In this tutorial, I will show you way to build an Angular 11 File upload example using Bootstrap, FormData and Progress Bar.
For more detail, please visit:
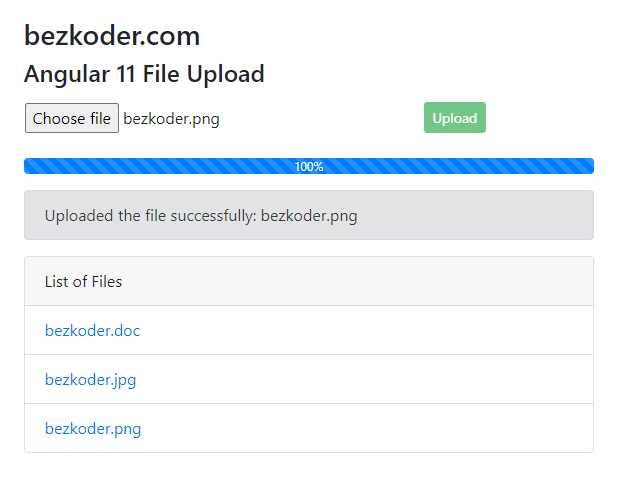
Angular 11 File upload example with Progress bar & Bootstrap
Rest APIs server for this Angular Client:
Spring Boot Multipart File upload (to static folder) example
More practice:
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.