"If you know the Java Collections Framework, you know the Typescript Collections Framework. It's the same API (mostly)"
I am working on an upgrade to this library to the newest version of TypeScript. This upgrade will be available to sponsors only and not open source ising the Github sponsorship tools - https://github.blog/2022-02-02-new-sponsors-only-repositories-custom-amounts-and-more/ To get access sponsor this project and you will be added when the sponsor only library is available.
It is designed for and written by Java coders who also needed to do TypeScript programming.
TypeScript Collections Framework is a port of the Java Collections framework to TypeScript. It fully supports Generics and native types.
Demo: https://larrydiamond.github.io/typescriptcollectionsframework-Demo-For-Angular7/dist/demoapp/
Source: https://github.com/larrydiamond/typescriptcollectionsframework-Demo-For-Angular7
Demo and Source: https://github.com/larrydiamond/typescriptcollectionsframeworktutorial
https://larrydiamond.github.io/typescriptcollectionsframework/typedoc/
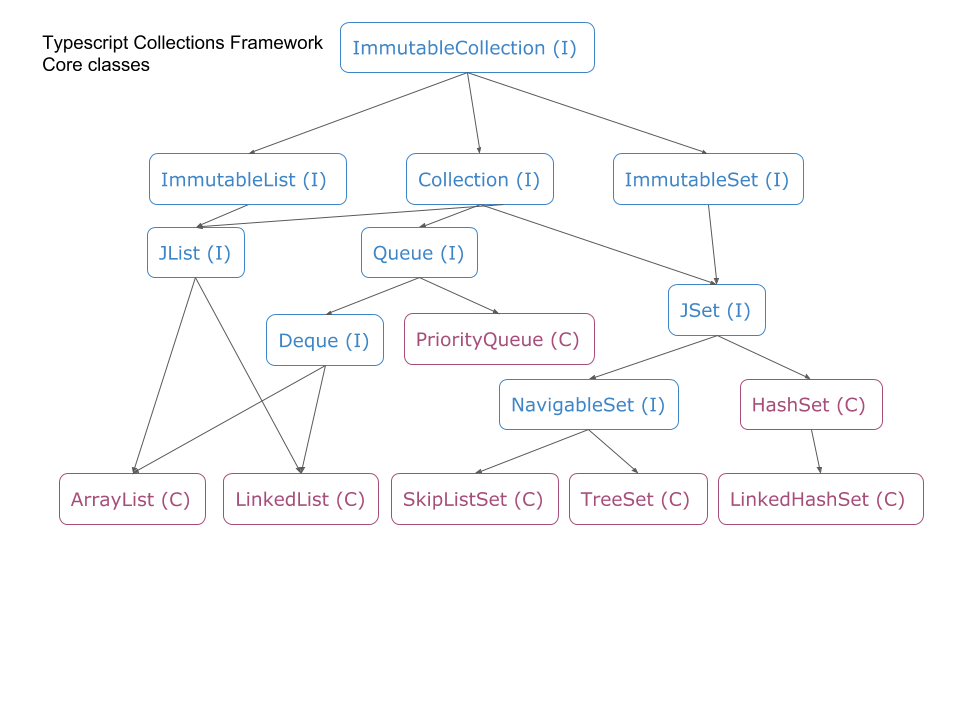
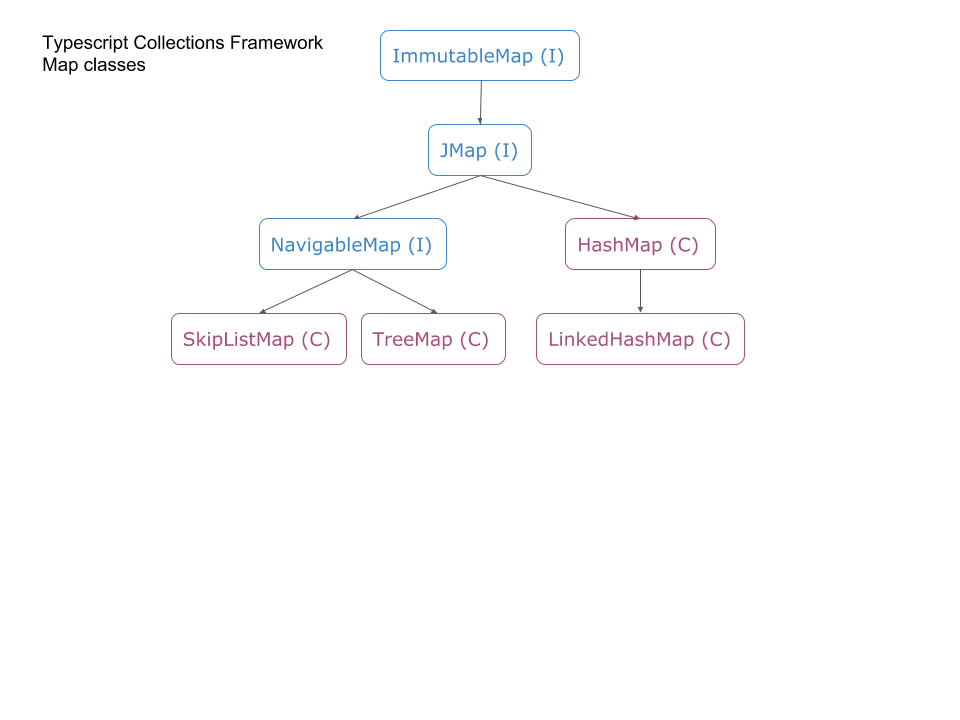
ArrayList, LinkedList, SkipListSet, TreeSet, PriorityQueue, HashSet, HashMap, SkipListMap, TreeMap are all live and available today.
