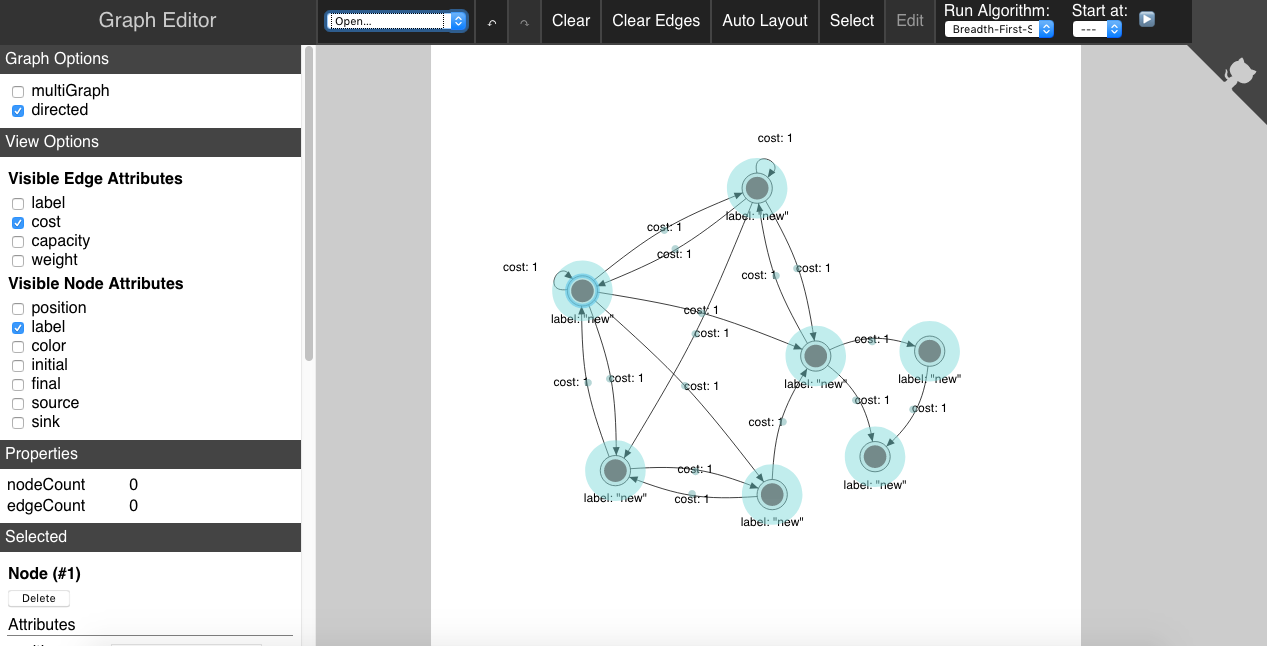
JS GUI for exploring graph algorithms
I just started this project. You can already construct a simple graph not not much else can be done yet.
You can construct a graph and run following algorithms visualizing the computation steps:
- Bellmann-Ford (shortest path)
- Bi-Connected-Components
- Breadth-First-Search
- Delaunay Triangulation
- Depth-First-Search (considering only the nodes as 2d points)
- Dijkstra (shortest path)
- Floyd-Warshall (shortest paths)
- Graham Scan (convex hull)
- Johnson (shortest path)
- KD Tree (considering only the nodes as 2d points)
- Quad Tree (considering only the nodes as 2d points)
- Dinic (maximal flow)
- Edmonds-Karp (maximal flow)
- Push/Relabel (maximal flow)
- Rotating Calipers (considering only the nodes as 2d points)
- Tarjan (Strongly Connected Components)
- Two Coloring
- ❌ Closest Point Pair
- ❌ Maximal Bipartit Matching
- ❌ Maximal Matching
- ❌ Minimal Disk
- ❌ Topological Sort
In the future I would like to implement:
- finite state automata simulation
- petri net simulation
In order to work with this project you need to have NodeJS and the Yarn package manager installed.
- First run
$ yarn installto install javascript dependencies.
- then in order to start the development web server run
$ yarn dev- Then open http://localhost:1234