Tecnologias | Projeto | Licença
Tecnologias utilizadas durante o projeto:
- Utilização do pacote react-native-countdown-component para a contagem regressiva
- Ações de evento como adicionar e deletar
- Componentes Reutilizaveis como o Modal (Registra a atividade e inicia a contagem)
- Organização dos componentes e pastas (components, pages e utils)
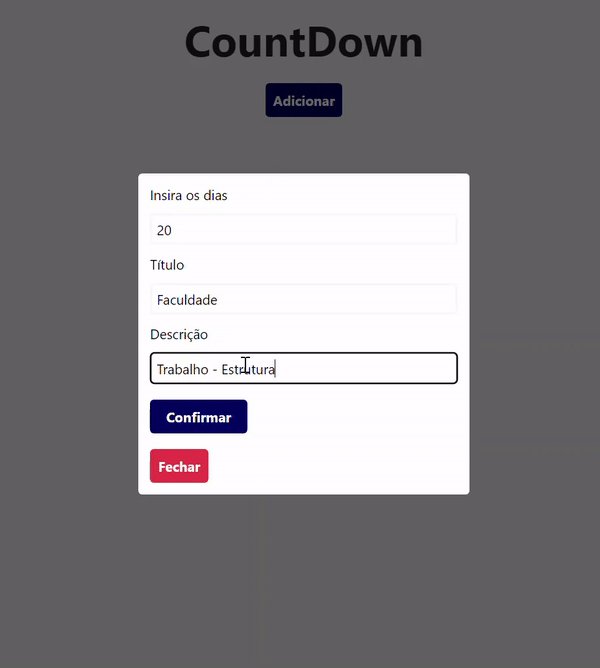
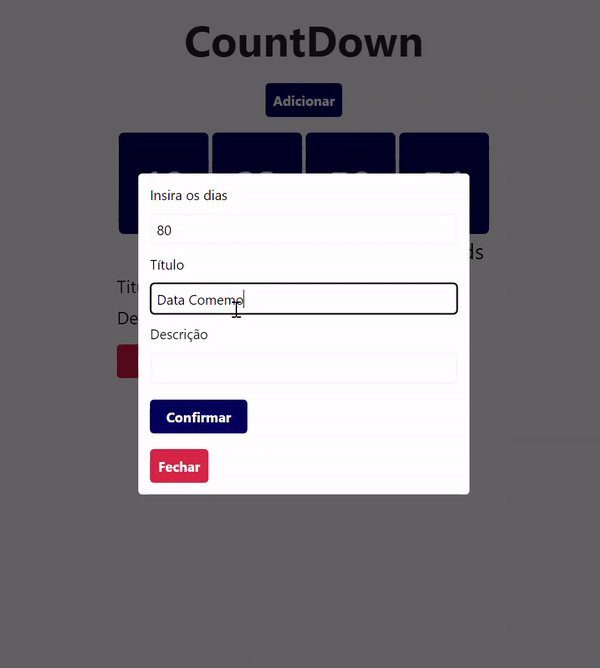
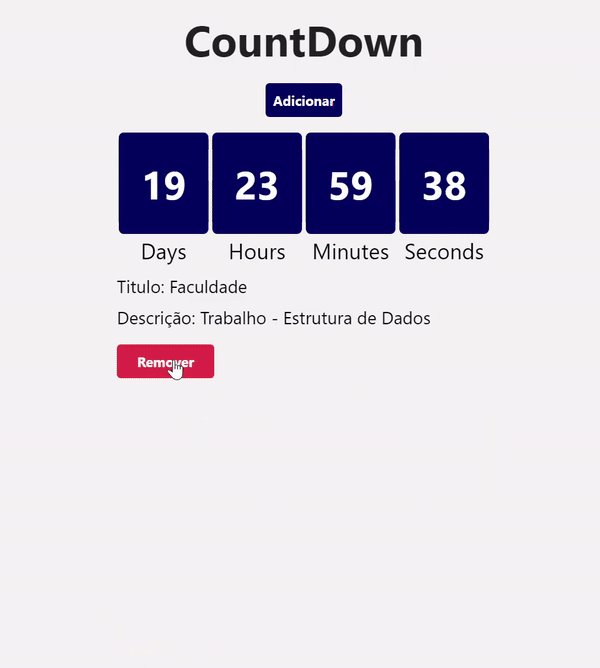
Um countDown de dias que permite você realizar o registro de um evento inserindo quantidade de dias, título e descrição (seja ele um compromisso, atividade e entre outros) através de um modal (componente reutilizável) que faz uma contagem regressiva até a data estipulada pelo usuário e permite deletar a atividade 😄.
Este projeto é um desafio técnico oferecido pela VilaApps.
📖 Para rodar o projeto localmente você precisará seguir algumas instruções.
- É necessário que o NodeJS esteja instalado em sua máquina.
- É necessário ter o aplicativo Expo esteja instalado em seu celular.
- É necessário utilizar Yarn ou Npm para a instalação de pacotes.
# Clone o repositório
git clone https://github.com/larissadantier/countdown.git
# Instale todos os pacotes
- Npm
npm install
- Yarn
yarn install
Você quer contribuir para o projeto e não sabe como? 💜
1. Dê Fork no projeto
2. Crie uma branch para sua feature (`git checkout -b feature/AmazingFeature`)
3. Comite as alterações (`git commit -m 'Add some AmazingFeature'`)
4. Faça o push para a branch (`git push origin feature/AmazingFeature`)
5. Abra um Pull Request
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Desenvolvido por Larissa Dantier 🚀
Entre em contato! 👏