Glimpse into the magical book of your forbidden knowledge - Grimoire! 📖💫
Unleash your inner sorcerer and conquer the chaos of bookmarks! With Grimoire, you'll have a bewitching way to store and sort your enchanted links.
But wait, there's more!
Transmute your saved pages into juicy content snippets with our mystical extraction feature. Embrace the magic, tame the clutter, and let Grimoire be your mystical companion in the vast library of the web.
It's time to conjure up some organization! 📚✨
- add and organize bookmarks easily 🔖
- create new user accounts, each with their own bookmarks, categories and tags 🙋
- fuzzy search through bookmarks 🔍
- supports tags and categories 🏷️
- fetch metadata from websites, store it locally and update it when needed 🌐
- add your personal notes to bookmarks 📝
- integration API to add bookmarks from other sources 🧰
- embrace the night with a dark mode 🌙
- and stay productive using our official browser extension, grimoire companion (available here) 🪄
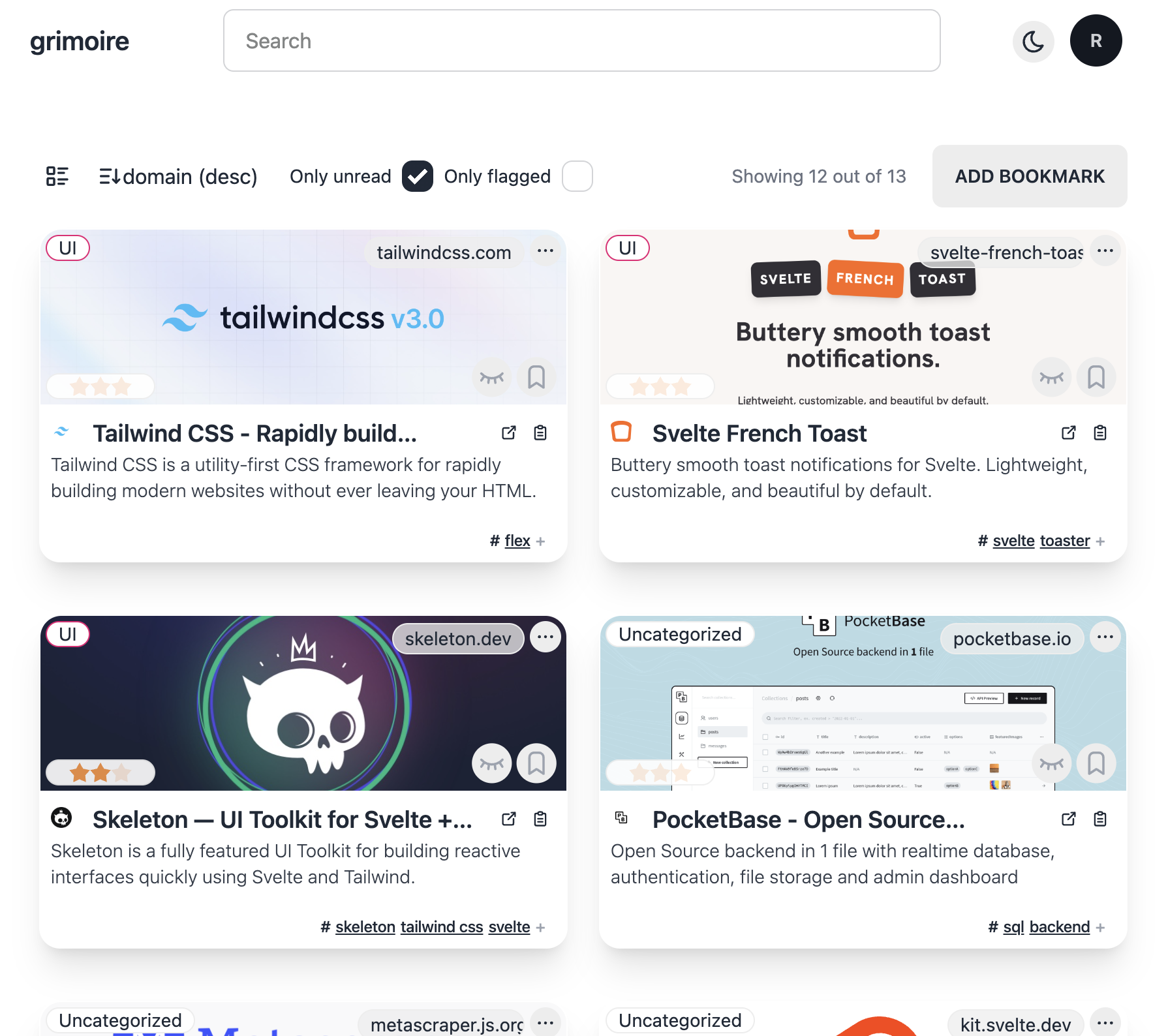
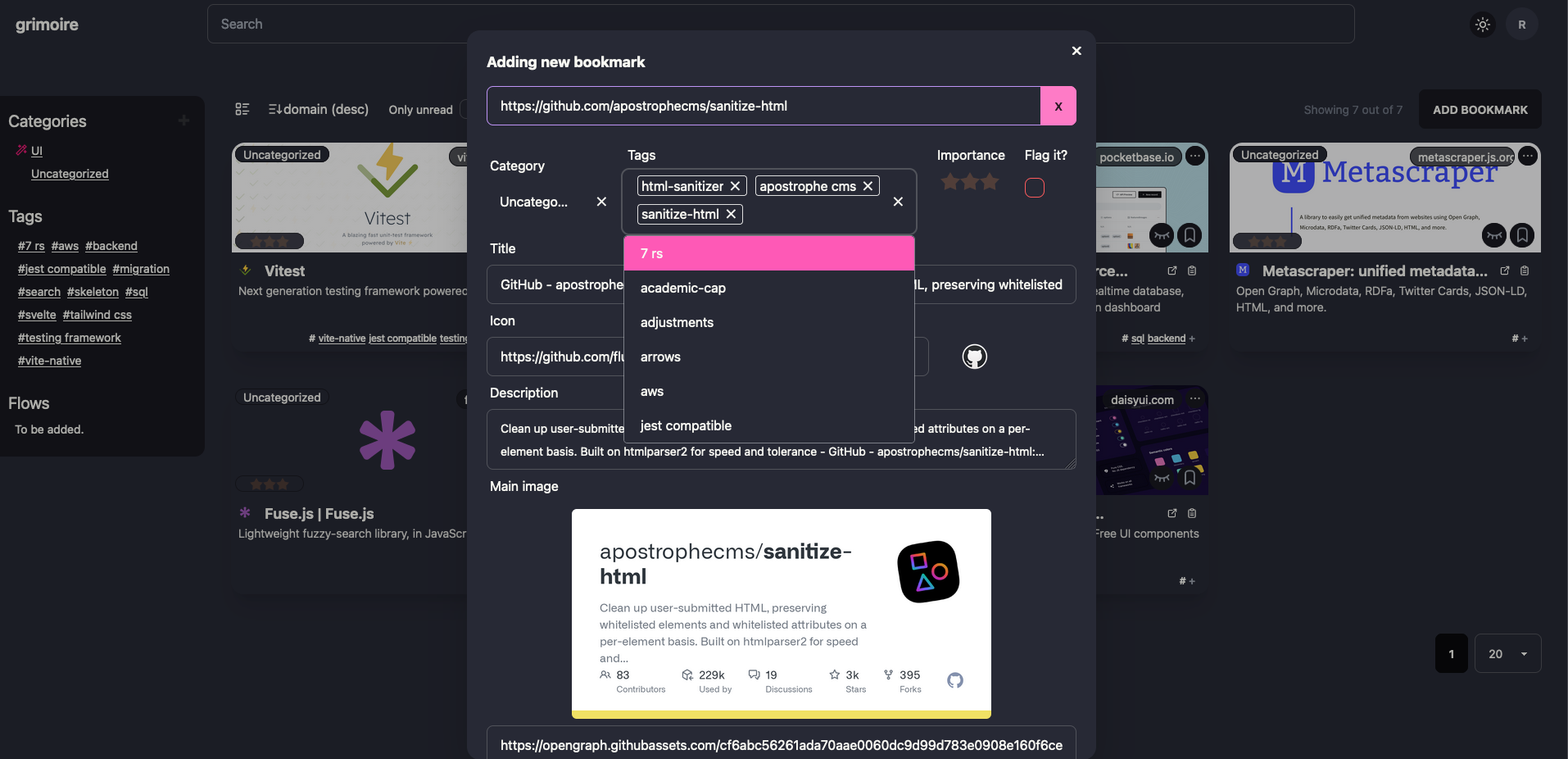
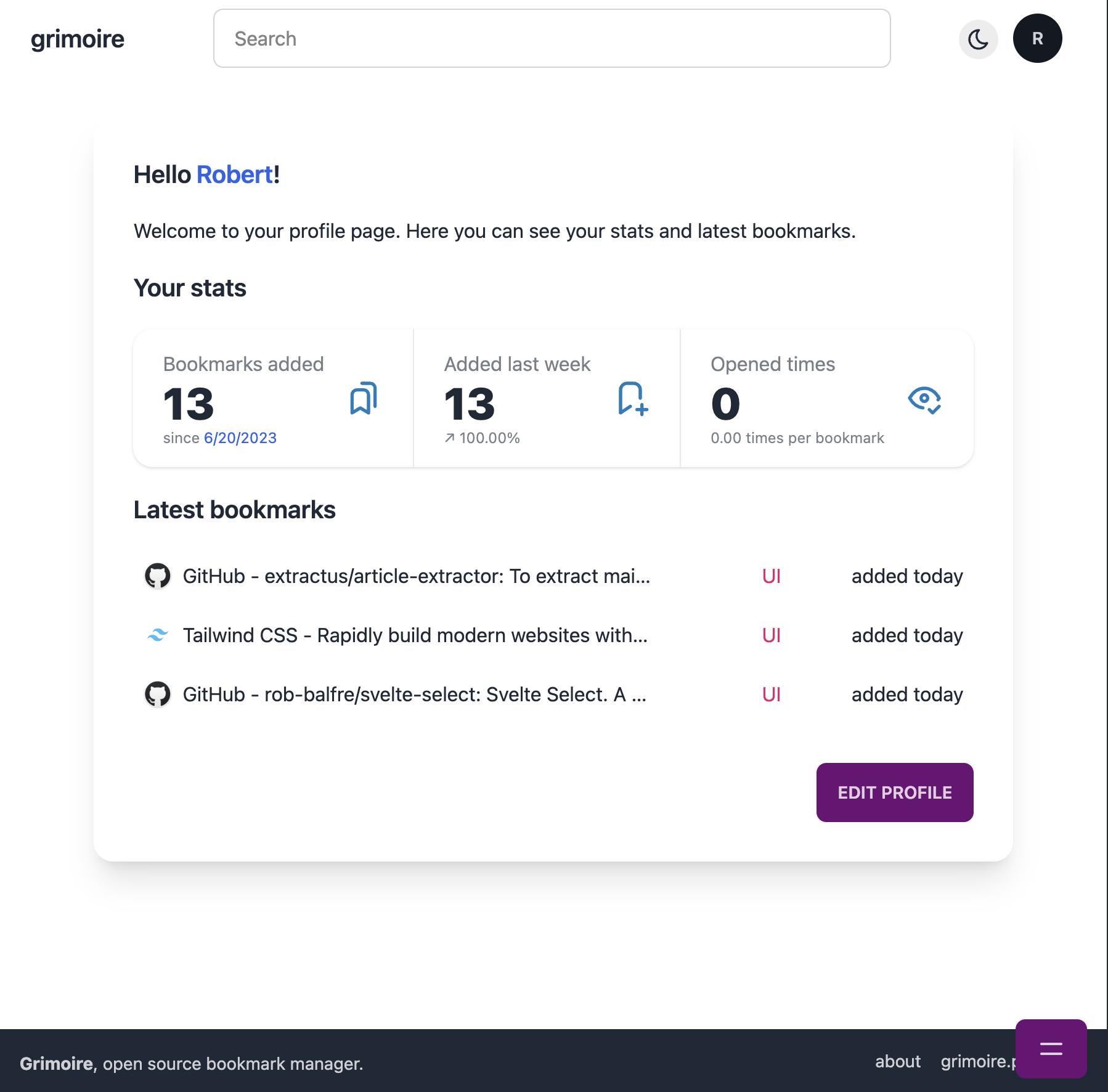
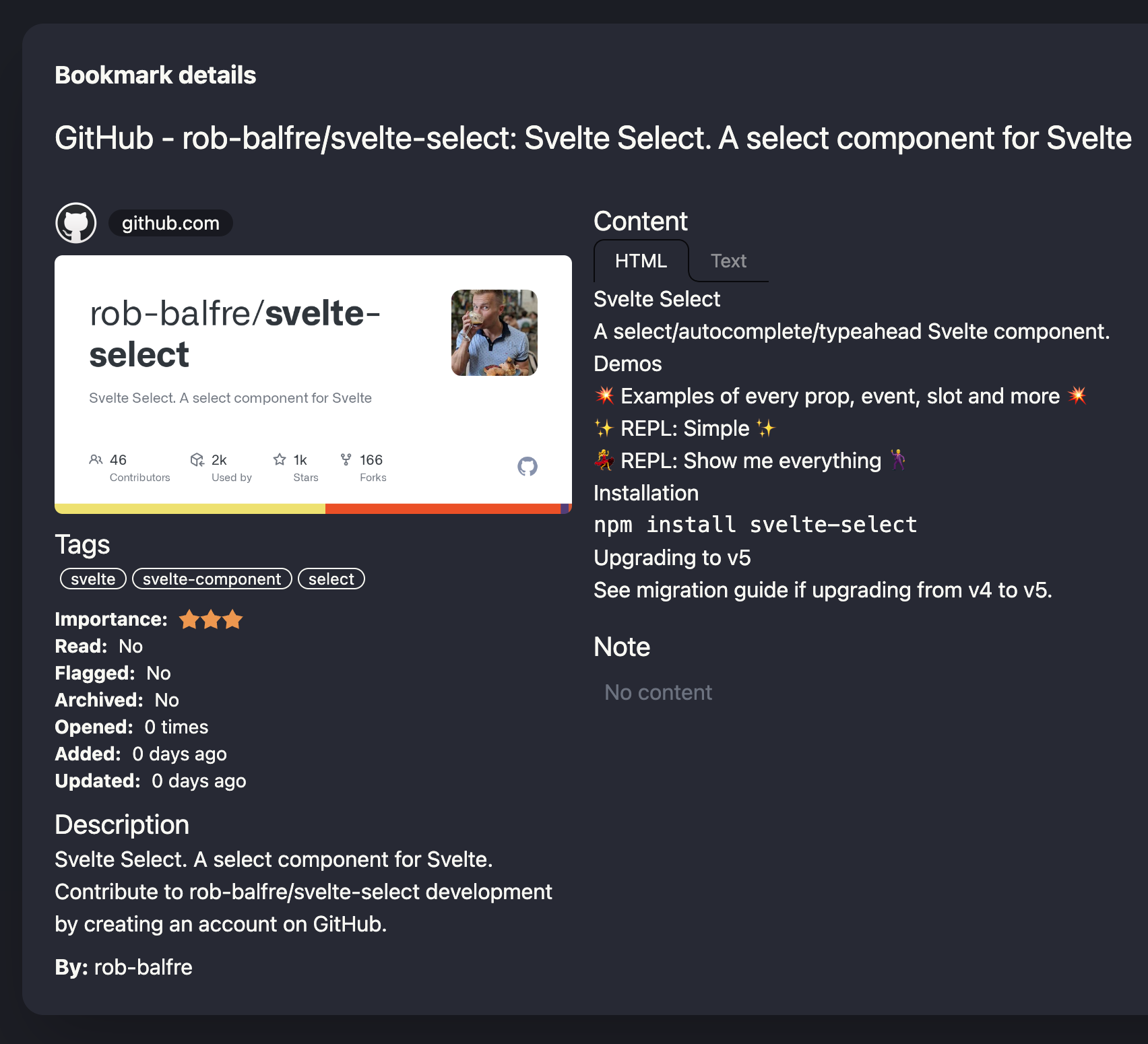
| Light Mode | Dark Mode |
|---|---|
 Show only unread Show only unread |
 Adding new bookmark Adding new bookmark |
 User Profile view User Profile view |
 Bookmark details Bookmark details |
More screenshots can be found in the screenshots directory.
Run using Docker Compose (recommended)
# Clone the repository
git clone https://github.com/goniszewski/grimoire
# Rename the `.env.example` file to `.env`
# "mv .env.example .env" on Linux/MacOS, "ren .env.example .env" on Windows
# [RECOMMENDED] Update the `.env` to