Flexibble is a community for creatives to share, grow, and get hired.
View Demo · Documentation · Report Bug · Request Feature
📔 Table of Contents
🌟 About the Project
Next.js has the potential to revolutionize the industry and forever change the way we develop web applications. You’re still early in catching the trend and building your own Next.js 13 applications with TypeScript that leverage features such as server-side rendering and the app router.
This repository houses an amazing Full Stack Next.js 13 Application. the application uses:
- Use Next.js 13 App Router and Server side Rendering
- Implement Filtering Functionality
- Complete Pagination Capabilities
- Handle image uploads
- Understanding and writing proper TypeScript
- Learn Grafbase - a serverless GraphQL platform
‼️ Folder Structure
Here is the code folder structure.
Flexibble-Web/
├── app/
│ ├── api/
│ │ ├── auth/
| | | |── [...nextauth]
| | | | └── route.ts
| | | └── token
| | | └── route.ts
│ │ └── upload/
| | └── route.ts
│ ├── create-project/
| | └── page.tsx
│ ├── edit-project/
│ │ └── [id]/
| | └── page.tsx
│ ├── profile/
│ │ └── [id]/
| | └── page.tsx
│ ├── project/
│ │ └── [id]/
| | └── page.tsx
│ ├── favicon.ico
│ ├── globals.css
│ ├── layout.tsx
│ └── page.tsx
├── components/
│ ├── client/
│ │ ├── AuthProviders.tsx
│ │ ├── Categories.tsx
│ │ ├── Modal.tsx
│ │ ├── Pagination.tsx
│ │ ├── ProfileMenu.tsx
│ │ ├── ProjectActions.tsx
│ │ ├── ProjectCard.tsx
│ │ ├── ProjectForm.tsx
│ │ └── index.ts
│ ├── server/
│ │ ├── Button.tsx
│ │ ├── CustomMenu.tsx
│ │ ├── Footer.tsx
│ │ ├── Navbar.tsx
│ │ ├── FormField.tsx
│ │ ├── ProfilePage.tsx
│ │ └── RelatedProjects.tsx
| └── ...
├── constants/
| └── index.ts
├── grafbase/
│ ├── .env
│ └── grafbase.config.ts
├── graphql/
│ └── index.ts
├── lib/
│ ├── actions.ts
│ └── session.ts
├── public/
│ └── ...
├── .env
├── common.types.ts
├── next.config.js
├── package.json
├── postcss.config.js
├── tsconfig.json
└── tailwind.config.js
👾 Tech Stack
🔑 Environment Variables
Flexibble Web web application uses Grafbase, Cloudinary and Google Cloud to handle authentication, storage and database. Therefore, you need to create accounts on Grafbase, Cloudinary and Google Cloud and get your API keys and add them to the environment variables in the .env file.
To run this project, you will need to add the following environment variables to your .env file
NEXT_PUBLIC_GRAFBASE_API_URL=<GRAFBASE_API_URL>
NEXT_PUBLIC_GRAFBASE_API_KEY=<GRAFBASE_API_KEY>
GOOGLE_CLIENT_ID=<GOOGLE_CLIENT_ID>
GOOGLE_CLIENT_SECRET=<GOOGLE_CLIENT_SECRET>
NEXTAUTH_SECRET=<NEXTAUTH_SECRET>
NEXTAUTH_URL=<NEXTAUTH_URL>
CLOUDINARY_CLOUD_NAME=<CLOUDINARY_CLOUD_NAME>
CLOUDINARY_API_KEY=<CLOUDINARY_API_KEY>
CLOUDINARY_API_SECRET=<CLOUDINARY_API_SECRET>Also, you need to add the following environment variables to your .env file at grafbase/ folder
NEXTAUTH_SECRET=<NEXTAUTH_SECRET>🧰 Getting Started
This is a Next.js project bootstrapped with create-next-app.
