This is a solution to the Interactive card details form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
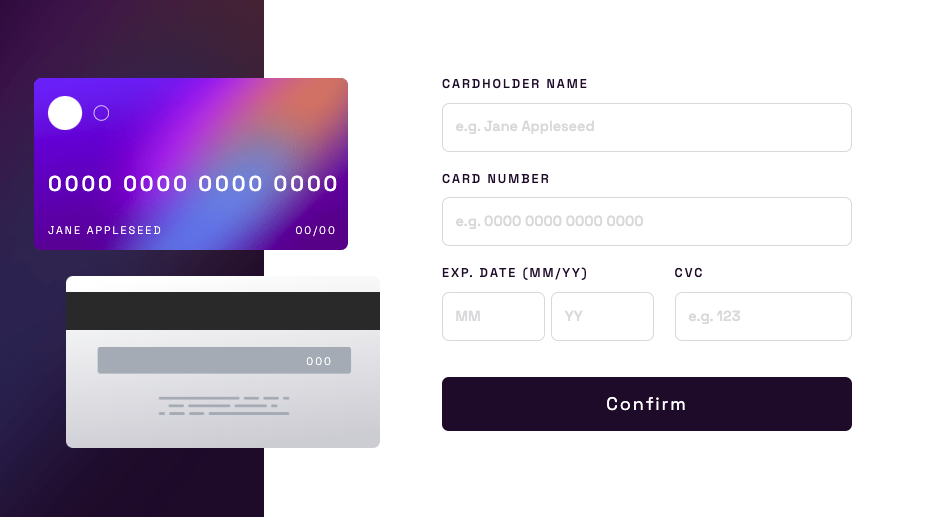
- Fill in the form and see the card details update in real-time
- Receive error messages when the form is submitted if:
- Any input field is empty
- The card number, expiry date, or CVC fields are in the wrong format
- View the optimal layout depending on their device's screen size
- See hover, active, and focus states for interactive elements on the page
- JavaScript
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Bootstrap 5
- DOM manipulation
function checkName(cardHolderName) {
//Check for an empty name field
if (cardHolderName === "") {
nameError.textContent = "Please enter a name";
nameError.setAttribute("aria-hidden", false);
nameError.classList.add("error");
formValid = false;
} else {
//clear error if name is valid
nameError.textContent = "Error";
nameError.setAttribute("aria-hidden", true);
nameError.classList.remove("error");
}
}- How to use regular expressions (regex) to check for numbers in a string.
cardNumberInput.addEventListener("keydown", (e) => {
if (!/\d/.test(e.key) && e.key !== "Backspace") {
e.preventDefault();
}
});- How to use regex to allow only letters in an input field.
cardHolderNameInput.addEventListener("keydown", (e) => {
if (!/[A-Za-z\s]/.test(e.key) && e.key !== "Backspace") {
e.preventDefault();
}
});-
FreeCodeCamp - This tutorial helped me understand how to use regular expressions (regex) to check for numbers in a string.
-
OneCompiler - The answer by Meera in this thread helped me impliment regular expressions (regex) to check if special characters are present in a string.
-
Allow only numbers in input field - This article by Andreas Wik helped me to learn how to restrict an input field of type text to accept only numeric values.
-
CSS Reset - I used this to reset default browser styles.
- Website - N. K. Siokwu
- Frontend Mentor - @ladykays
- Linkedin - N. K. Siokwu
I am immensely grateful to the creators of Frontend Mentor for providing me with this valuable opportunity. The challenges they offer have been instrumental in allowing me to apply and enhance the knowledge and skills I have acquired.