This schematic will add Tailwind CSS to your Angular application.
@ngneat/tailwind |
AngularCLI |
|---|---|
| v6.x.x | >= v11.1.x |
| v5.2.5 | < v11.1.x |
The main difference is Angular CLI v11.1+ uses PostCSS 8 already so we remove that from our dependencies list. To use this schematics at specific version, please use this syntax: ng add @ngneat/tailwind@5.2.5 or npm i -D @ngneat/tailwind@5.2.5
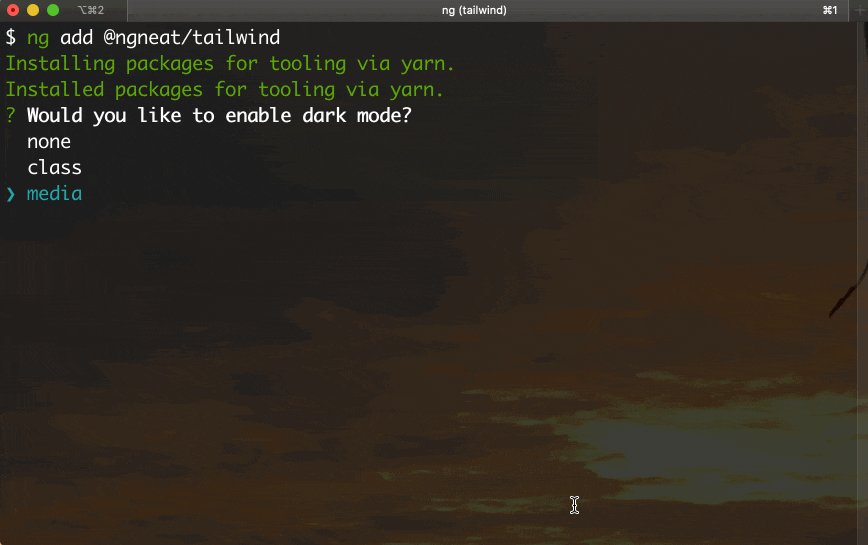
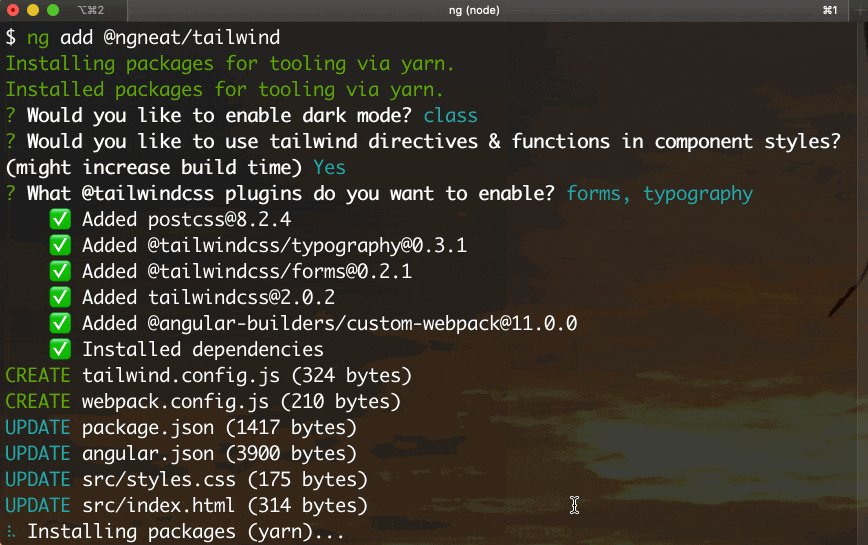
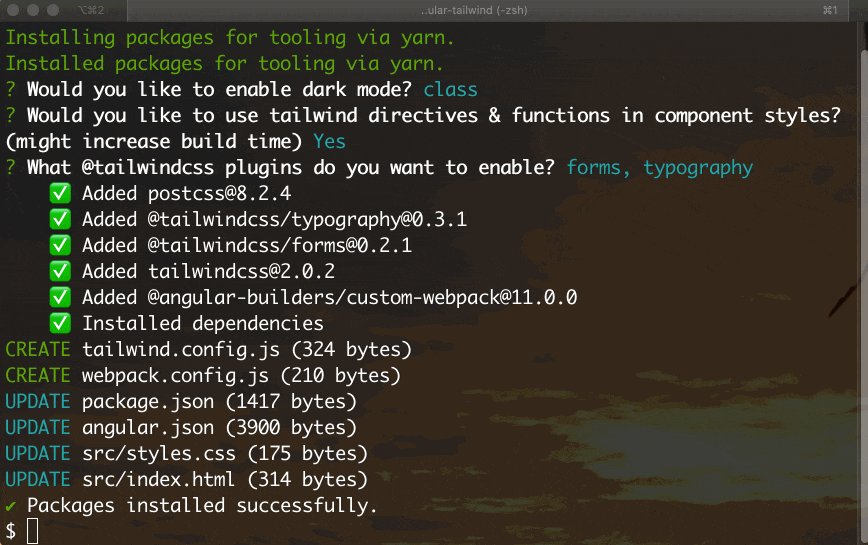
ng add @ngneat/tailwind
In Nx, you can either use AngularCLI or NxCLI. If you setup your Nx Workspace to use AngularCLI, the usage is the
same as above. If you setup your Nx Workspace with NxCLI, follow the steps:
Install @ngneat/tailwind first:
npm i -D @ngneat/tailwind
yarn add -D @ngneat/tailwind
then execute the schematics:
nx generate @ngneat/tailwind:nx-setup
If your projects are already using a custom Webpack builder with a custom webpack.config, follow these steps to add TailwindCSS to your project
npm i -D @ngneat/tailwind postcss(oryarn add -D @ngneat/tailwind postcss)- Import
addTailwindConfigfrom@ngneat/tailwindin yourwebpack.config - Import your TailwindCSS config in your
webpack.config - Before you return or modify the original Webpack config, call
patchPostCSSwith the following parameters:webpackConfig: the Webpack configtailwindConfig: the TailwindCSS config that you importpatchComponentsStyles?: this flag will enable using TailwindCSS directives in components' stylesheets. Default tofalsebecause turning it on might impact your build time
// example
const { addTailwindConfig } = require('@ngneat/tailwind');
const tailwindConfig = require('relative/path/to/tailwind.config');
module.exports = (config) => {
addTailwindConfig({
webpackConfig: config,
tailwindConfig,
patchComponentsStyles: true
});
return config;
}If you plan to use @ngneat/tailwind with @angular/material, please make sure that you setup @angular/material before @ngneat/tailwind because @angular/material:ng-add schematics will error out if it detects a custom Webpack in your angular.json.
