Browser fingerprinting protection for everybody.
Chameleon is a Chrome privacy extension that 🌟 detects fingerprinting-like activity, and ✨ protects against fingerprinting, currently by making Chrome look like Tor Browser.
Chameleon is pre-alpha, developer-only software.
Please note that while Chameleon detects the use of canvas fingerprinting, Chameleon does not yet protect against it. See the coverage table below for more on Chameleon's current status.
The next step for Chameleon is to block scripts from loading based on their use of fingerprinting techniques, of which canvas fingerprinting is one. This work is in progress now (enabled by tying code execution to originating scripts in 25d7a5).
Chameleon detects font enumeration and intercepts accesses of fingerprinting-associated JavaScript objects like Window.navigator.
The number over Chameleon's button counts the number of suspected fingerprinters on the current page.
Since Tor users are supposed to all look alike, Chameleon attempts to blend in by altering request headers and JavaScript properties to match Tor Browser's values.
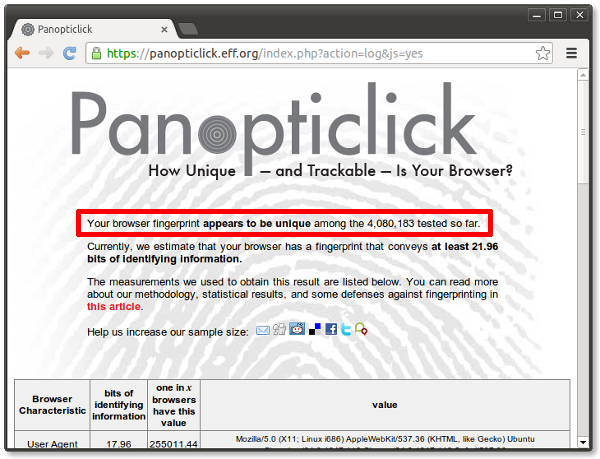
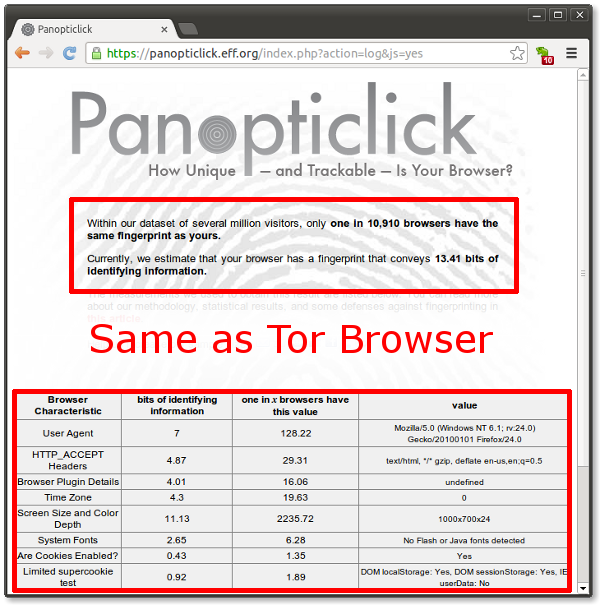
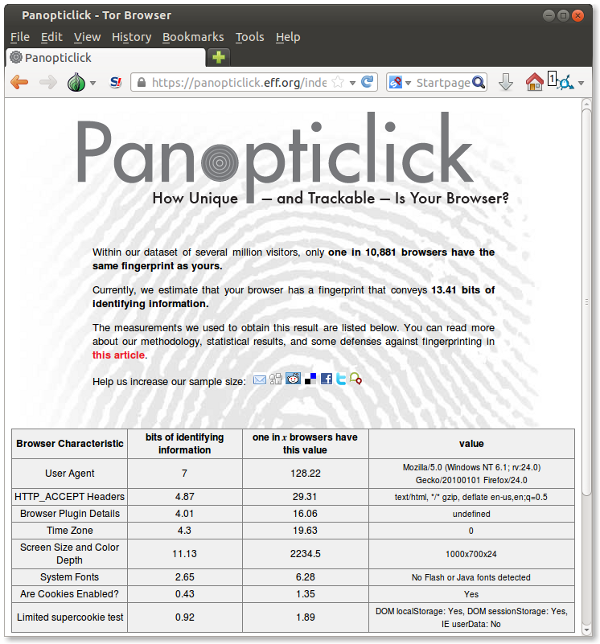
To start with, Chameleon covers Panopticlick's fingerprinting set, with more complete coverage in the works.
