A guerilla wiki for hackers based on plaintext files (markdown, textile, taskpaper) transformed into static html by jekyll. The default theme is inspired by sublime text editor.
- Features or what is it about?
- Functional Features
- Appearance
- Usage or how can I exploit it?
- Live Demo
- Installation
- Local Deployment
- Web Deployment
- Magic Tricks
- Customization
- Themes
- Project Planning or how can I hack it?
- Important Files
- Project Structure
- Theme Development
- References or how does it work?
- Core Technologies
- Related Technologies
- Markup Languages
- Higher-Level Languages
- Feature Inspirations
- Design Inspirations
- Design Frameworks
- multiple boxes/repositories (blogs) for notes (markdown, textile)
- sort by date created
- Folding Text Theme
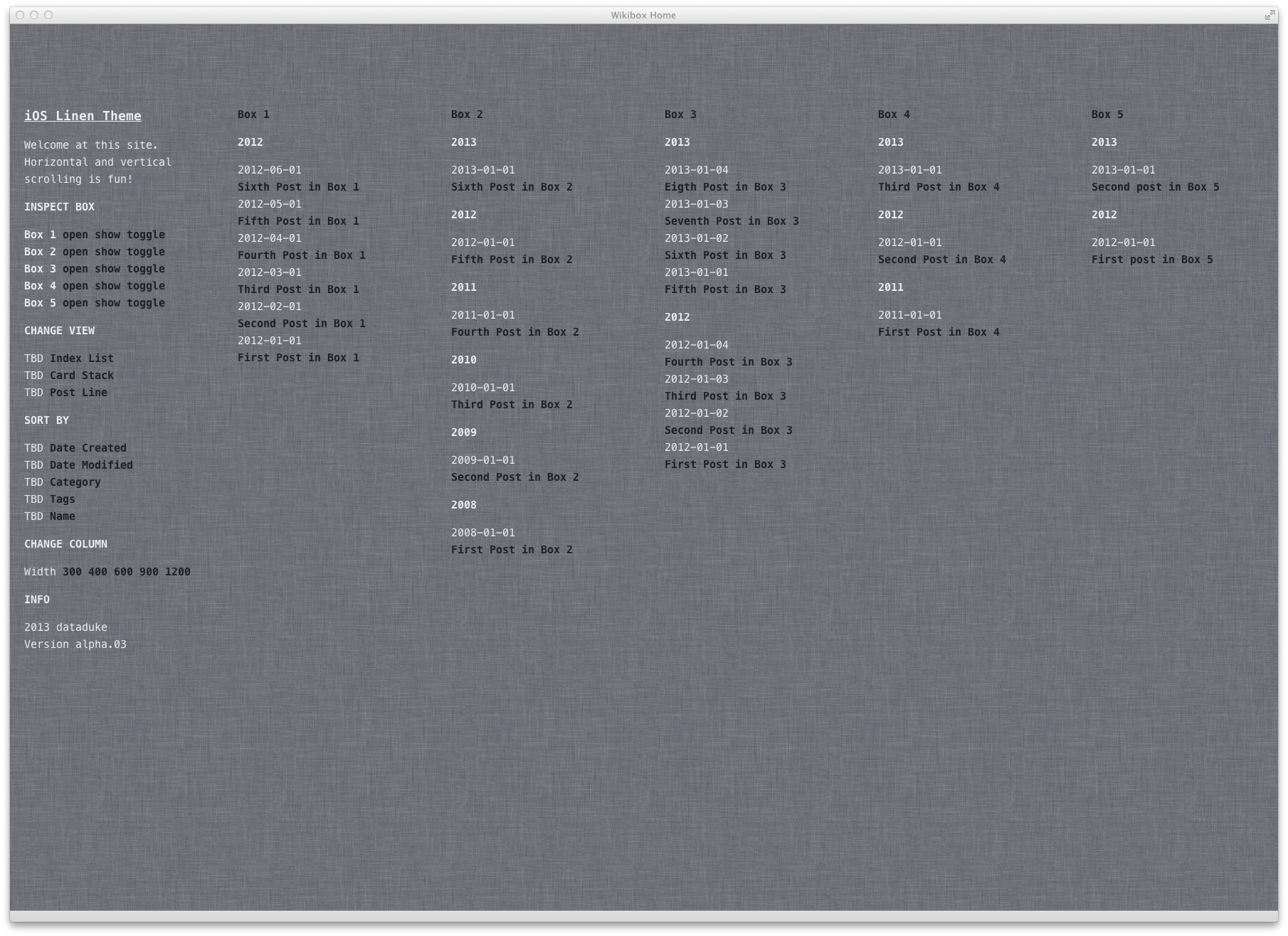
- iOS Linen Theme
- Paint Bucket Theme
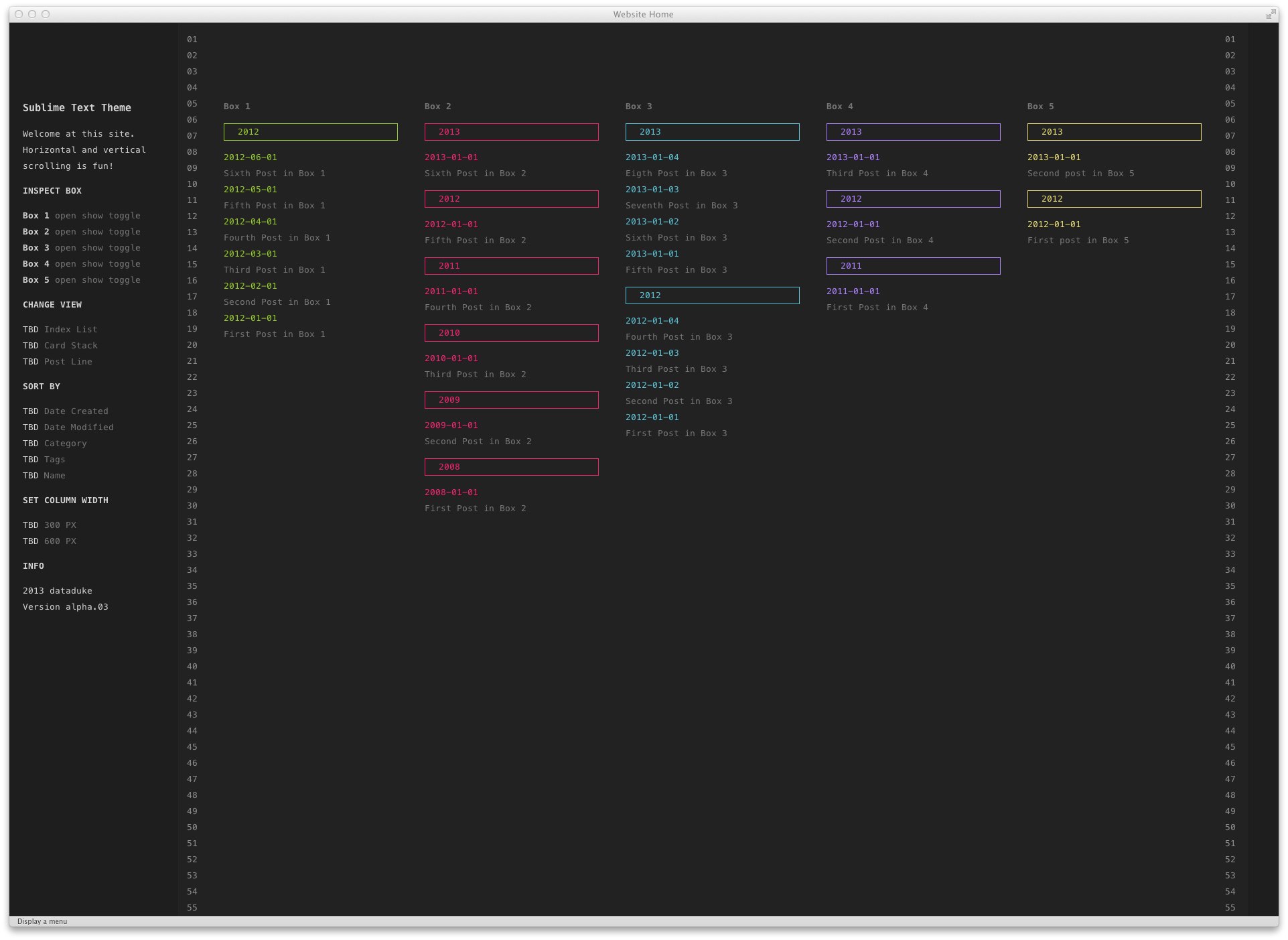
- Sublime Text Theme
- Available via
branch gh-pages(github pages)
http://dataduke.github.com/jekyll-wikibox(to be done)
- install ruby
- install jekyll
$ sudo gem install jekyll - fork/clone/check out this github project
$ git clone git://github.com/dataduke/jekyll-wikibox.git
- change to
$ cd ~/github/jekyll-wiki - run
$ jekyll --server - open
http://localhost:4000/
- GitHub Hosting: Please refer to github pages help.
- Other web hoster: Please refer to jekyll wiki/help.
