This project was generated with Angular CLI version 9.0.7.
Run ng serve for a dev server. Navigate to http://localhost:4200/.
This project demonstrates some of the steps you'll need to take to get Blockstack running with an Angular application.
We're looking to improve our framework compatibility, so all frameworks work right out the box. Right now, there are a few workarounds needed. They're not ideal, but we're working to fix them. You can follow along in this issue.
For the time being, try these steps can help:
Add this block to your polyfill.ts file:
(window as any).global = window;
global.Buffer = require('buffer').Buffer;
(window as any).process = {
version: '',
env: {}
};This is required as a dependency of @blockstack/connect, blockstack.js, depends on some node.js packages.
Similar to above, we need to avoid the dependency on node's stream package. Install readable-stream and add the following to your tsconfig.app.json file.
npm i --save readable-stream
"compilerOptions": {
"paths": {
"stream": ["./node_modules/readable-stream"]
}
},Add the package to your index.html rather than importing directly in your compoent.
<script src="https://unpkg.com/@blockstack/connect"></script>
Import bundle dynamically using import(). This creates a separate bundle with the additional assets, which can be loaded in background as to not slow your initial load.
Install the peer depenencies of connect:
npm i --save react react-dom styled-components
Here, we're using an Rxjs switchMap on the buttonClick$ event to invoke the import Promise, but you could just as well utilise it directly in a handler, or in your ngOnInit event.
this.buttonClick$.pipe(
tap(() => this.buttonText$.next('Loading')),
switchMap(() => import('@blockstack/connect')),
tap(() => this.buttonText$.next('Open Blockstack Connect')),
)
.subscribe(connectLibrary => {
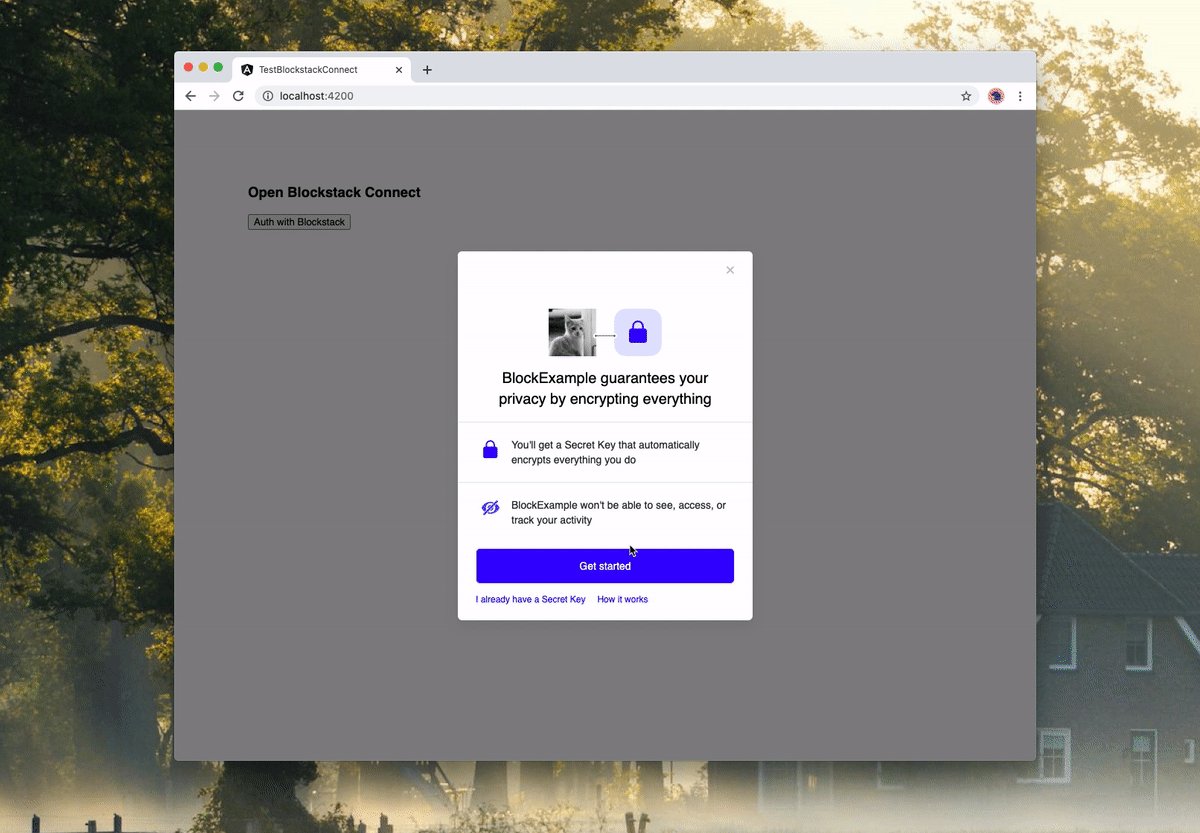
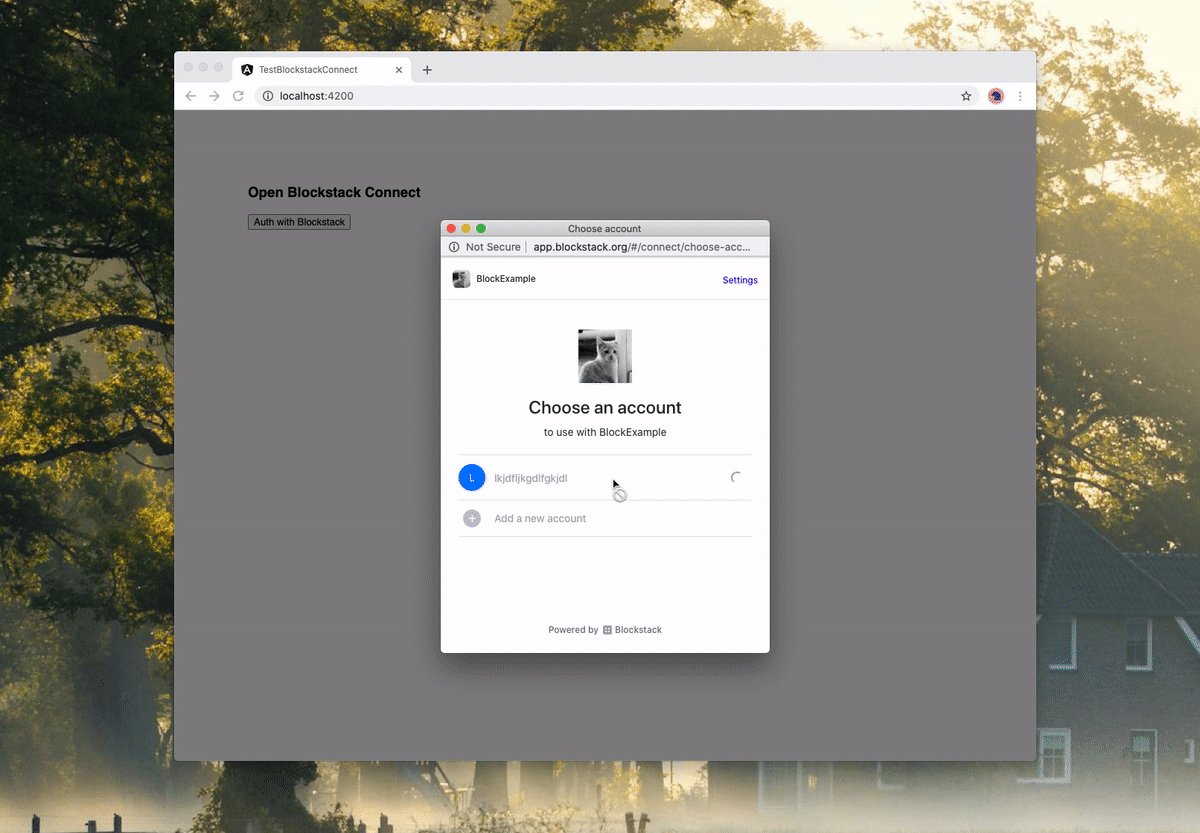
connectLibrary.showBlockstackConnect(authOptions)
});