Chrome without Chameleon:
Chrome with Chameleon:
Tor Browser:
To manually load Chameleon in Chrome, check out (or download and unzip) this repository, go to chrome://extensions/ in Chrome, make sure the "Developer mode" checkbox is checked, click on "Load unpacked extension..." and select the chrome folder inside your Chameleon folder.
To update manually loaded Chameleon, update your checkout, visit chrome://extensions and click on the "Reload" link right under Chameleon's entry.
You could also generate an installable CRX package. See below for details. To install from a CRX package, drag and drop the package file onto the chrome://extensions page.
npm installto install dev dependencies.npm run lintto check JS code for common errors/formatting issues.npm run watchto monitor extension sources for changes and regenerate extension JS bundles as needed. Leave this process running in a terminal as you work on the extension. Note that you still have to reload Chameleon in Chrome from thechrome://extensionspage whenever you update Chameleon's injected script or background page.npm run distto generate an installable CRX package. This requires having the signing key in~/.ssh/chameleon.pem. To get a key, visitchrome://extensions/in Chrome and click on the "Pack extension..." button to generate a CRX manually.
CSS sprites were generated with ZeroSprites.
| Fingerprinting technique | Detection | Protection | Notes |
|---|---|---|---|
| Request header values | ✗ | ✔ | detection not possible in a browser extension? |
| window.navigator values | ✔ | ✔ | partial protection (not all Firefox-specific Navigator properties added, Chrome-specific properties not yet removed) |
| window.navigator enumeration | ✔ | ✗ | detection only: object enumeration order differs between browsers |
| window.screen values | ✔ | ✔ | |
| Date/time queries | ✔ | ✔ | partial protection (need to adjust the entire timezone, not just getTimezoneOffset) |
| Font enumeration | ✔ | ✗ | unable to override fontFamily getters/setters on the CSSStyleDeclaration prototype in Chrome; needs more investigation |
| System color enumeration | ✗ | ✗ | detection planned, protection seems to run into the same issue as font enumeration |
| CSS media queries | ✗ | ✗ | needs investigation |
| Canvas image data extraction | ✔ | ✗ | protection impeded by image rendering differences between Chrome and Firefox, but this is only a problem if we are trying to match Tor Browser. |
| WebGL | ? | ✗ | detection needs more work, protection needs investigation |
| Request header ordering/checksum, window.navigator checksum, checksumming in general | ✗ | ✗ | needs investigation |
| Flash/Java-driven queries | ✗ | ✗ | plugins need to be switched to click-to-play by default |
| Third-party cookies | ✗ | ✗ | need to disable by default |
| JS/rendering engine differences | ✗ | ✗ | Tor Browser masquerading showstopper ... |
| Packet inspection/clock skew (?) | ✗ | ✗ | not possible in a browser extension |
-
Minimize false positives.
-
Block fingerprinter resource loading.
-
Replace Tor masquerading with randomization: #1
-
Create Chameleon for Firefox.
-
Fix getOriginatingScriptUrl for eval'd code:
- The V8 stack trace API fails to deliver file URLs brought in via eval'd code. For example, see all the misattributed (to jQuery) accesses on http://fingerprint.pet-portal.eu/ during a fingerprint test.
- The problem is probably not just with
eval, but with any dynamic code evaluation, meaningsetTimeout('...')andnew Function('...'). - Overriding eval doesn't work.
- Can (probably) get CSP violation reports for just eval with something like
script-src * 'unsafe-inline'; style-src * 'unsafe-inline'; report-uri chrome-extension://..., but they do not appear to provide file names for eval'd script files either. - We can get the function that triggered our property getters via
arguments.callee.caller.caller, but we still need the URL it came from. - Is there anything around the function we have at this point that we can use to figure out where the function came from, besides trying to match the function to page script sources?
- We can try matching the function to page script sources. The function we have doesn't have to look anything like the originating scripts ... because
eval. Can try unpacking packed scripts. What if multiple eval's? What if data/javascript URIs? Not clear how far this will get us.
-
Simplify the UI (fingerprinting detected vs. not; expand to see more info).
-
Add help/about link; explain what the UI shows.
Mozilla Public License Version 2.0