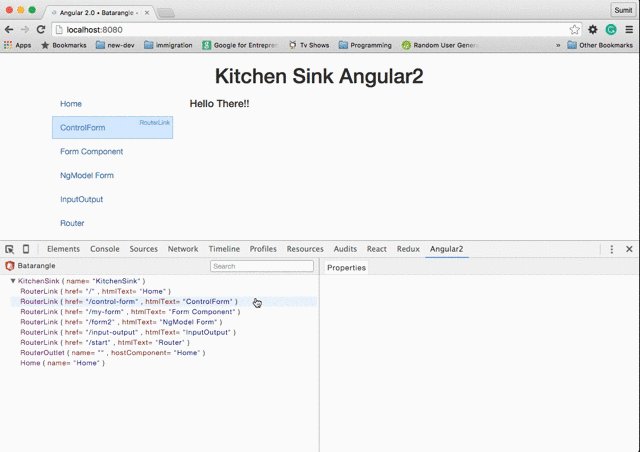
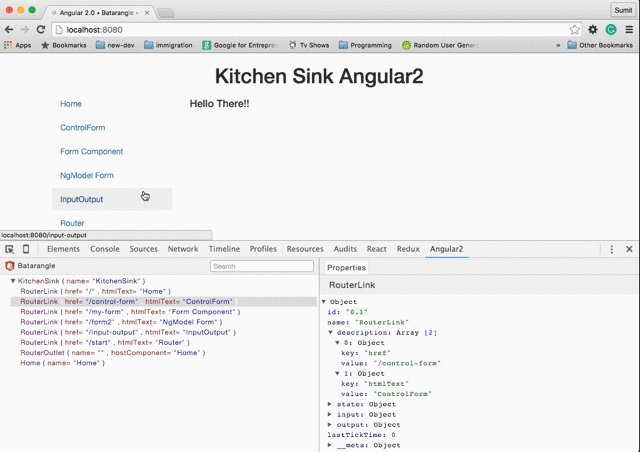
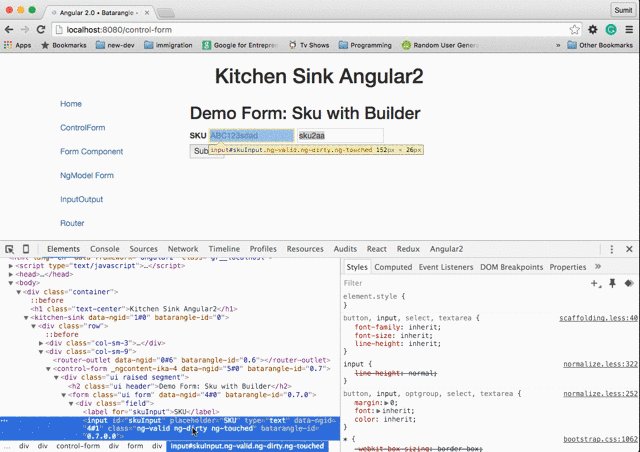
Batarangle is a Google Chrome Dev Tools extension for debugging Angular 2 applications. Treat this as a "developer preview". Until the official release, please follow instructions below to build the tool locally and install it from source. It's actually quite easy.
Currently works with applications built in Angular 2.0.0-beta.11 with limited backwards compatibility, which will change once Angular 2 stabilizes.
If you want to contribute or need help getting started, join us on Slack.
You can get the extension in two ways:
- If you just want to use the extension you can get the latest master build, which is packaged and hosted on every successful build of master branch on CircleCI
- To download the latest build go to Batarangle.io and click install
- After download is complete go to Chrome Extensions
chrome://extensionsin the Chrome - Drag and Drop the downloaded package to install the extension
- If you want to download the source code and build it manually
- Clone the repo and install all the dependencies required
- Run command
npm run pack - This will generate
batarangle.crxin the source folder - Then go to Chrome Extensions
chrome://extensionsin the Chrome - Drag and Drop the bundled package to install the extension
To develop this extension, the following environment is used:
- Node v4.2.1
- NPM 3.3.10
- TypeScript 1.7.5
- typings 0.6.8
- Clone this repository:
git clone git://github.com/rangle/batarangle. - Run
npm install. - Run
npm run build(errors related to typing files conflicts can be ignore for now). - Navigate to chrome://extensions and enable Developer Mode.
- Choose "Load unpacked extension".
- In the dialog, open the directory you just cloned.
To try out with an example application, refer to instructions in README.
To execute all unit tests, run npm test. It bundles up all files that match *.test.ts into build/test.js, then runs it through tape-run in a headless Electron browser.
buildBuild the extensionwebpackRun webpackcleanCleannode_modulesandtypings,postinstallinstall typingsstartClean build and run webpack in watch modetestBundle all *.test.ts and run it through a headless browserprepackRun npm build before running npm packpackPackages the extension and create chrome build batarangle.crx
We are working hard towards the official release. But at the mean time, you can take a look at our milestones to see what new features are in place.