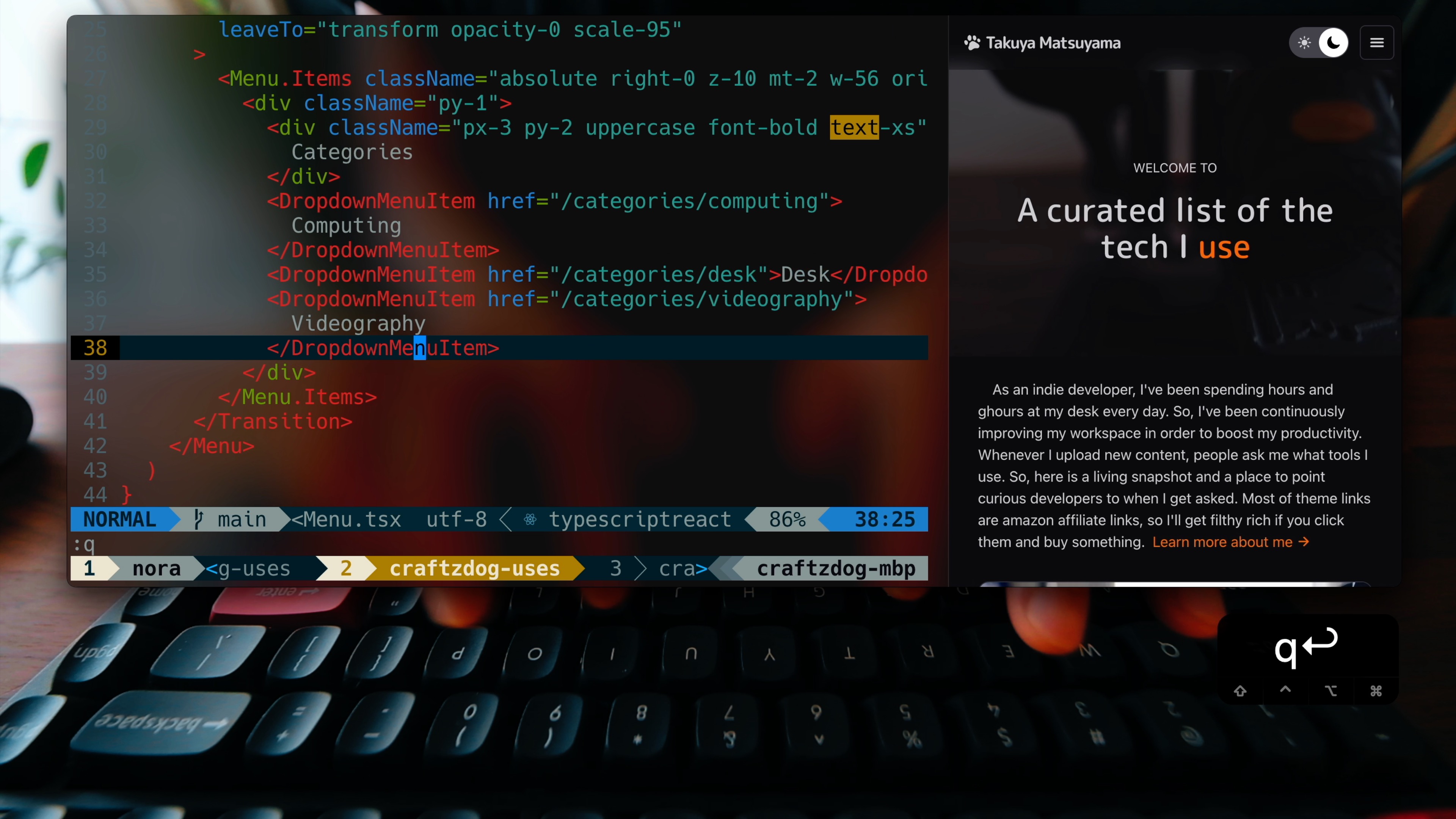
A curated list of the tech I use, built with Astro and Tailwind CSS
Watch how I built this website on YouTube:
- Astro - Static Website Framework
- Tailwind CSS - CSS Framework
- React - Component-based UI framework for JS
- Headless UI - Unstyled interactive components
- React Icons - Icon set
- Inkdrop - Markdown note-taking app, for writing the blog content (optional)
Inside of your Astro project, you'll see the following folders and files:
PROJECT_ROOT
├── public # static assets
│ └── posts # images of posts
├── src
│ ├── components # Astro & React components
│ │ └── icons
│ ├── layouts # page layouts
│ ├── pages # page files
│ │ ├── categories # category pages
│ │ └── posts # .md files
│ └── styles # global stylesheets
└── tools # Inkdrop integration
First, please check out the live-export documentation.
Create .env file as following:
DEBUG='inkdrop:export:info,inkdrop:export:error'
INKDROP_USERNAME='***'
INKDROP_PASSWORD='***'
INKDROP_PORT=***
INKDROP_BOOKID='***'
Then, run the following command:
npm run live-importMIT License.
You can create your own homepage for free without notifying me by forking this project under the following conditions:
- Delete my blog content and assets
- Add a link to my homepage
Looking for a Markdown note-taking app? Check out my app called Inkdrop: