Flutter for wordpress is currently available in free and pro version:
| Flutter for Wordpress | Flutter for Wordpress Pro |
|---|---|
|
|
Free and Open Source |
39$ on codecanyon |
You need to have a wordpress website before you implement the app.
If you have a wordpress website already then follow the simple steps given below to build your own Wordpress Flutter App.
Install Flutter for wordpress (wp plugin) in your wordpress website before you build a mobile application. This plugin is important for the enhancement of the performance in the app. Always keep this plugin active for the mobile app to run smoothly.
If you do not want to install the plugin then you can edit the functions.php file in child theme.
Update the wordpress functions.php file on your theme by appending the following code at the end. The app will not function correctly if this step is not followed.
function flutter_news_rest_prepare_post($data, $post, $request) {
$_data = $data->data;
$_data["custom"]["td_video"] = get_post_meta($post->ID, 'td_post_video', true) ?? '';
$_data['custom']["featured_image"] = get_the_post_thumbnail_url($post->ID, "original") ?? '';
$_data['custom']["author"]["name"] = get_author_name($_data['author']);
$_data['custom']["author"]["avatar"] = get_avatar_url($_data['author']);
$_data['custom']["categories"] = get_the_category($_data["id"]);
$data->data = $_data;
return $data;
}
add_filter('rest_prepare_post', 'flutter_news_rest_prepare_post', 10, 3);
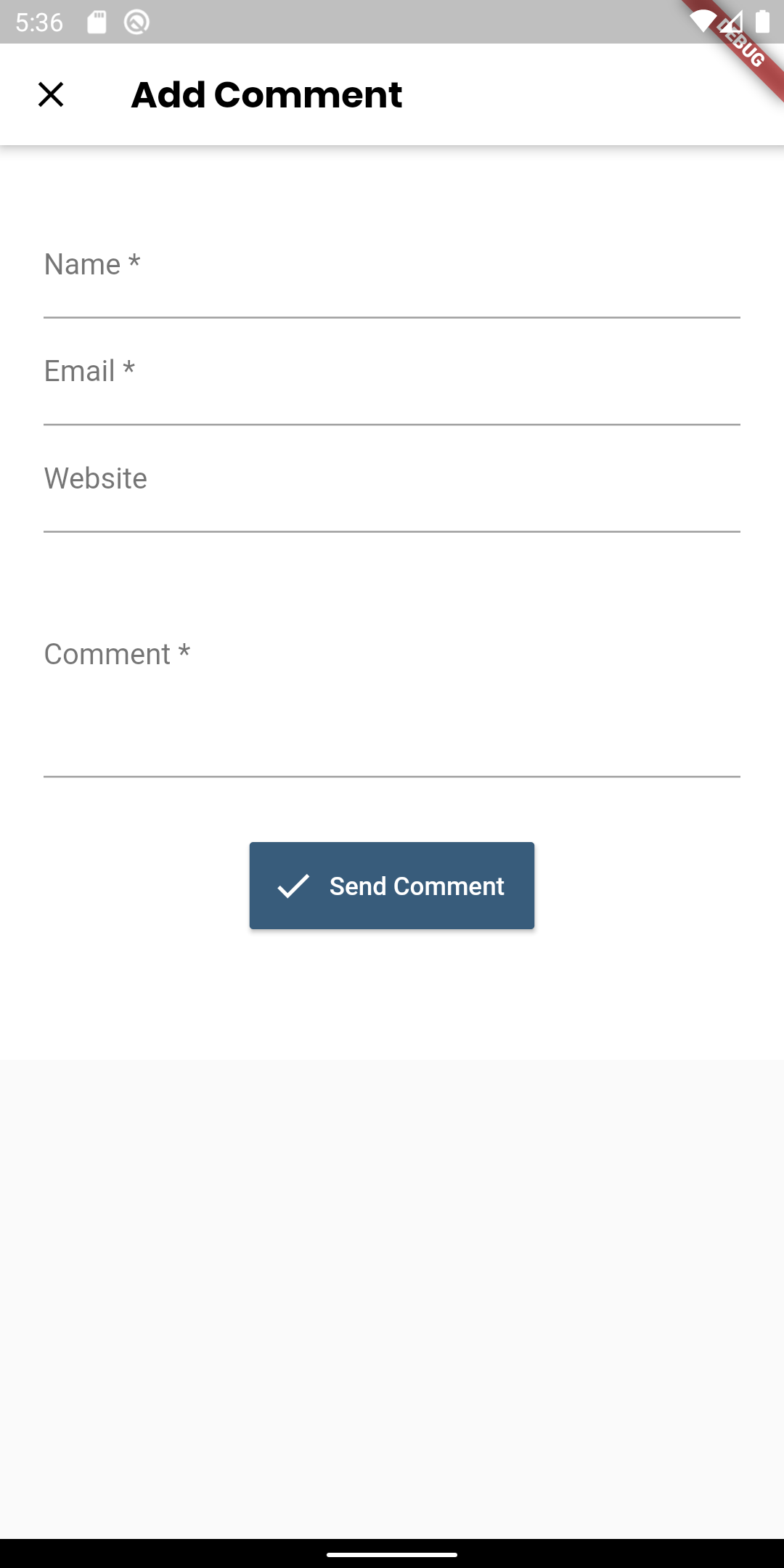
// Enable comment without being loggedin
function filter_rest_allow_anonymous_comments() {
return true;
}
add_filter('rest_allow_anonymous_comments','filter_rest_allow_anonymous_comments');Change the constants from the ./lib/common/constants.dart file. For the categories name and ID refer to your wordpress website.
// Your wordpress website URL
const String WORDPRESS_URL = "https://flutterblog.crumet.com";
// Featured category ID (for Home Screen top section)
const int FEATURED_ID = 2;
// Tab 2 page category name
const String PAGE2_CATEGORY_NAME = "Lifestyle";
// Tab 2 page category ID
const int PAGE2_CATEGORY_ID = 6;
// Custom categories in search tab
// Array in format
// ["Category Name", "Image Link", "Category ID"]
const List<dynamic> CUSTOM_CATEGORIES = [
["Lifestyle", "assets/boxed/lifestyle.png", 6],
["Fashion", "assets/boxed/fashion.png", 12],
["Music", "assets/boxed/music.png", 14],
["Photography", "assets/boxed/photography.png", 15],
["Sport", "assets/boxed/sport.png", 13],
["World", "assets/boxed/world.png", 11],
["Health", "assets/boxed/health.png", 8],
["Travel", "assets/boxed/travel.png", 7],
["Recipies", "assets/boxed/recipies.png", 10],
];gh This project uses firebase messaging for push notification.
To integrate push notification from firebase follow the steps:
- Go to firebase console
- Generate and Download google-services.json file
- Place google-services.json file inside android/app
- It should be ready now. Test your push notification.
For further instruction read documentation from https://pub.dev/packages/firebase_messaging
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
We are open to all kinds of contributions. If you want to:
- 🤔 Suggest a feature
- 🐛 Report an issue
- 👨💻 Contribute to the code
Released under the MIT License.