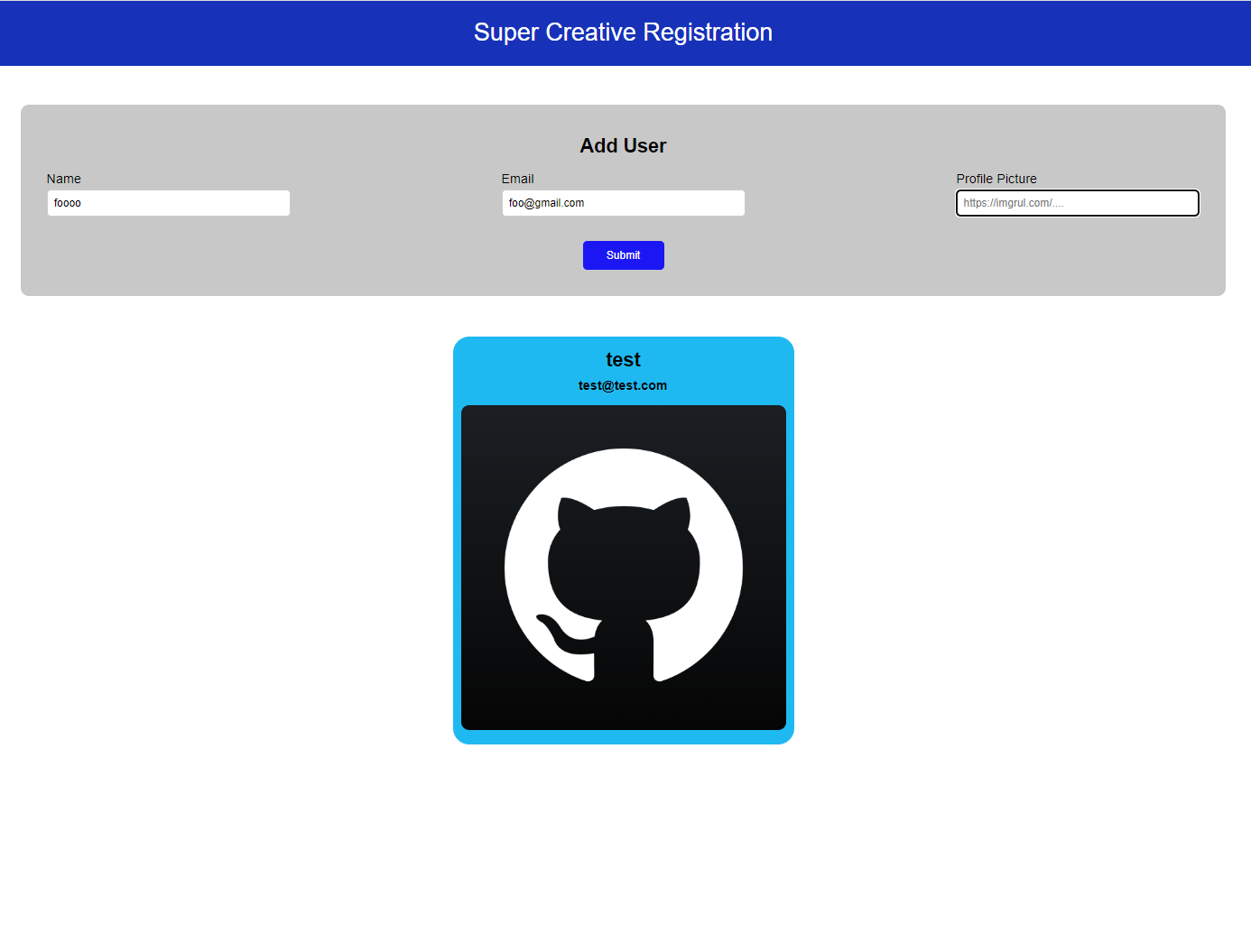
This project is a simple user registration form that allows users to enter their name, email, and profile picture. The entered values are validated, and a user card is created for each valid user entered into the form.
- A form that allows the user to enter their name, email, and profile picture URL.
- Input validation that checks if the name field is not empty, the email field includes an "@" symbol, and the profile picture URL starts with "https".
- An error message that appears if the user inputs an invalid value and disappears when the user updates the input fields.
- A user card is created and displayed in the users container when the user enters valid input values.
- The user card displays the user's name, email, and profile picture.
- Solution URL: Registration Form Sample
- Live Site URL: Registration Form Sample
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- JS
- Basic HTML CSS
- JS Basics
- Dom manipulations
- For Loop
- addEventListener
- HTML Form
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/submit
https://www.w3schools.com/js/js_loop_for.asp
- Linkedin - Lasha Sukhashvili
- Github - lashasuxa