set the initial admin user credentials
# (admins are separate from regular users)
# Build and run the containers
docker-compose upNote
For the recommended setup, only the docker-compose.yml, .env.example files and the pb_migrations/ directory (containing the migration files) are needed.
Run app using Node + Pocketbase using Docker Compose
# Clone the repository
git clone https://github.com/goniszewski/grimoire
# Rename the `.env.example` file to `.env`
# "mv .env.example .env" on Linux/MacOS, "ren .env.example .env" on Windows
# [RECOMMENDED] Update the `.env` to set the initial admin user credentials
# (admins are separate from regular users)
# Install the dependencies
pnpm i
# Run the Pocketbase container using Docker Compose and start the app
chmod +x ./run-dev.sh && ./run-dev.shRun app using Node + standalone Pocketbase
# Clone the repository
git clone https://github.com/goniszewski/grimoire
# Rename the `.env.example` file to `.env`
# "mv .env.example .env" on Linux/MacOS, "ren .env.example .env" on Windows
# [RECOMMENDED] Update the `.env` to set the initial admin user credentials
# (admins are separate from regular users)
# Move the pocketbase executable to the project root directory and run it
./pocketbase serve
# Install the dependencies
pnpm i
# Build and start the app
pnpm build && node -r dotenv/config build
# To start the app again, just run `node -r dotenv/config build`Tip
Although the above setups are intended for development, they are also suitable for daily use. For a better experience, it is recommended to use a Node.js process manager, such as PM2.
Check out the development guide to learn how to set up the project for development.
- Initial relase (0.1.0) 🚀
- Official Docker image 🐳
- Add Integration API 🧰
- Official browser extension (repository) 🪄
- Bookmark import and export features 💼
- AI features, like generated descriptions and tags suggestions 🤖
- Public User profiles & bookmark sharing 🌍
- Flows - a way to keep bookmarks in a session-like order with related notes (e.g. for learning, research, etc.) ✨
- ...and more to come! 🧙
We're open to suggestions and feature requests! If you have an idea for a feature, please open an issue or start a discussion.
If you want to contribute to the project, please read the contributing guide.
This project is licensed under the MIT License.
Special thanks to: @extractus/article-extractor, DaisyUI, Fuse.js, MetaScraper, PocketBase, sanitize-html, SvelteKit, Svelte Select, Svelte French Toast, Tailwind CSS




