This template is a Next.js project bootstrapped with create-next-app. It uses Wix Headless to leverage the Wix Events and Wix Stores business solutions for managing events and a store.
To integrate the Wix Events/Wix Stores business solutions with the template, first create a project or site on Wix:
Note: Currently, to create a new project on Wix, it's necessary to create a new site. It will soon be possible to create a project without creating a site.
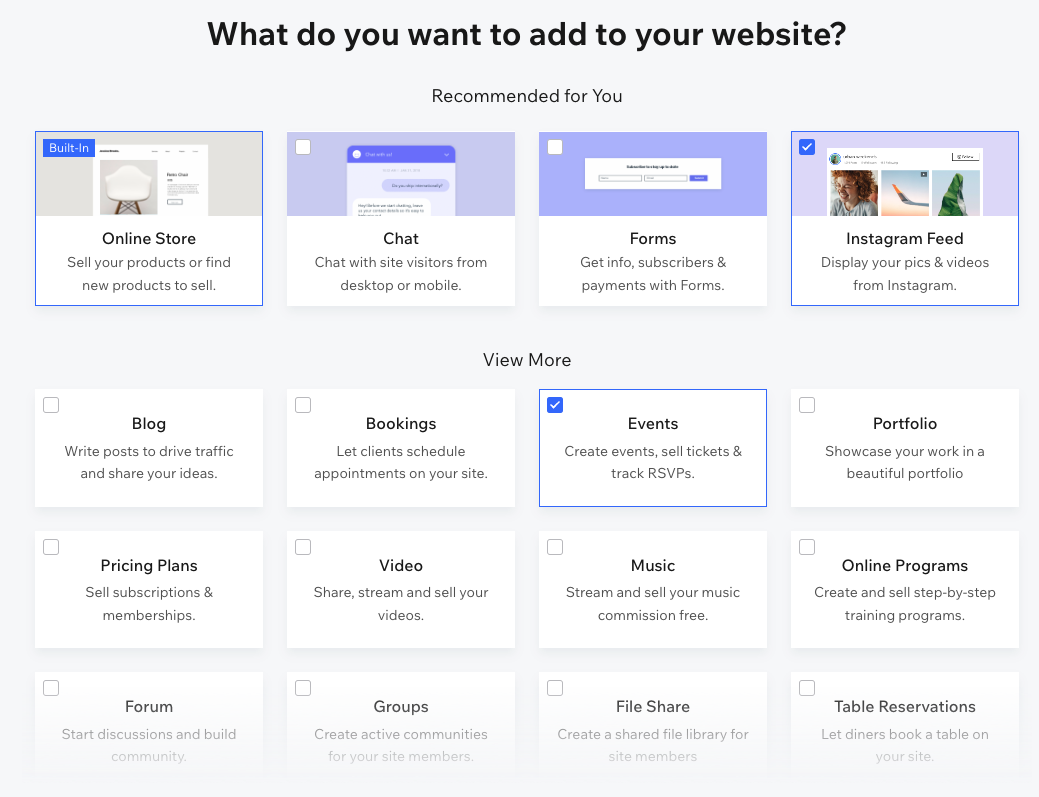
When prompted to add functionalities to your new project, select Events and Online Store:
You can also add these business solutions to your project later, as follows:
- Open the Wix App Market in your project dashboard.
- Search for
Wix StoresandWix Events - Select
Wix Storesand clickAdd to site - Select
Wix Eventsand clickAdd to site
See Wix Stores Support article and Wix Events Support article for information on configuring the events and products your business needs.
Note: You can add Wix Events and Wix Stores functionality to your project for free, but you must upgrade to a Business Premium Plan to accept orders and payments.
There are 2 ways to authorize the template to access your Wix project:
Click the quick start deployment link below to automatically authorize your template and configure your project. You'll be prompted to log in to your Wix account and to authorize the platform to access your project or site.
Authentication credentials are automatically incorporated into the template, making it easy to get started coding and customizing.
For more information, see How to Deploy Next.js Sites to Netlify or view the demo here.
Note - In order to view the full flow in the demo site, use the coupon code FREE to order products or FREETICKET to buy tickets
Read Set Up Authorization in the Wix SDK documentation for instructions on how to manually create an OAuth app and generate a client ID in the Headless Settings menu of the Wix dashboard.
After creating an OAuth app, store the Client ID in a secure location.
Note: Do not push the client ID to your source control.
To set up environment variables for consuming Wix Headless APIs, follow these steps:
- At the terminal, in the template's root folder, type
cp .env.template .env.local. - In the new
.env.localfile, paste the client ID afterNEXT_PUBLIC_WIX_CLIENT_ID=.
In your deployment provider, add an environment variable called NEXT_PUBLIC_WIX_CLIENT_ID containing the client ID.
Once you’ve authorized and configured your client, run the development server:
yarn
yarn devor
npm i
npm run devOpen http://localhost:3000 with your browser to see the template home page.
You can start editing the homepage by modifying app/page.tsx. The page auto-updates as you edit the file.
Similarly, you can edit any other page on the pattern app/<route>/page.tsx. For more information, see Defining Routes in the Next.js documentation.
The template implements checkout by redirecting visitors to a Wix-managed page. You can configure your business's checkout in the eCommerce Settings menu in the Wix dashboard.
To enable online checkout for the template, follow these steps:
Note: Currently, in order to create a new project on Wix, it's necessary to create a new site and publish it. You don't need to use this site, but publishing it enables the checkout page to go live on the web. It will soon be possible to create a project without creating a site.
To publish a 'dummy' site, follow these steps:
- In your project dashboard click Design Site.
- Select Let Wix create a site for you.
- Select any template.
- Click Edit My Site Design.
- Click Publish.
- In the Publish popup you can set the site’s address or connect a domain. This is the URL that appears as your checkout redirect base URL. If you don't change the base URL now, you can change it later.
To enable the checkout page and accept payments using Wix business solutions, you need to upgrade to a Business Premium Plan.
To change the redirect base URL, follow these steps in the project dashboard:
- Click Site Actions (the ellipsis next to Edit Site).
- Click Rename Site.
- Change the editable part of the URL in Site Address (URL) and click Save.
Alternatively, you can connect a custom domain.
To learn how to customize the template and add more functionality using Wix APIs, see the Wix JavaScript SDK reference documentation.
This template is written in Next.js 13 using Next.js app directory. To learn more about Next.js, see the following resources:
- Next.js documentation: Learn about Next.js features and APIs.
- Learn Next.js: An interactive Next.js tutorial.
- Next.js app directory: Information on the Next.js App Router Roadmap.
Additionally, this template uses the following libraries and features:
You can deploy this repository using any platform which supports Next.js Version 13 and the App Router Roadmap.
The repository only requires a single environment variable: NEXT_PUBLIC_WIX_CLIENT_ID, which should contain a client ID authorizing access to a Wix project's data.