Seus pais vão viajar e você deve cuidar do seu mini irmãozinho de 3 anos.
Com um comportamento de anjinho (#sqn), o pequeno Joãozinho vai precisar ser entretido por um bom tempo. Você, como um ótimo irmã(ão) e programador(a) exímio, decide que é hora de criar um jogo Web para, além de entreter seu mini-irmão, ensiná-lo como falar o nome de alguns animais.
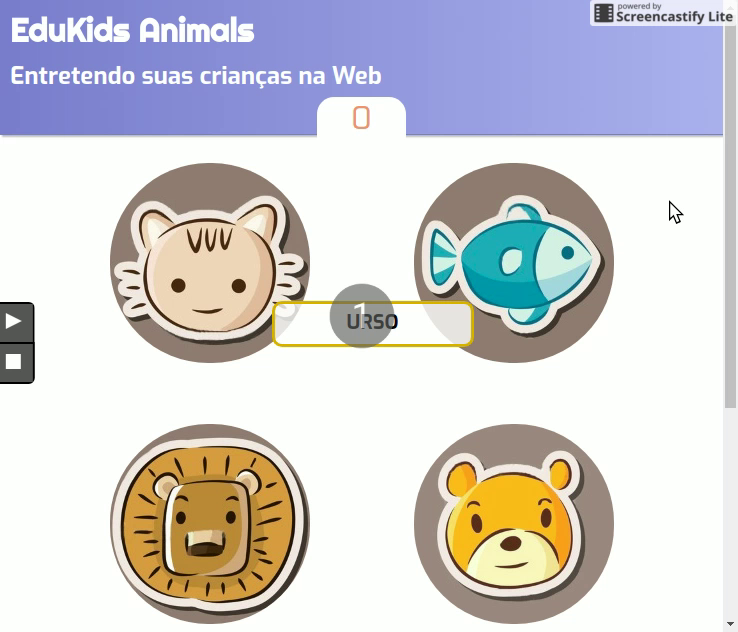
O jogo funciona assim:
- Assim que apertar play, o jogo começa
- A cada ~2s, um animal é sorteado e começa a ficar agitado, com fome
- Você deve clicar no animal agitado para alimentá-lo antes que ele coma
alguém
- Fazendo isso, ganha-se 1 ponto
- Se um animal não é clicado, perde-se 2 pontos
- Se um animal que estava sossegado é perturbado fora de hora, perde-se 1 ponto
Toda essa funcionalidade já está implementada. O que está faltando:
- O jogo ainda não dá um feedback visual interessante para o jogador
- Apenas o nome do animal aparece escrito e seu irmão ainda não sabe ler
- O arquivo javascript
jogo.jscontrola o jogo. Ele tem um temporizador que fica adicionando e removendo classes dos elementos dos animaiscom-fome, quando o animal está com fomesatisfeito, quando o animal acabou de comercom-raiva, quando um animal sossegado é perturbadoatacando, quando um animal com fome não é alimentado a tempo
Criar uma transição para quando o mouse estiver em cima dos botões play/stop (para que o elemento se revele lentamente)
Você deve implementar uma metáfora visual para cada um dos 4 estados dos animais. Algumas sugestões (mas não se atenha a elas):
- a)
com-fome, animal piscando (opacidade variando) - b)
satisfeito, uma borda verde no animal e o animal fica girando de alegria - c)
com-raiva, animal vai crescendo, ou fica pulsando - d)
atacando, animal dá um salto e cresce, com uma borda vermelha
Desafios:
- Faça uma das situações ter mais de uma animação (veja no FAQ)
- Coloque um efeito tridimensional (de profundidade) em alguma animação (veja no FAQ)
- Qual a diferença entre
transitioneanimation?- Veja no
slide sobre
transitionvsanimation.
- Veja no
slide sobre
- O que é uma transformação?
- É uma operação de translação (deslocamento), escala (dimensionamento) ou rotação (giro) que pode ser aplicada aos elementos da página. Veja sobre transformações nos slides.
- Como posso criar uma animação?
Uma animação é composta por uma sequência de quadros (
@keyframes) e uma propriedadeanimationem um elemento. Veja mais nos slides sobre como criar animações. - Posso fazer mais de uma animação em sequência?
- Sim! Basta colocar duas animações, separadas por vírgula, como valor
da propriedade
animation. Além disso, a segunda animação deve ter umanimation-delayigual à duração da primeira. Veja no slide sobre mais de uma animação.
- Sim! Basta colocar duas animações, separadas por vírgula, como valor
da propriedade