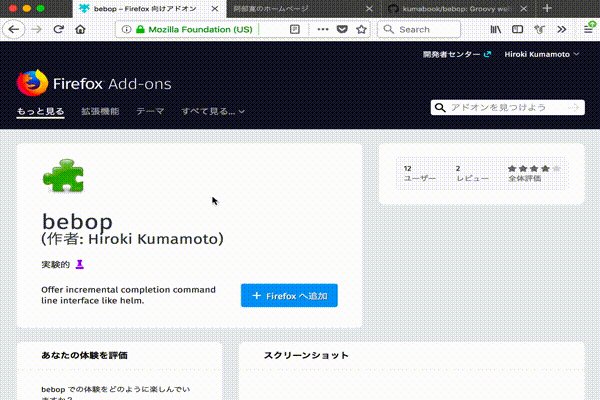
bebop is a WebExtensions that makes your browsing groovy.
bebop is available on Firefox Add-ons and Chrome web store
Enjoy and swing your browsing!
bebop is a WebExtensions that offers command line interface like emacs helm for browsing.
- bebop retrieves candidates from various sources such as
tabs,history,bookmark, etc. - you can narrows down them with a pattern.
- bebop provides actions on candidates such as
open url,activate tab,remove bookmark, etc. - you can choose a candidate and execute an action on it.
- you can also marks multiple candidates to execute chosen action on this set of candidates.
- ex: close multiple tabs at once.
Click icon on toolbar or Ctrl+Comma ... show popup that has command input
On Vivaldi, _execute_browser_action keyboard shortcut doesn't work.
So, bebop offers two alternatives to it.
| command name | description |
|---|---|
| toggle_popup_window | show popup as a window |
| toggle_content_popup | show popup in a content document |
To use these alternatives, you need to set shortcut key. See Customize shortcut.
NOTE: toggle_content_popup doesn't work completely.
ex:
- it doesn't work in some pages
- it can't focus automatically from browser ui.
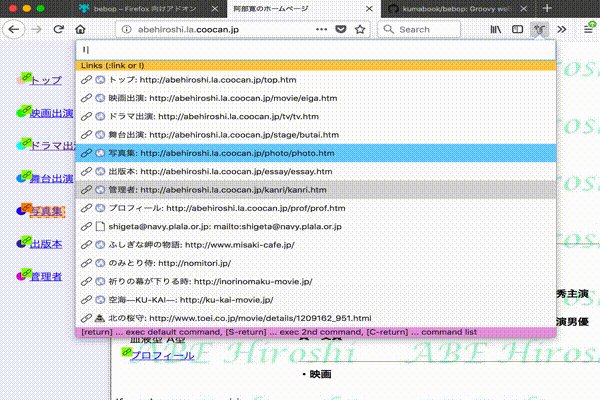
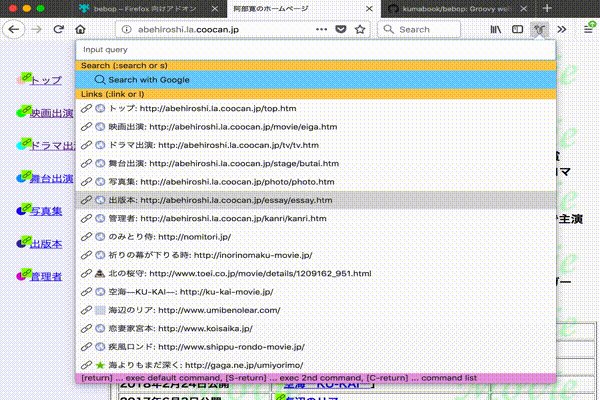
Input a query to narrow down the candidates.
NOTE: On Windows, you need to press a tab-key to focus to a query input
| type | shorthand | description |
|---|---|---|
| search | open new tab with google search | |
| link | l | click a link in current page |
| tab | t | active selected tab |
| history | h | open a history |
| bookmark | b | open a bookmark |
| session | s | restore a session |
| command | c | execute a command |
:typenarrows down to the candidates whose type is the specified typex (shorthand letter)also narrows down to the candidates whose shorthand is the specified type
- ex.
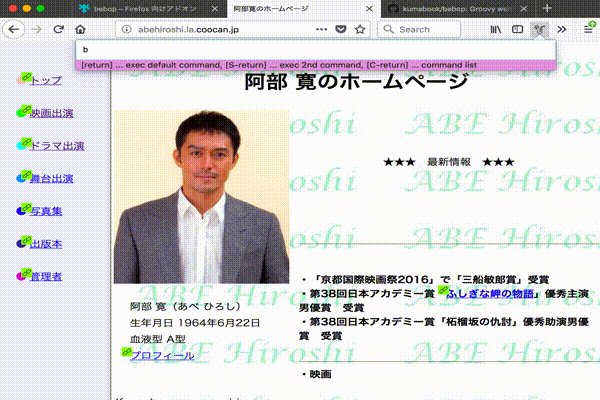
阿部寛narrows down to the all candidates searched with阿部寛:linkorlnarrow down to link candidates:link 阿部寛orl 阿部寛narrow down to link candidates searched with阿部寛
You can use these key-bindings in command input:
| key-binding | command |
|---|---|
| C-f | forward-char |
| C-b | backward-char |
| C-a | beginning-of-line |
| C-e | end-of-line |
| C-h | delete-backward-char |
| C-k | kill-line |
| C-g | quit |
You can change the selected candidate with shortcut keys:
| key-binding | command |
|---|---|
| tab | next-candidate |
| S-tab | previous-candidate |
| C-n (only mac) | next-candidate |
| C-p | previous-candidate |
| C-j (opt-in) | next-candidate |
| C-k (opt-in) | previous-candidate |
| C-SPC | mark-candidate |
C-j, C-k are opt-in key-bindings. You can enable them from options page.
You can mark multiple candidates with C-SPC.
Some action can handle multiple candidates.
For example, close-tab command closes multiple tabs.
A candidate can be executed by various actions.
You can execute default action by pressing return or click a candidate.
You can also execute another action by these shortcuts.
| key-binding | action |
|---|---|
| return | runs the first action |
| S-return | runs the second action |
| C-i | lists available actions |
You can change shortcut key from Ctrl+Comma.
See Customize shortcut
open-optionscommand opens options page- Firefox:
Add-ons->Extensions->Preferencesofbebop - Chrome:
Window->Extensions->Optionsofbebop
- Open
chrome://extensions/ - Click
Keyboard shortcutsat thxe bottom of the page - Set
Activate the extensionas your favorite shortcut key- Vivaldi user should use
toggle_popup_windowand changeIn vivalditoGlobal.
- Vivaldi user should use
You can change the shourcut key if you build and upload the addon as your own private addon.
- Clone this repository
git clone https://github.com/kumabook/bebop.git
- Edit manifest.json:
- Edit
commands._execute_browser_action.suggested_keywith your favorite shortcut key. - Edit
applications.gecko.idwith your id
- Signup developer hub
- Get api key and api secret and set them to environment variables:
export NODE_ENV=production
export API_KEY=user:00000000:000
export API_SECRET=xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- Build and upload package as your private addon:
npm run sign
- Firefox
- Chrome
- Vivaldi
- (Opera)