This application will be a representation of an online merchandise storefront.
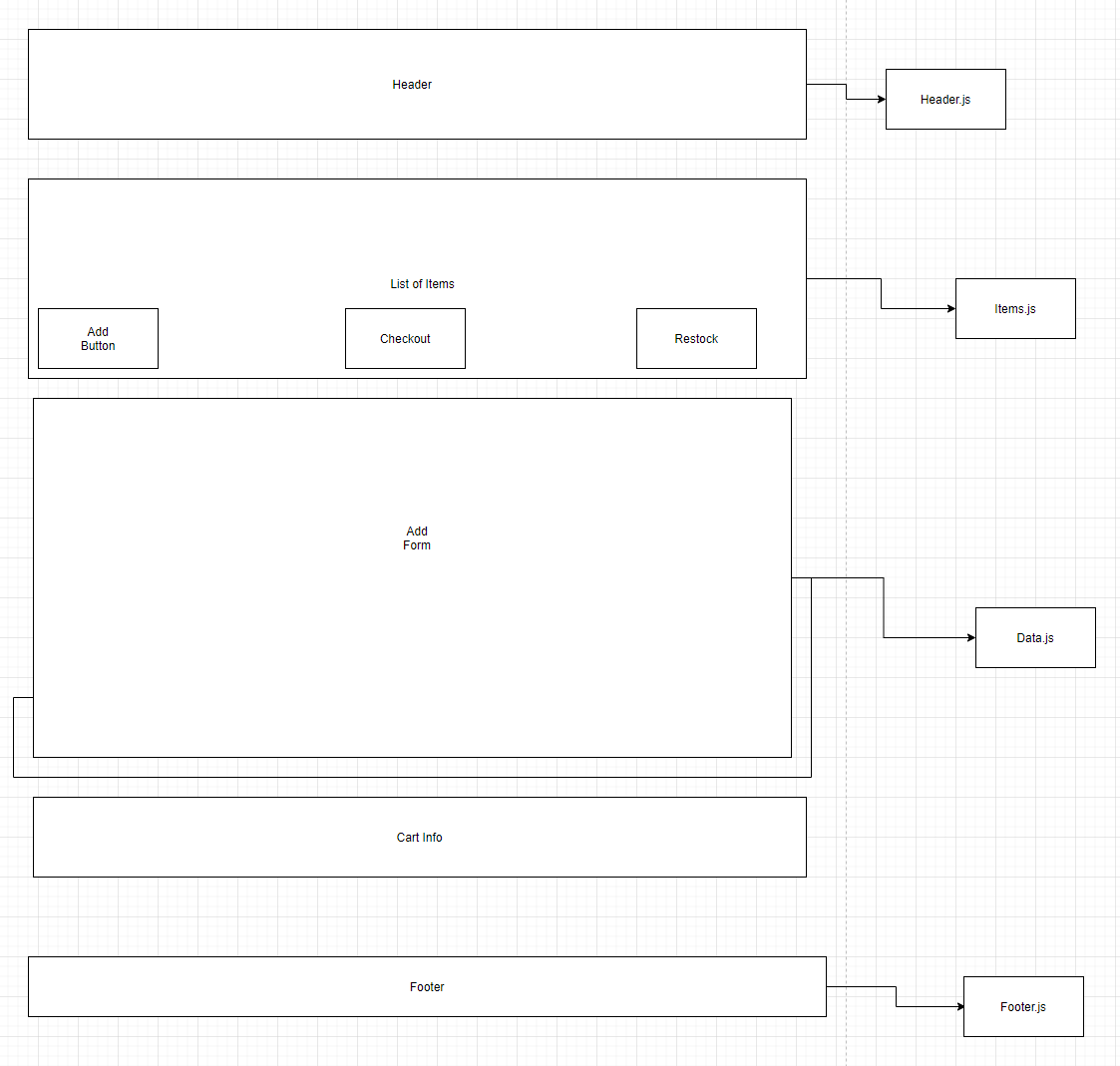
Application based around practicing component trees, state, and CRUD functionality in React. Deployed on GitHub pages
- As a user, I want to be able to enter a date and discover where farmers market will be for that date
- As a user, I want to be able to see what produce is available on the current month
If Homebrew is not installed on your computer already, then install Homebrew by entering the following two commands in Terminal:
- $ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
- $ echo 'export PATH=/usr/local/bin:$PATH' >> ~/.bash_profile
Install Git with the following command:
- $ brew install git
Next, install Node.js by entering the following command in Terminal:
- $ brew install node
Please visit the Node.js website for installation instructions.
Clone this repository via Terminal using the following commands:
- $ cd desktop
- $ git clone {url to this repo}
- $ cd farmers-market Then, confirm that you have navigated to the farmers-market project directory by entering "pwd" in Terminal.
Next, install npm at the project's root directory via the following commands:
- $ npm install
- $ npm run build
Open the contents of the directory in a text editor or IDE of your choice (e.g., to open the contents of the directory in Visual Studio Code on macOS, enter the command "code ." in Terminal).
No known bugs at this time.
- Node.js
- Webpack
- npm
- Javascript
- jQuery
- React
Copyright © 2020 Joseph, Alyssa & Katy