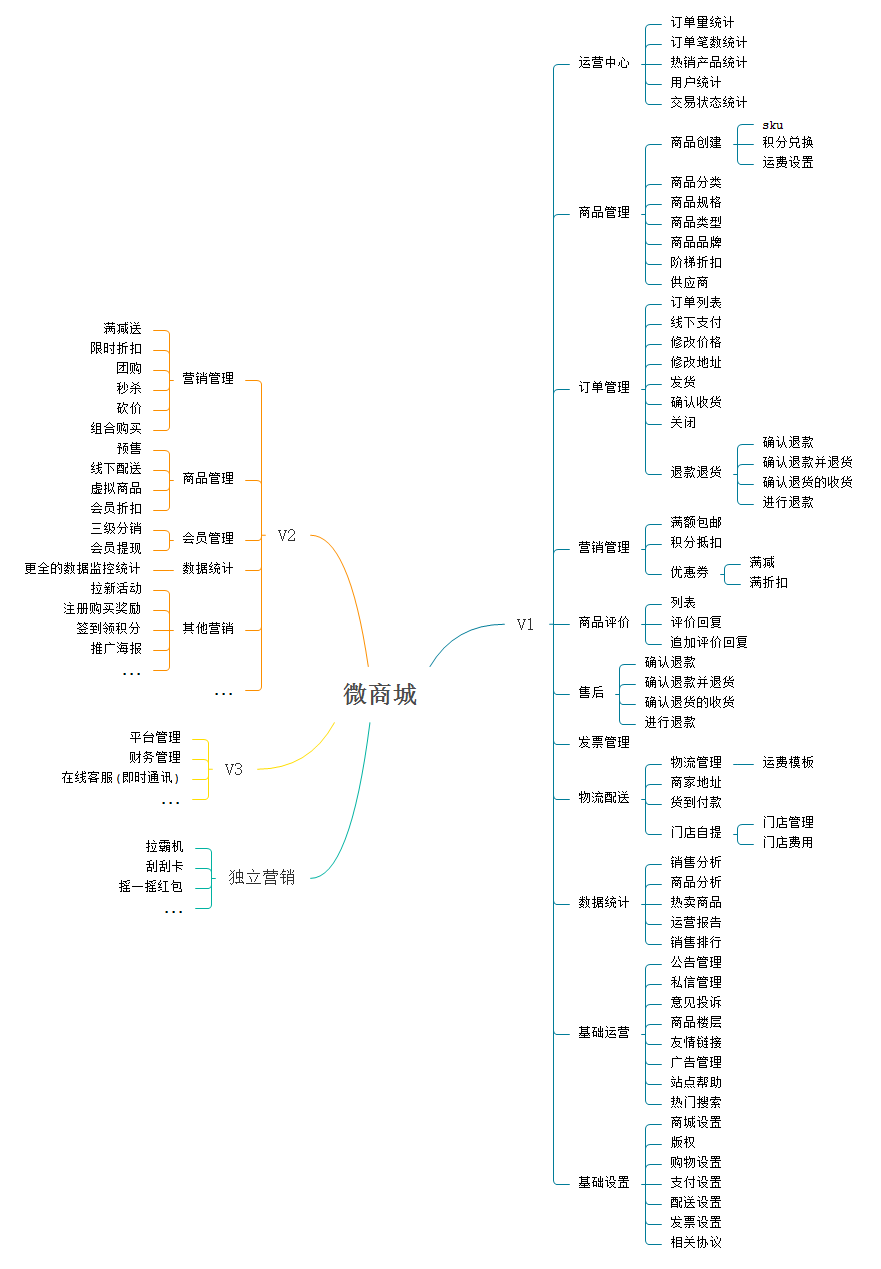
基于 RageFrame2 的一款免费开源的基础商城销售功能的开源微商城,前端基于 uni-app,一端发布多端通用,目前已经适配 H5、微信小程序、QQ小程序、Ios App、Android App。目前开源的版本功能为 V1 版,更多增强功能(V2、V3)敬请期待。
前端开源地址: https://github.com/stavyan/TinyShop-UniApp
Uni-App插件地址: https://ext.dcloud.net.cn/plugin?id=1427
后端开源地址: https://github.com/jianyan74/TinyShop
H5 预览: http://h5.tinyshop.rageframe.com
Android App体验版 下载
微信小程序和QQ小程序正处于审核阶段, 可自行clone至本地运行。
uni-app发布页: https://m3w.cn/rageframewsc
后台预览: http://demo2.rageframe.com/backend
账号: demo 密码: 123456
updated 2020.04.24
- 修复:下架商品的商品详情页显示
- 优化:已过期或者已失效商品不计入购物车数字脚本
updated 2020.04.23
- 新增: 微信APP支付
- 修复: 统一switch 组件样式
- 修复: app端创建订单按钮不居中
- 修复: 微信小程序协议不显示
- 修复: 登录、注册、修改密码页面发送验证码倒计时 刷新或者切换页面数值重置
- 提示: 自提点提货下单还是需要选择收货地址 收货地址信息包含用户姓名和用户联系方式
1、安装相关依赖, 默认已拥有node环境
// 安装yarn命令
npm i -g yarn
// 安装依赖
yarn
- 运行到指定平台
// 运行到H5
yarn serve
// 运行至对应的小程序平台
yarn dev:PLATFORM
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-weixin | 微信小程序 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq | qq 小程序 |
- 打包至线上部署
// H5打包
yarn build
yarn build:PLATFORM // 平台信息同上
使用对应的小程序客户端进行发布。
4、发布uni-app(打包为原生App云端)
配合HBuilderX使用
注: H5除主页外刷新页面会出现404 需配置nginx伪静态
location / {
try_files $uri $uri/ /index.html;
}
在使用中有任何问题,欢迎反馈给我,可以用以下联系方式跟我们交流
QQ群:655084090
感谢以下的项目,排名不分先后
Vuejs: https://github.com/vuejs/vue
uni-app: https://uniapp.dcloud.io/
mix-mall: https://ext.dcloud.net.cn/plugin?id=200
ColorUI: https://github.com/weilanwl/ColorUI
...
RF微商城 遵循 Apache2 开源协议和 附加使用协议 发布,并提供免费使用。
本项目包含的第三方源码和二进制文件之版权信息另行标注。
版权所有Copyright © 2016-2020 by RageFrame www.rageframe.com
All rights reserved。 LICENSE-SUPPLEMENTAL.md