Puppeteer Recorder
 Puppeteer recorder is a Chrome extension that records your browser interactions and generates a
Puppeteer script. Install it from the Chrome Webstore.
This project is pretty fresh, but does the following already:
Puppeteer recorder is a Chrome extension that records your browser interactions and generates a
Puppeteer script. Install it from the Chrome Webstore.
This project is pretty fresh, but does the following already:
- Records clicks and type events.
- Add waitForNavigation, setViewPort and other useful clauses.
- Generates a Puppeteer script.
- Shows which events are being recorded.
- Copy to clipboard.
- Offers configuration options.
Note: we only record clicks etc. on a handful of elements, see the
elements-to-bind-to.jsanddom-events-to-record.jsfiles in the code-generator folder for which events. This collection will be expanded in future releases.
Usage
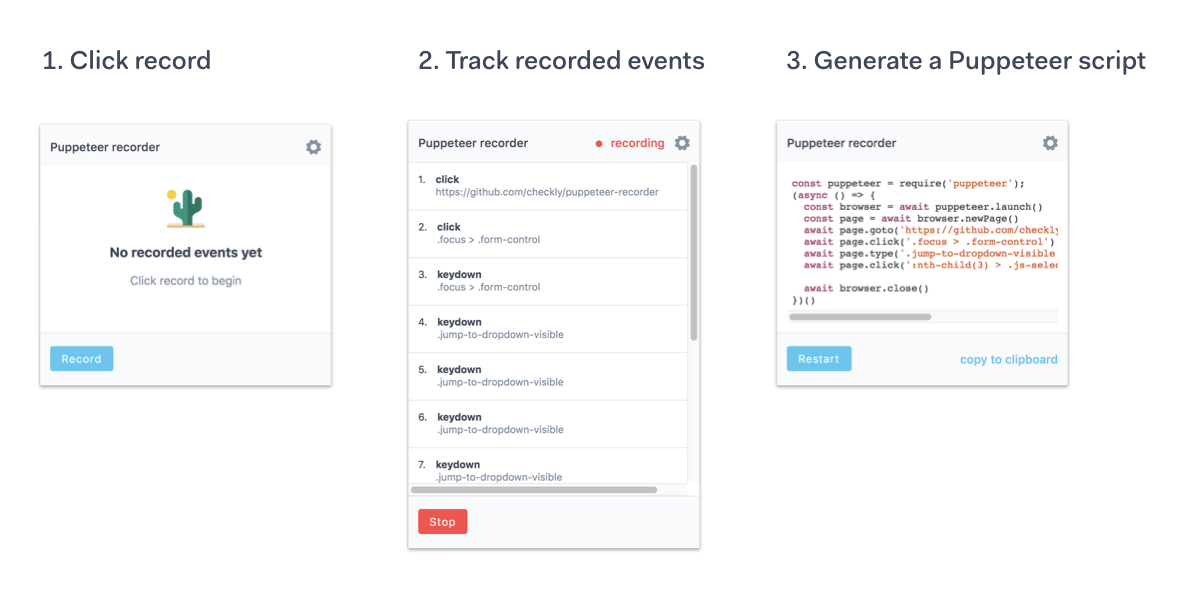
- Click the icon and hit Record.
- Hit tab after you finish typing in an
inputelement. - Click links, inputs and other elements.
- Wait for full page load on each navigation. The icon will switch from
 to
to  .
. - Click Pause when you want to navigate without recording anything. Hit Resume to continue recording.
Background
Writing Puppeteer scripts for scraping, testing and monitoring can be tricky. A recorder / code generator can be helpful, even if the code isn't perfect. This project builds on other projects (see disclaimer below) but add extensibility, configurability and a smoother UI.
Development
- Run:
git clone https://github.com/checkly/puppeteer-recorder.git - Build the project:
cd puppeteer-recorder && npm i && npm run dev - Navigate to chrome://extensions
- Make sure 'Developer mode' is checked
- Click Load unpacked extension...
- Browse to puppeteer-recorder/build and click Select
Credits & disclaimer
Puppeteer recorder is the spiritual successor & love child of segment.io's Daydream and ui recorder.
License
MIT