Collection, List, JSet, JMap, Queue, and Deque interfaces are also available with many others to come soon (or are already here and aren't yet documented :) )
Goals for the next version include a tutorial with code examples in Java and TypeScript
- Port over as many of the classes and interfaces I've previously used as a Java developer to TypeScript
- Support putting "stuff" from other libraries into Collections without having to box and unbox objects.
- Use the compiler as much as possible to catch issues at compile rather than at run time or at test time.
- Incorporate some of the classes from Google Guava and Apache Commons Collections to provide more than what the raw Java Collections Framework provides
Install typescriptcollectionsframework from npm
npm install typescriptcollectionsframework --save- clone repository
npm installnpm test
The goal of this library is to provide a "as Java Collections" framework as possible so that developers can migrate their existing Java knowledge to TypeScript and be productive quicker. It won't be possible to perfectly recreate the framework since the language is not the same, but the goal is to provide as many of the "normal" classes as possible with as many of the "normal" methods as possible.
Semver was adopted as of version 1.0 of this framework.
In TypeScript all objects do not inherit from Object (which we do not control anyway), so we made added a parameter to the constructors of each class to compare objects and calculate hash codes. As a result, anything can be put into the Collections, even string, number, and classes from other packages. There is no String class to wrap string, no Number class to wrap number, and no Boolean class to wrap boolean. No autoboxing and no autounboxing. Generics are fully supported, as are native JavaScript types.
Ensuring that the Collection classes in this Framework fully supported generic types has been an important motivator for this framework, and we have accomplished this on the existing classes and ensure that all future Collection classes fully support generic types.
I am a big proponent of Immutability. Google Guava explains this very well Google Guava Immutable Collections Explained.
Our implementations differ significantly. Collection subclasses ImmutableCollection. Every object created from this framework has an Immutable interface that is safe to pass around confident that the object cannot be changed via the methods exposed by the Immutable interface.
All Sets inherit from ImmutableSet and have an immutableSet method that returns an ImmutableSet. All Maps inherit from ImmutableMap and have an immutableMap method that returns an ImmutableMap. All Lists inherit from ImmutableList and have an immutableList method that returns an ImmutableList.
These interfaces provide immutable versions of the real Collection or Map that you can pass to methods confident that your Collection or Map will not be modified by that method. You can also write a method that takes an Immutable object and let your callers know that you promise not to modify the object you receive.
The number of NPM downloads has been way higher than I expected. 150 in the first three days, 350 in the first five days, 600 in the first week. That's way way way more interest in what I'm doing than I expected. Thank you! We first released in July of 2017, and by the end of 2017 we had over 10,000 downloads. That's phenomenal for half a year, with no marketing effort or a big company bankrolling the work. We felt there was a huge need, and the community has clearly supported our work, and we thank you.
Please feel free to email me at ldiamond at ldiamond dot com with feature requests. I love to hear from people putting my effort to good use. :)
Demo: https://larrydiamond.github.io/typescriptcollectionsframework-Demo-For-Angular5/dist/
Source: https://github.com/larrydiamond/typescriptcollectionsframework-Demo-For-Angular5
Demo: https://larrydiamond.github.io/typescriptcollectionsframework-Demo-For-Angular4/dist/
Source: https://github.com/larrydiamond/typescriptcollectionsframework-Demo-For-Angular4
Demo: https://larrydiamond.github.io/typescriptcollectionsframework-Demo-For-Angular2/dist/
Source: https://github.com/larrydiamond/typescriptcollectionsframework-Demo-For-Angular2
Larry Diamond https://www.linkedin.com/in/larry-diamond-3964042/ ldiamond at ldiamond dot com Please feel free to contact me for training or with questions
Please volunteer to contribute. All contributors will be listed here and I will of course help you to become recognized as a TypeScript expert so it helps your career :)
Frank Giordano (https://github.com/frankgiordano)
Stephen E. Chiang (https://github.com/chiangs)