A front-end capstone project from Kurt Krafft for Nashville Software School C38.
A minimalistic photo storage and sharing app without all the social pressure and clutter that comes with other photo sharing apps. A user can add friends, view their photos, view random peoples photos, and comment on photos as well. This values users privacy and also their right to control their friends.
- Written in React.
- Users can create account, login via Session Storage, and logout
- Ability to create, read, update, delete "Photos"
- Ability to create, read, update, delete "Comments"
- Use Semantic UI modals and create a simple yet beautiful looking web app
- Cropping profile pictures so that they will appear the same
- Firebase Authentication
- Friend requests
- Styling
Steps to get started:
git clone git@github.com:kurtkrafft1/PhotoLab-Real.gitcdinto the directory it creates- cd into
src/apifolder - enter
json-server -p 5002 -w photoLab.json - press ctrl+t in your terminal and direct to the src folder of the Photolab-Real directory
- enter
npm install - wait, when all the dependencies are loaded you may enter
npm startand view the project - Open http://localhost:3000 to view it in the browser.
This App is a simple photo sharing app where a user will be able to upload photos from their personal collection. They can view their friends photos and request to be friends of other users. They can comment on their own photos as well as their friends photos. They can also view their profile and edit their short bio and username. This app gives the user the ability to post freely from their computer without having strangers following them and seeing everything they do. In order to do so, they "stranger" will have to add the user and then get approved by the user to view their data.
(*) Note: this is not true authentication. Email addresses are saved in clear text in the JSON database, and anyone who knows your email could login to see information inside database. Do not store any sensitive information, including, but not limited to birthdates, social security numbers, mother's maiden names, names of first pets, and/or shoe sizes.
This project utilizes the following:
- This project was bootstrapped with Create React App.
- Semantic UI for buttons, icons, data-tooltips
- React Confirm Alert for confirm alerts
- React Router for page routing
- React-Burger-Menu for menu, flexible formatting
- React-easy-crop for cropping photos
We utilized all skills and concepts learned up to this point in our time here at NSS, including:
- React: hooks, state, props, routes
- API calls with: POST, PUT, PATCH, DELETE, and GET (with expand, embed)
- Javascript: functions, objects, arrays, mapping
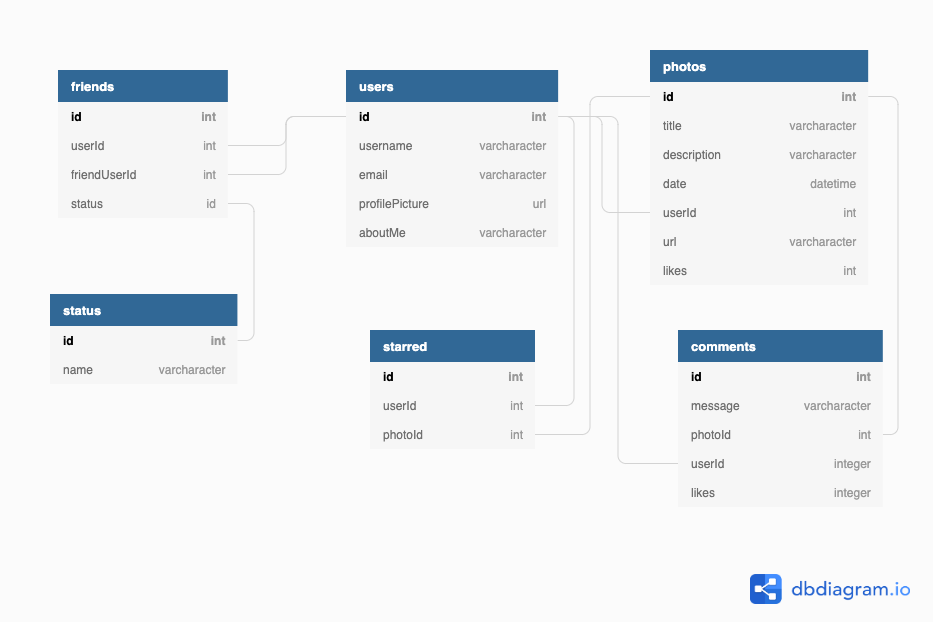
- Persistent data storage with JSON Server
- Github Scrum workflow
- CSS styling
- Modular code
- Semantic HTML
- Valid HTML5
-
If you like to view a profile that has already been set up with friends etc here are the "login" information
-
email: kurt@kurt.com
-
username : JazzMasterKrafft
-
if you want to send a friend request to someone and view that feature you can delete Zoolander from JazzMasterKrafft friends list and login as him. His credentials are as followed
-
email : derek@email.com
-
username: Zoolander