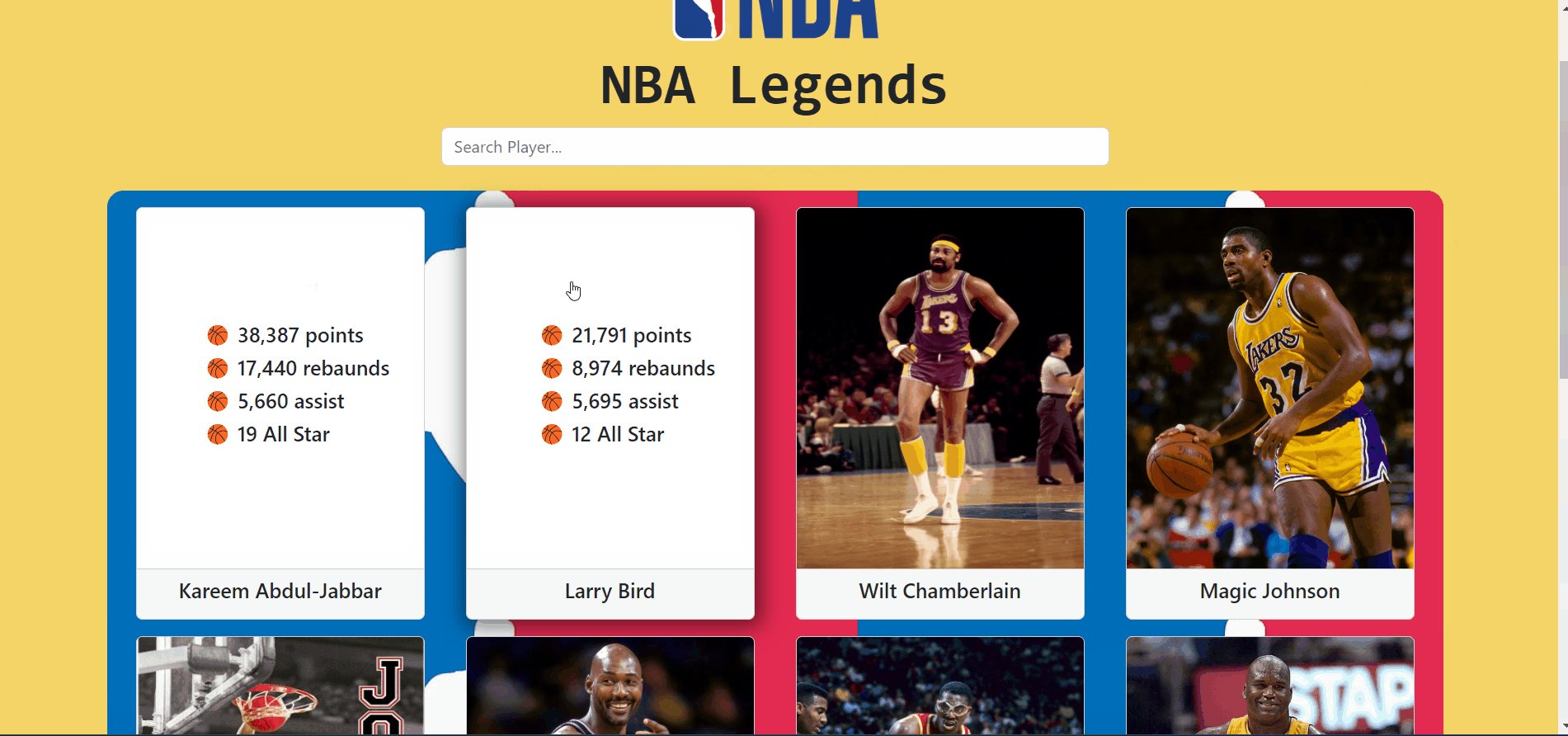
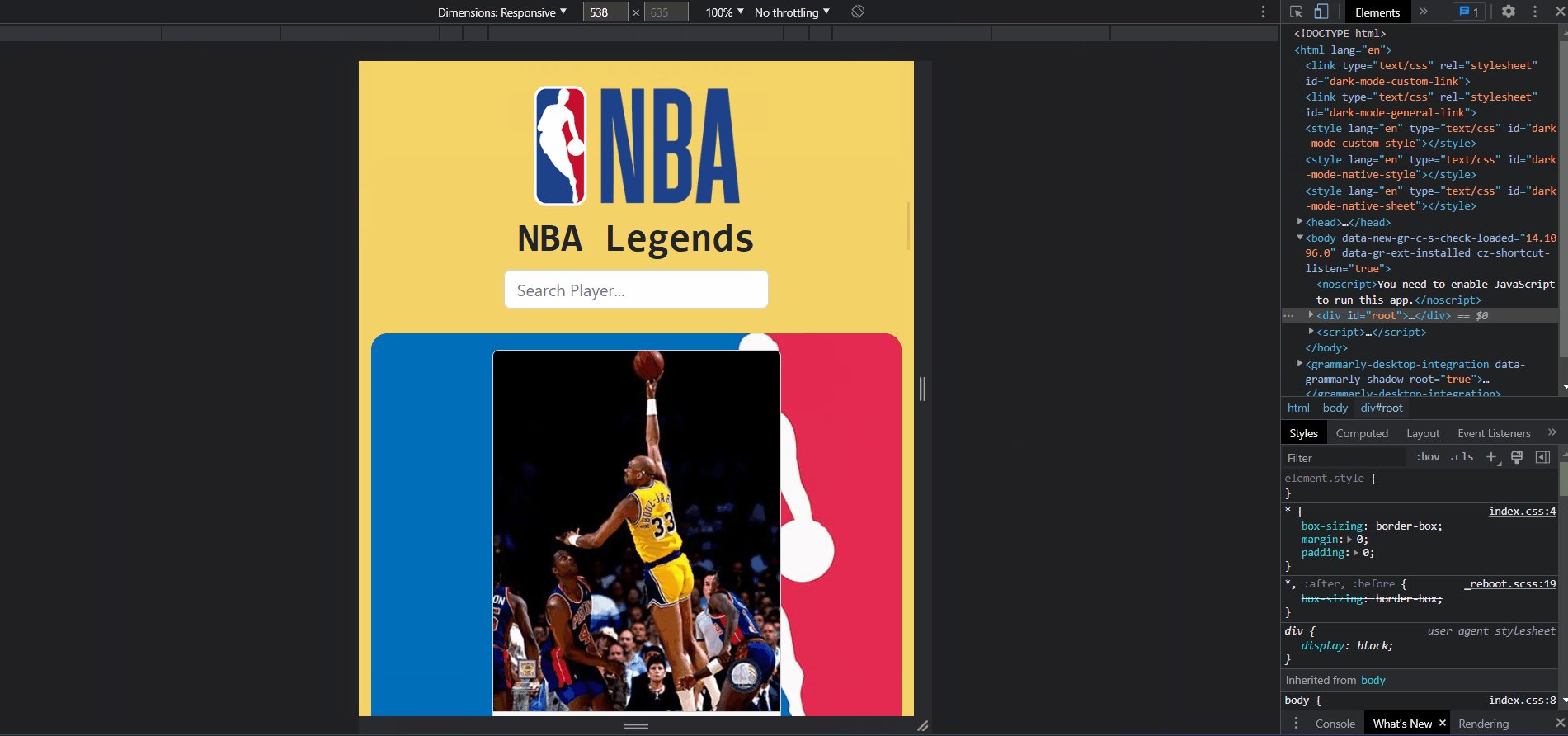
Build a NBA Legends App using ReactJS.
-
HTML
-
CSS
-
JS
-
ReactJS
-
improve coding skills within HTML & CSS & JS & ReactJS.
-
use git commands (push, pull, commit, add etc.) and Github as Version Control System.
-
Step 1: Create React App using
npx create-react-app nba-legends -
Step 2: Build NBA Legends app using data.js, images in assets folder.
-
Step 4: Push your application into your own public repo on Github
-
Step 5: Add project gif to your project and README.md file.
- There should be only one lock file
package-lock.jsonoryarn.lock. - There shouldn't be any warnings in your application.
- If you have deployed your app to github pages before, you should remove
homepageproperty frompackage.json.
You can use any of these sites for deployment
-
You can add additional functionalities to your app.
☺ Happy Coding ✍