@ngneat/tailwind uses built-in purge functionality by tailwindcss (under the hood, it
is postcss-purgecss). By
default, @ngneat/tailwind sets the content to any HTML and any TS files in the project.
This behavior can be modified as the consumers see fit.
If you're using CSS Preprocessors (SASS/SCSS, LESS, Stylus) in your application, please check out TailwindCSS's Using with Preprocessors guide
- Fork this repo and clone the fork on your machine.
- Run
npm installto install all the dependencies - Start working on changes
_apps
|__tailwind-e2e (e2e tests)
_libs
|__tailwind
|__src
|__schematics
|__ng-add (AngularCLI schematics)
|__nx-setup (NxCLI schematics)
|__files (files template to be generated)
|__specs (unit tests)
|__schema.d.ts (interface)
|__constants (constants used in the project)
|__utils (utilities functions)
|__collection.json (schematics configuration)
|__package.json (package.json of @ngneat/tailwind which will be published to npm)
- Run
git add .to stage your changes - Run
npm run committo start Conventional Commit flow
pre-commit will execute npm run lint and pretty-quick to lint and reformat.pre-commit does not run Unit Tests
because Unit Tests will be ran in Github Actions. Feel free to run the Unit Tests with npm run test to test your
changes
Please run npm run e2e to run E2E tests before pushing
README is in two places at the moment: root and libs/tailwind/README.md. The one in root is the one displayed on
Github while the one in libs/tailwind is being used on npm. When you make changes to README, make sure to update
both.
A script can be created to automating this.
When everything passes and looks good, make a PR. Thanks for your contribution.
Thanks goes to these wonderful people (emoji key):
Chau Tran 💬 💻 📖 🤔 👀 |
Netanel Basal 💻 🤔 |
Santosh Yadav 🤔 🧑🏫 |
BK 💻 🤔 |
beeman 🤔 🧑🏫 💻 |
Vlad Tansky 💻 |
Abhinav Dinesh C 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!