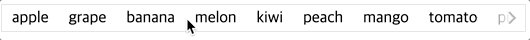
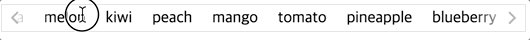
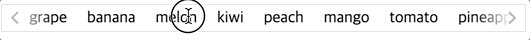
A React component that scrolls horizontally if the list is overflow.
$ npm install react-overflow-wrapper
$ yarn add react-overflow-wrapper
import OverflowWrapper from 'react-overflow-wrapper';
<OverflowWrapper>
{
// some items
}
</OverflowWrapper>- isRequired
- default:
undefined
- default:
undefined
- default:
undefined
- default:
26
- default:
#aeb6bb
- default:
{ left: { backgroundImage: 'linear-gradient(to right, hsl(0, 100%, 100%) 25%, hsla(0, 0%, 0%, 0))', }, right: { backgroundImage: 'linear-gradient(to left, hsl(0, 100%, 100%) 25%, hsla(0, 0%, 0%, 0))', }, }
- default:
{ left: {}, right: {}, }
- default:
false
- default:
undefined
- default:
undefined
Tested with modern browsers.
the MIT license.