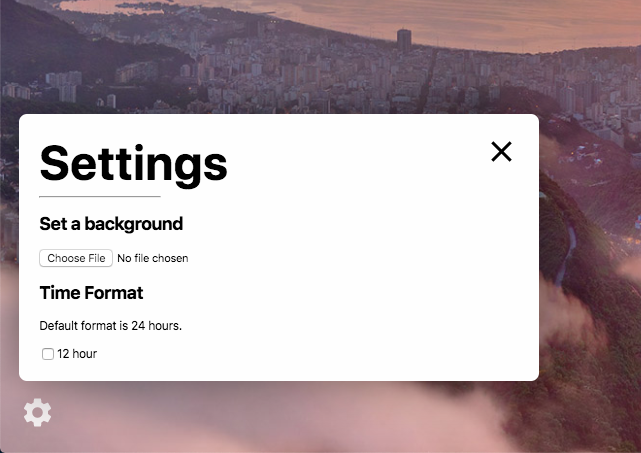
A New Tab page for humans. http://velocity.kaixingchen.com
- Go to chrome://extensions
- Enable developer mode
- Click on Load Unpacked Extension and load in the
velocityfolder
Make sure you temporarily disable any other Chrome extensions that override the new tab page!
First time running:
$ npm install
$ npm run watch
This starts Webpack, which will watch for changes and package them appropriately.
This project uses Prettier, and all commits are checked using Prettier. Lint your code locally by running $ npm run lint
This project uses Jest as the test runner.
$ npm run test
Coming soon.
src/js/
Main JavaScript code for Velocity. Components are built with Preact.
velocity/override/
Contains the HTML, background images, and bundled JavaScript for the Chrome extension.
Some libraries/technologies/build tools this project uses:
- Preact
- Redux
- Webpack
- Travis CI
- Babel
- Jest
All were setup from scratch. Any contributions to the configuration are welcome.
Great care was taken to ensure the bundled JavaScript size does not get too big. As of now, the bundled JavaScript is around 50kB.
Great care was also taken to ensure that the extension loads quickly. The current load time for the extension is around 80ms (according to DevTools).
- Name form input not sanitized
- High resolution background images are accepted and cause lag
- Background image uploading has no validation
- 12/24 hour time cannot determine difference between 12 pm and 12 am, both display 0 as hour. (needs big refactoring of the way time is handled)
All contributions, pull requests, and feedback welcome! Roasts of all kinds welcome
- Deployment to the Chrome Web Store
- End to End tests.
And more!