Getting Started
First, run the development server:
npm run dev
# or
yarn dev
# or
pnpm devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
Learn More
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
Deploy on Vercel
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
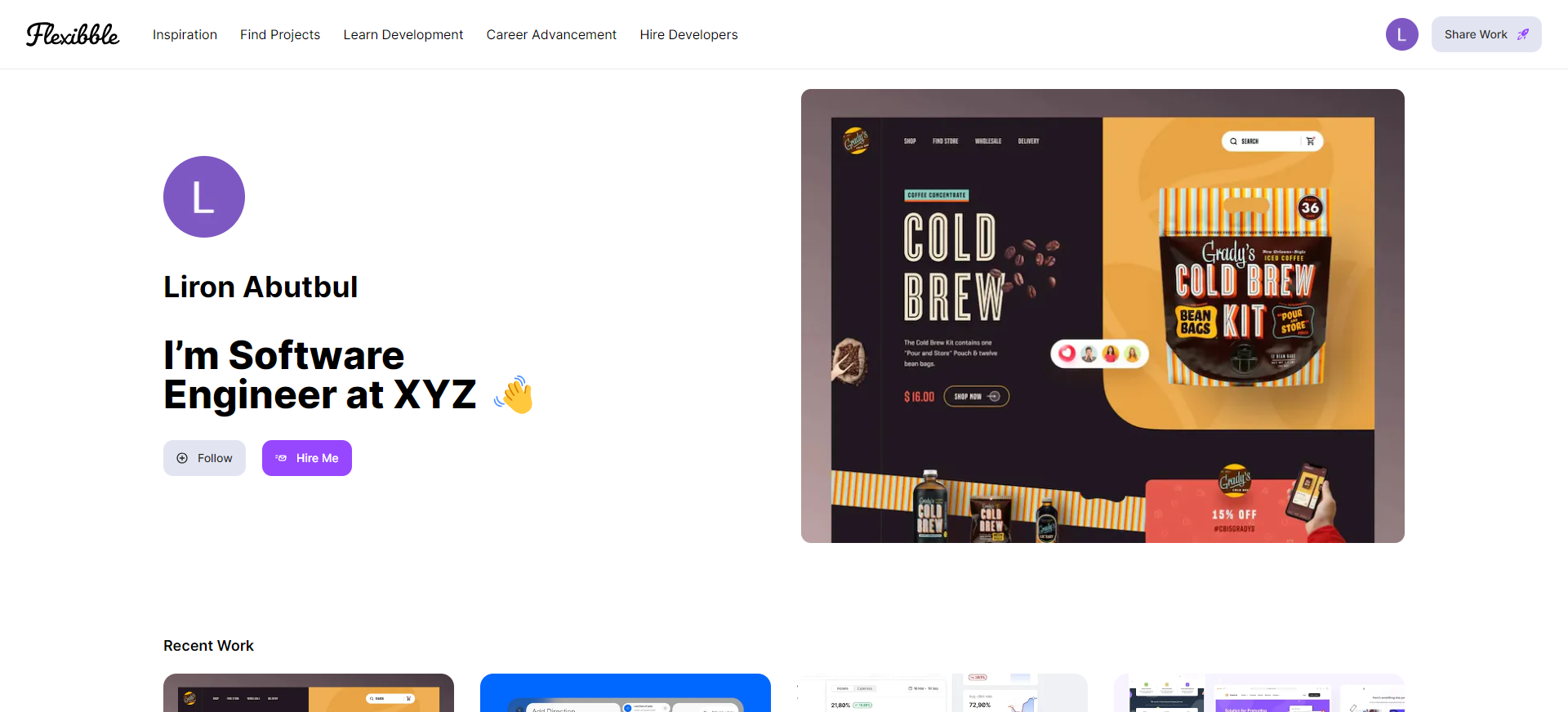
📷 Screenshots
👋 Contributing
Contributions are always welcome!
See contributing.md for ways to get started.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
⚠️ License
Distributed under the MIT License. See LICENSE.txt for more information.
🤝 Contact
Liron Abutbul - @lironabutbul6 - @ladunjexa
Project Link: https://github.com/ladunjexa/Flexibble-Web
💎 Acknowledgements
This section used to mention useful resources and libraries that used in Flexibble Web project.