I will show you how to make Angular 11 File Upload/Display/Delete Application with Firebase Storage using @angular/fire & AngularFireStorage. Files' info will be stored in Firebase Realtime Database.
For more detail, please visit:
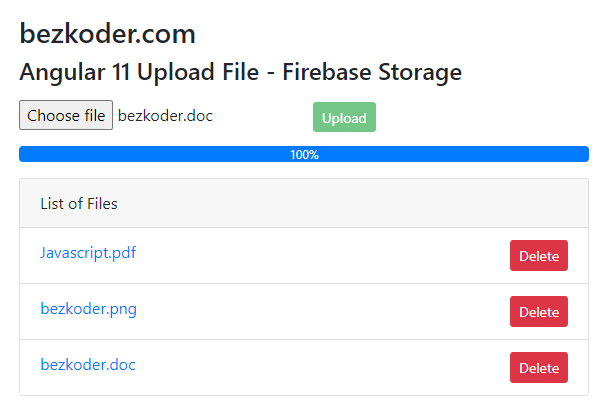
Angular 11 Firebase Storage: File Upload/Display/Delete example
More Practice:
Angular 11 Firebase CRUD Realtime DataBase | AngularFireDatabase
Fullstack with Node.js Express:
Fullstack with Spring Boot:
Fullstack with Django:
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.