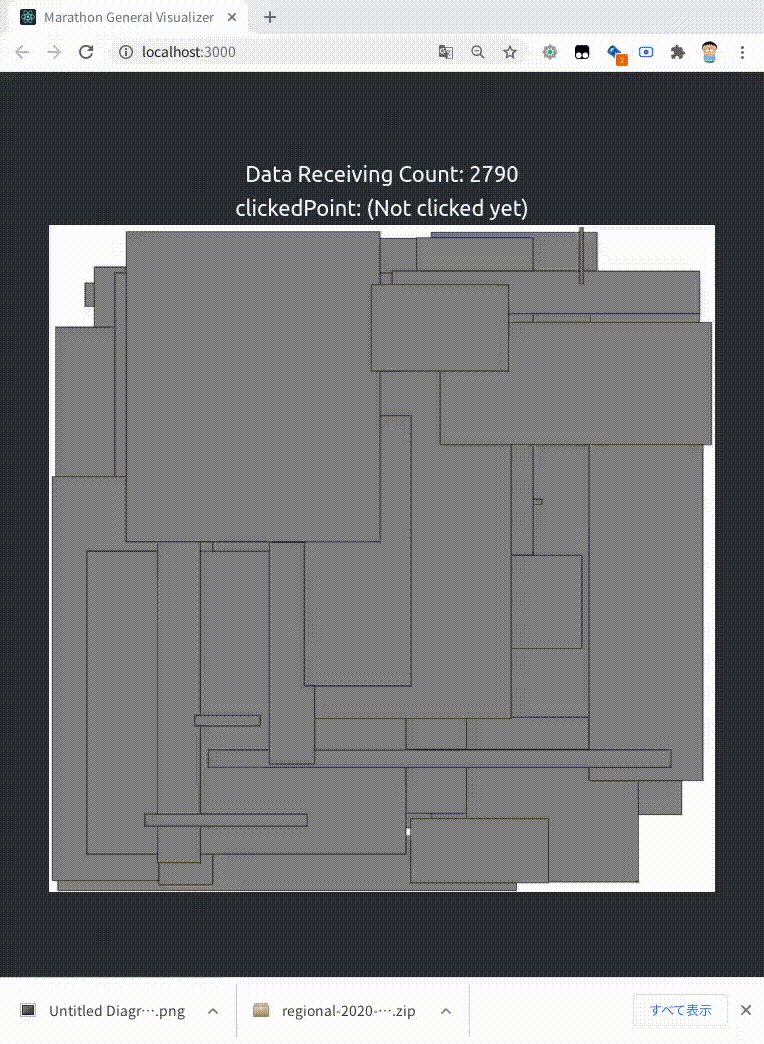
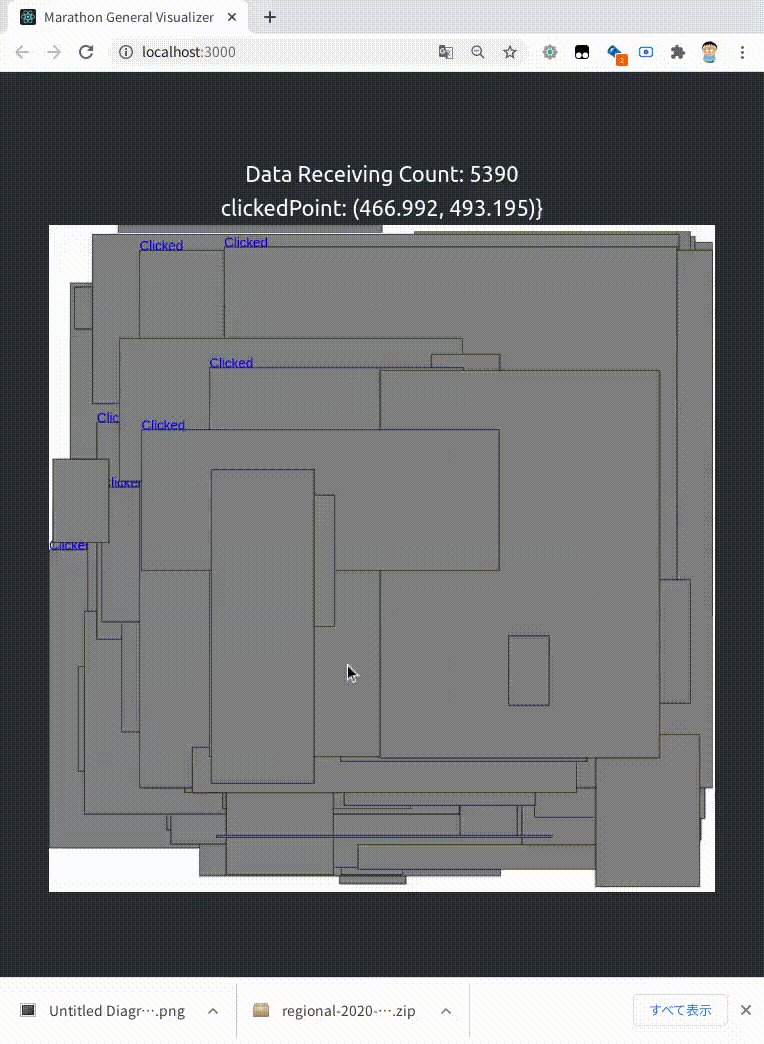
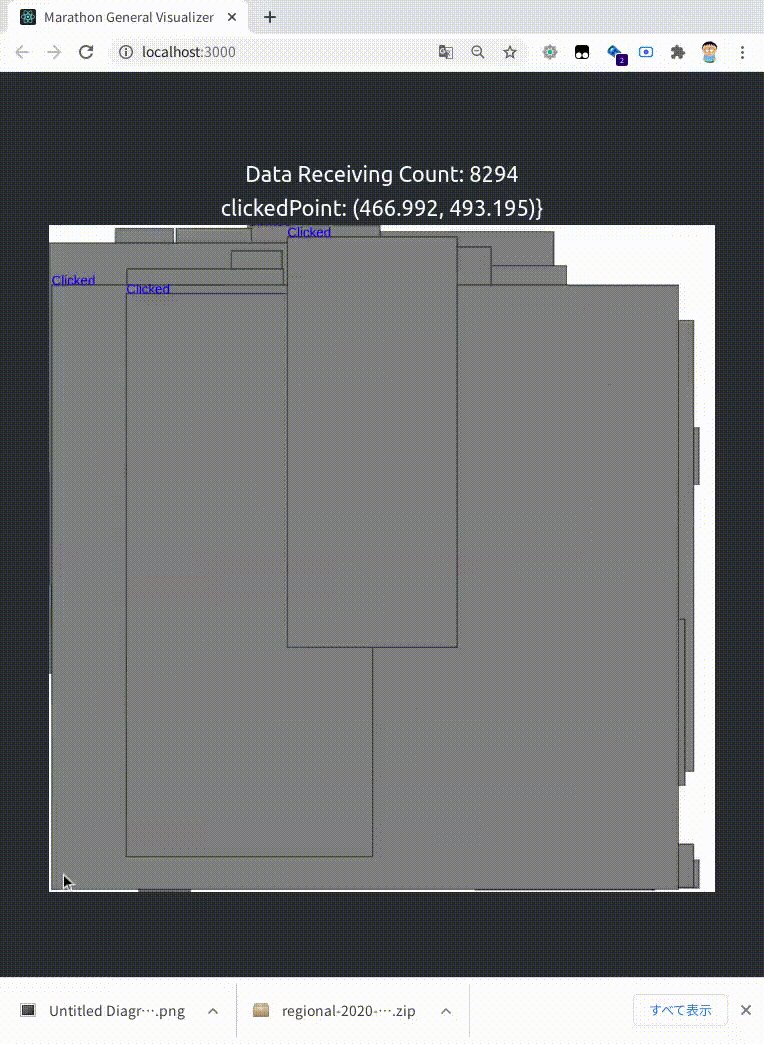
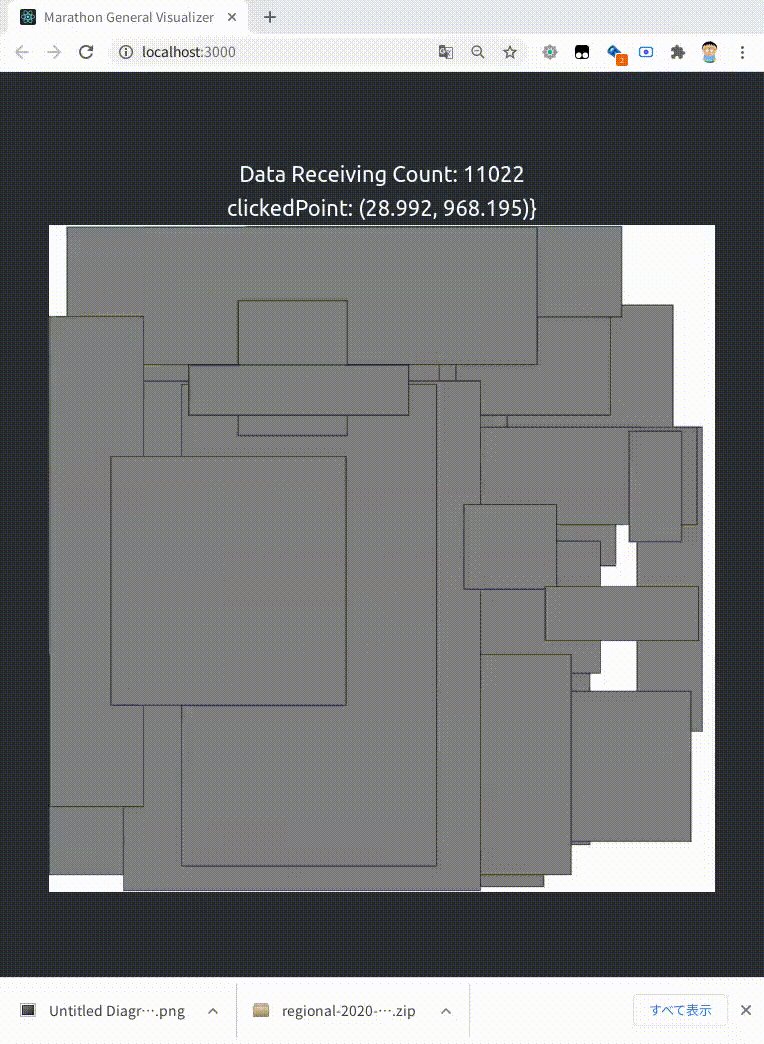
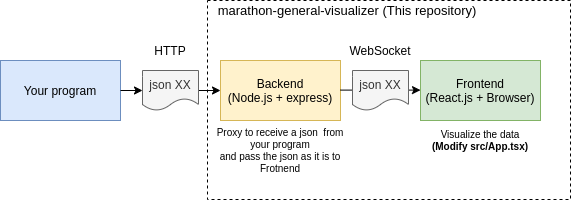
Webブラウザからアクセスできるマラソンマッチ用のローカル環境で動作する簡易リアルタイムビジュアライザフレームワークです。
HTTP通信が行える限り、どんな言語で書かれたプログラムからでもビジュアライズ用のデータをWebブラウザに送信できます(C++の例)。
A general browser-based simple real-time visualization framework designed for the marathon match purpose, which works in the local machines(C++ Example).
You can use this visualizer with your own program written in any language as long as you implement JSON data sending logic via HTTP.
English version README is available here
