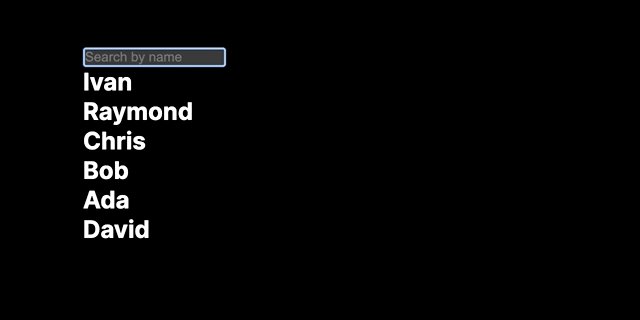
- a text search bar (search by name)
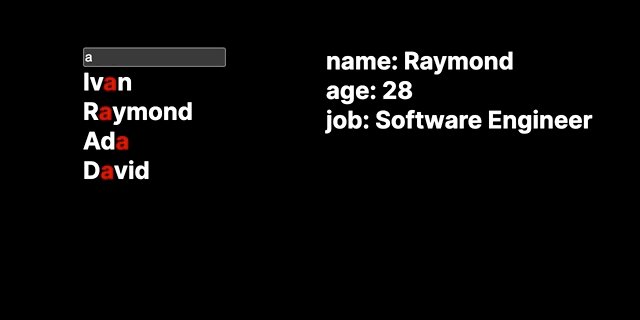
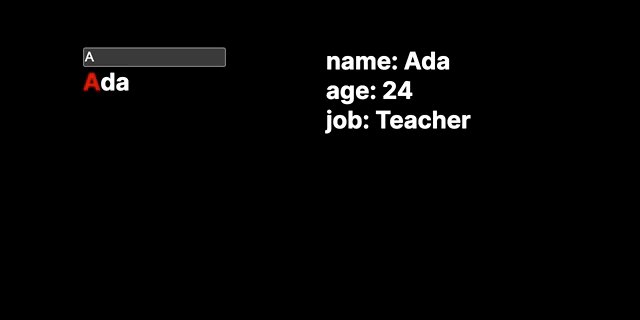
- search text highlighted (case-sensitive according to the video attached)
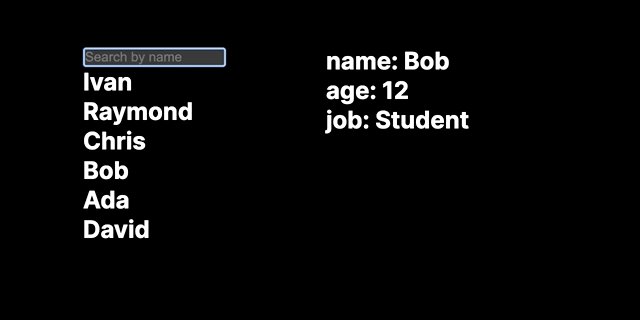
- click on the name will show the detailed info of that person
- Use React, React Hooks, CSS/SCSS, etc.
- Using UI library is not allowed but beautiful UI
Motivation:
- Passing props to children is sometimes verbose when the component tree is huge, so we can use context API to pass data to children without passing props to every level of the component tree.
Code:
src/page.js, we can create a context and export it
export const PersonContext = createContext(data);src/peoplelist.jsx, we can import the context and use it
import { PersonContext } from "../page";
function PeopleList() {
const people = useContext(PersonContext)
const filteredPeople = people.filter((person) =>
...
);
...
}Reference: React Context API
npm run devOpen http://localhost:3000 with your browser to see the result.
I started editing the page by modifying app/page.js. The page auto-updates as you edit the file.
This project uses next/font to automatically optimize and load Inter, a custom Google Font.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.