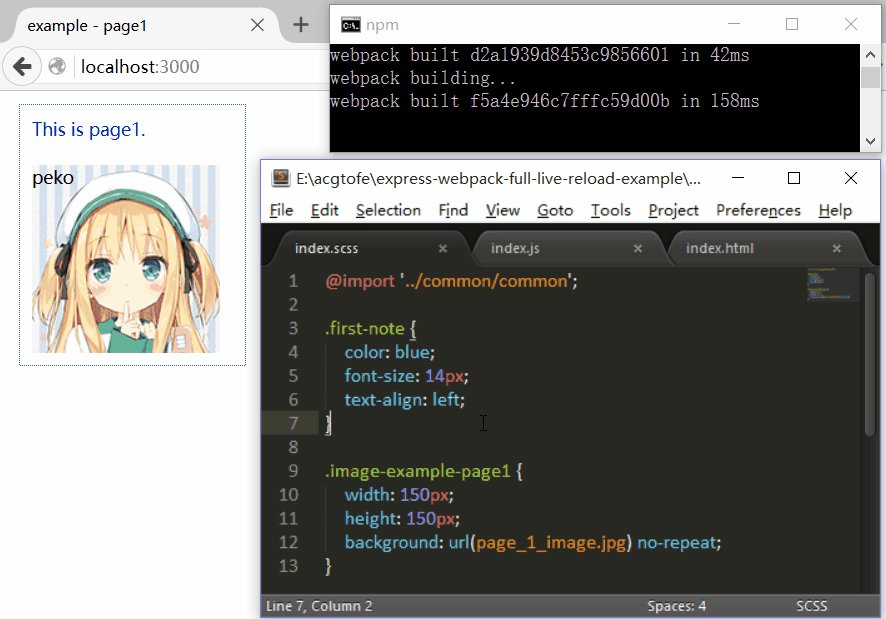
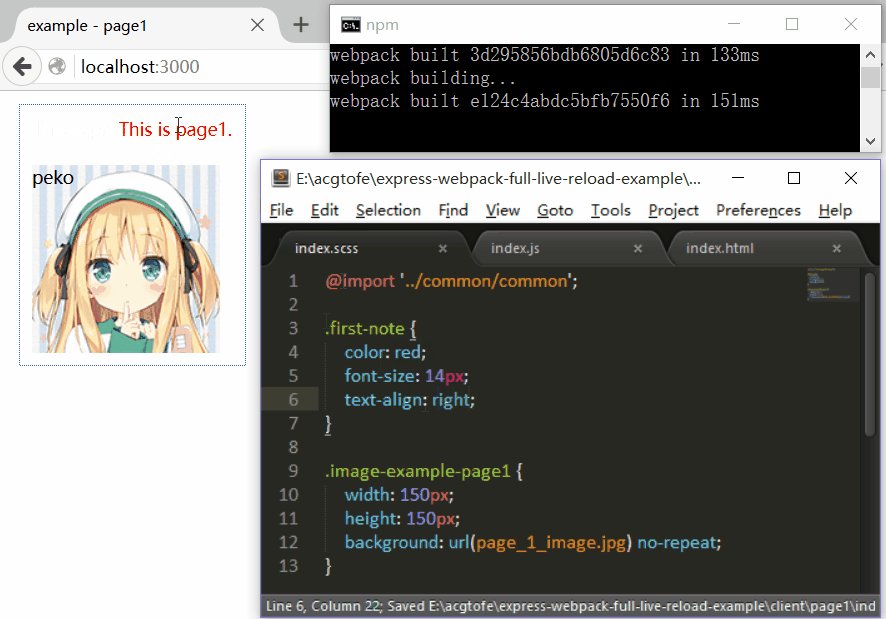
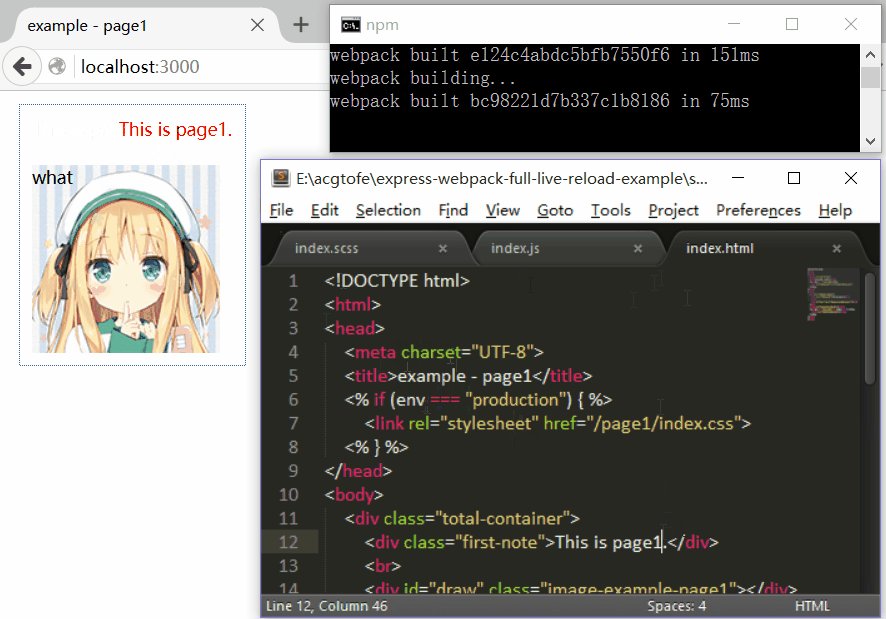
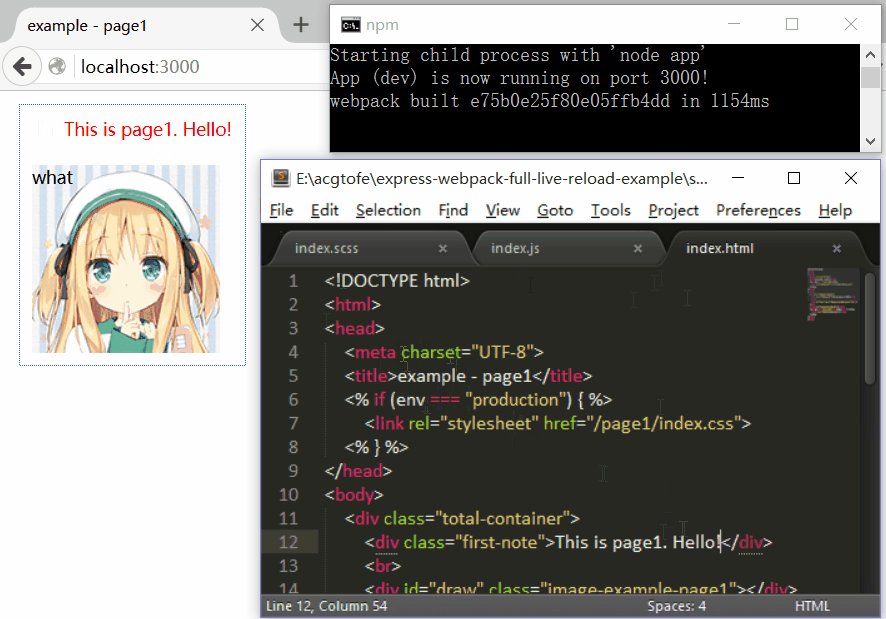
A workflow with full live reload for webpack&express application.
The explaining post could be found here.
-
Clone this repo.
-
Install dependencies.
npm install npm install supervisor -g -
Try these out.
npm startto develop with full live reload.npm run browsersyncis a alternative for development. It may be faster when modifying the express views (templates) only.npm run productionto emit outputs and run the express for production.npm run buildif you care about what is hold in memory for development...