- Interactive Wallpaper: desktopr.app (Mac OS X )
- Individual App: fluid.app (Mac OS X ), fake.app (Mac OS X )
./_config.yml # configuration
./_themes/themename # themes; move all files/folders contained in a theme to root folder (and override)
The files ./index.html and ./box000/index.html define the index pages. There (ex: ./box004/index.html), the choosen layout (in YAML frontmatter, ex: index-posts-1) and a parameter list for the choosen layout (as content, ex: box004) have to be defined:
---
layout: index-posts-1
title: Box 4
navigation: true
navtitle: Box 4
navpos: 5
---
box004 showday
Inside the choosen layout file (ex: ./_layouts/index-posts-1.html) the parameter list is refereed to by the liquid template variable content in line 3 and 5:
{% for post in site.posts %}
{% capture b %}{{ post.box }}{% endcapture %}
{% if content contains b %}
<!-- do something with every post with YAML frontmatter of "box: box004" -->
{% if content contains "showday" %}
<!-- do something with dates, like display day -->
Day : {{ post.date | date:"%A" }
{% endif}
{% endif %}
{% endfor %}
Folding Text README
iOS Linen README
Paint Bucket README
Sublime Text README
./README.md # contains general information
./CHANGELOG.md # contains version history
./BACKLOG.md # contains initial feature backlog (backup/reminder)
./JEKYLL-WIKIBOX.taskpaper # contains planned features and current backlog
.
|-- .info # can be ignored; used for project information only
|-- .temp # can be ignored; used at development for backup of important files
|-- _includes # used for building index pages
| |-- main-index-sidebar.md
| |-- main-index-box-N.md
| |-- box-N-index-sidebar.md
| |-- box-N-index.md
|-- _layouts
| |-- default.html
| |-- post.html
|-- _themes
|-- _site # not checked in; created by jekyll as deployment directory
|-- _plugins
| |-- additional-feature-X
|-- assets # for layout dependencies only
| |-- css
| |-- style.css
| |-- img
| |-- js
| |-- favicon.ico
|-- box000 # box001-005; more boxes can be added/renamed/deleted
| |-- _posts
| | |-- 2013-01-01-hello-world.markdown # .md or .textile or .taskpaper
| | |-- 2013-01-01-hello-world # folder for post attachments
| | |-- attachment-1.jpg
| | |-- attachment-2.pdf
| |-- atom.xml
| |-- index.html
|-- _config.yml
|-- index.html
|-- atom.xml
Best Practices and Conventions:
-
Markdown Editing: Build a basic
theme.cssby styling a simple markdown text file (with the help of Marked.app this is superfast). Typically this stylesheet includes the styling of body fonts, headings (h1-h4), links, lists, sourcecode, blockquotes, definitions, tables, columns, dividers (hr) etc. This file can be used for general text editing, post previewing, printing etc. (Your basic theme.css should/could be print and mobile friendly.) -
Desktop Browsing: Now create a
theme-ext.css(ortheme-web.css). This file will extend your basictheme.cssto style navigation and external media elements. It should include the styling for header, navigation (bars, breadcrumb), footer, index (page body content), embedded media, etc. and maybe overwritetheme.csswith a different background etc. For desktop browsing load both created stylesheets:theme.css, which renders your post texts, andtheme-ext.cssfor nice navigation. -
Mobile Browsing: If your basic
theme.cssdoesn't satisfy the mobile browsing experience. Build a separate, custom and minimaltheme-mobile.csswithout any dependencies ontheme.cssortheme-extensions.css. -
Throw everything away and just use
bootstrap! Just kidding.
To all jekyll builders.
- jekyll-asset-pipeline, blogpost
- jekkll-asset_bundler
- jekyll-bootstrap
- multi-blog-jekyll
- github pages, help
- octopress
- ruhoh
- markdown by John Gruber
- multimarkdown by Fletcher Penny
- github flavored markdown by GitHub
- textile by Dean Allan
- taskpaper by Jesse Grosjea
- YAML: data serialization;
- liquid github-repo github-wiki guide: template engine;
- {{ mustache }}, js-github-repo: tag expansion;
- Sass: CSS3 abstraction; .scss or .sass;
- Haml, doc: HTML abstraction; .html.haml;
- less, github-repo: CSS3 extension for dynamic behaviour (variables etc.);
- liquid, help, github-repo, wiki: template system;
- ERuby, erb: Ruby templating; .erb, .html.erb, .xml.erb;
- CoffeeScript: JavaScript abstraction;
- Sublime Text Theme, Sublime Text Editor, Soda-Dark.sublime-theme, Monokai-Soda.tmtheme