JSONデータを送れるようにしたあなたのプログラム (/client-code-examples/cpp/main.cpp)
- npm (Node Package Manager)
ビジュアライザ(フロントエンド+バックエンド)をインストール&起動するためには以下のコマンドを実行します。
git clone git@github.com:kyuridenamida/marathon-general-visualizer.git # CLONE GIT REPOSITORY
cd marathon-general-visualizer # Move to the repository root directory
npm i # INSTALL PACKAGES
npm start
フロントエンドにアクセスするためにはhttp://localhost:3000/ をブラウザで開きます。
JSONメッセージをあなたのプログラムからBackendに送信するためにはjsonボディを含んだPOSTリクエストを http://localhost:8888/json/publish に送ります。
ビジュアライザを起動してhttp://localhost:3000/ にアクセスした状態で下記のコマンドをターミナルで実行してみてください。 (curlコマンドのインストールが必要です。)
curl --location --request POST 'http://localhost:8888/json/publish' \
--header 'Content-Type: application/json' \
--data-raw '{
"type": "draw",
"rects": [
{"l": 100, "r": 200, "d": 100, "u": 200},
{"l": 300,"r": 400,"d": 300,"u": 400}
]
}'curl --location --request POST 'http://localhost:8888/json/publish' \
--header 'Content-Type: application/json' \
--data-raw '{
"type": "reset",
"resetColor": "#eeffee"
}'バックエンド(/src-backend/index.ts) はあなたのプログラムからHTTPを通じて任意のJSONメッセージを受取り、それをフロントエンドにそのまま渡します。
あなたのプログラムをHTTPを通じてjsonメッセージを送れるように改良してください(C++の例) 。 またフロントエンド(src/App.tsx)にそれをビジュアライズするコードを書いてください。
実はバックエンドについて学ぶ必要があるケースはほとんどありません。
A. 以下のコマンドを試してみてください。
echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
A. jsonが正しいことを確認してください。文字列リテラルやキーをダブルクオテーション(")なしで送ってしまいがちです。
バックエンドログのエラーメッセージを確認すると何が起きているかがわかるかもしれません。
MIT