vue3-typescript-devtools-starter
A starter kit for developing Chrome/Chromium Dev Tools Extensions with Vue and TypeScript
Project setup
npm install
Compiles and minifies for production under dist/ folder
npm run build
In Chrome
- enable Developer mode in the Extensions settings
- Load unpacked extension and select the dist/ folder
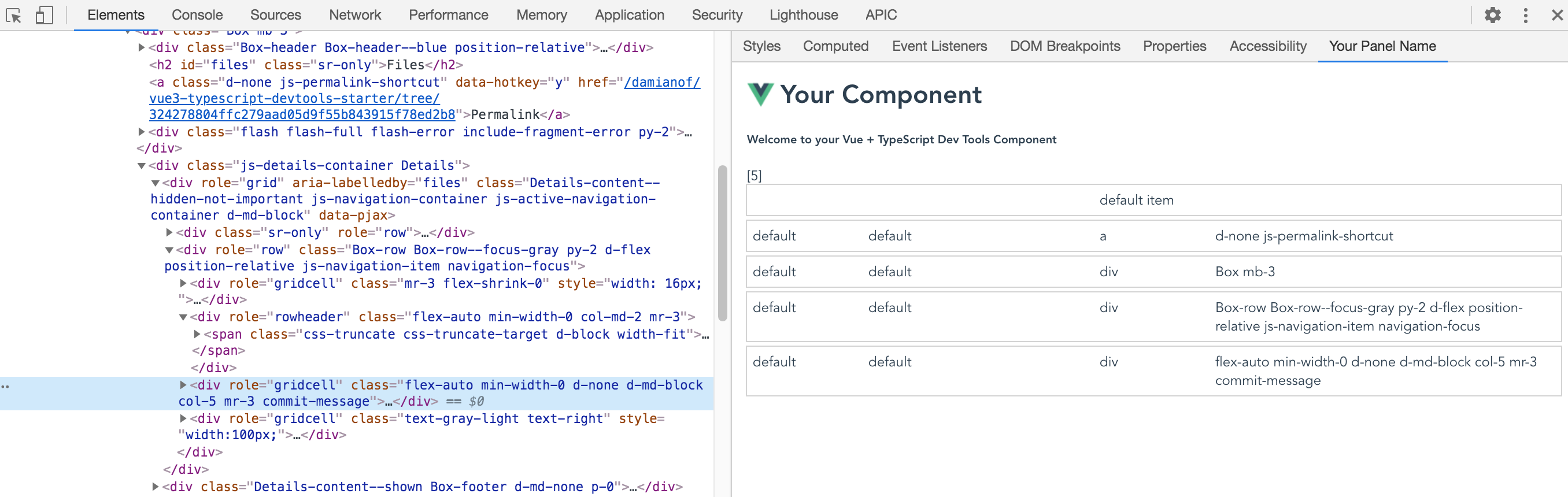
- Open the Developer Tools, Elements tab, and select Html dom elements in the inspected page. The app will render in the "Your Panel Name" panel