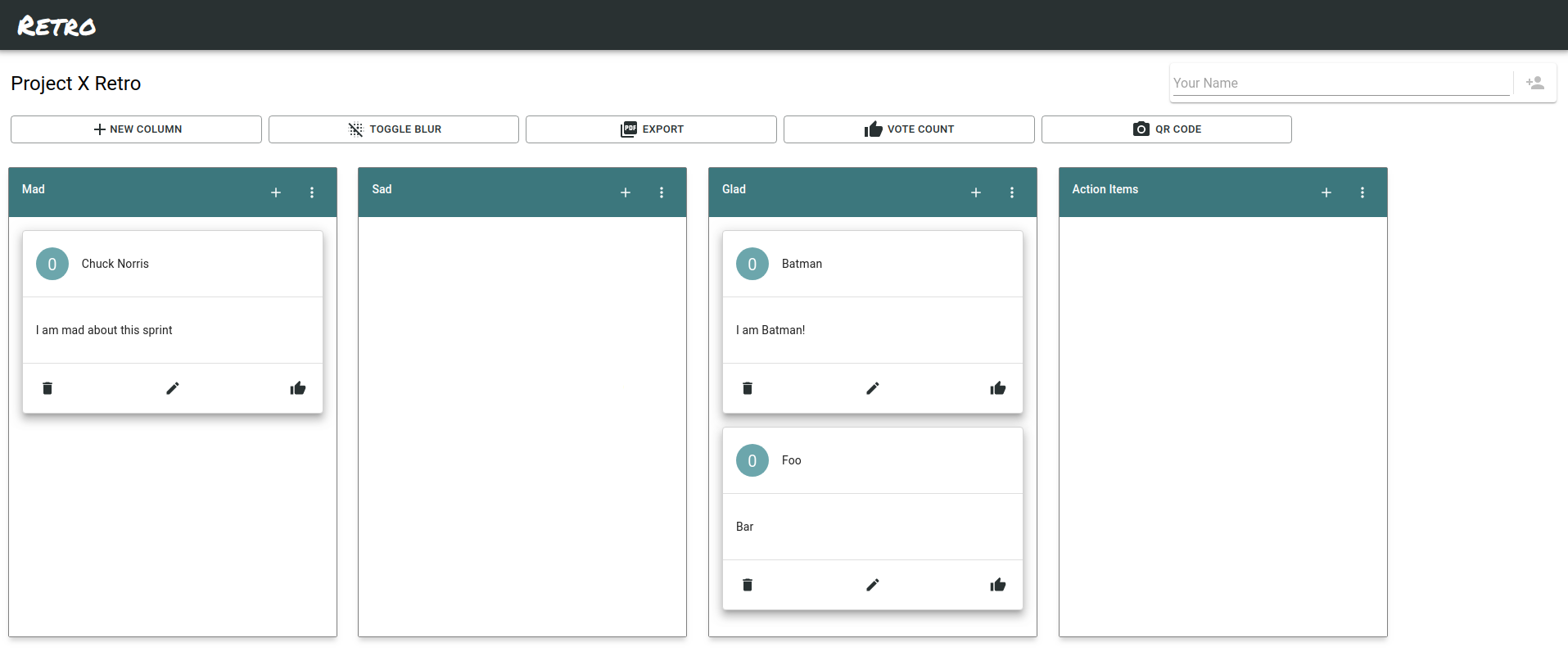
Retro is a tool that you can use for your retrospectives. The goal of Retro is to aid teams in remote retrospectives.
At work, we were using third party retrospective tools, which meant we couldn't express ourselves freely because of privacy reasons. Retro provides an open-source solution, where you can host the app on your own servers, so you can discuss freely again, since you own the data!
$ cd backend && yarn && cd ..
$ cd frontend && yarn && cd ..$ cd backend && yarn start && cd ..
$ cd frontend && yarn start && cd ..After starting the servers, visit localhost:3000 to use the app.
The board data lives currently inside backend/storage. All boards have an unique ID and are saved as <board_id>.json. The exports are saved as <board_id>.png.
- Install PM2 on your server with
npm i -g pm2 - Clone the project (master branch) on your server
- Install the dependencies by running
yarnon both projects - Check if the proxy settings are correct
- Check
backend/src/config/config.js - Check proxy field on
frontend/package.json - Check backend path on
frontend/src/utils/index.js
- Check
- Provide an
.env.production.localfile and put it inside offrontend# Example REACT_APP_PROD_URL=http://mydomain.com REACT_APP_PROD_PORT=80 - Build the Frontend by running
yarn deploy- This command builds the frontend and copies the built files to
backend/public
- This command builds the frontend and copies the built files to
- Go to the
backendfolder and runpm2 start processes.json