"FriendFinder" is a compatibility-based node application -- basically a dating app. This full-stack site will take in results your users' surveys, then compare their answers with those from other users. The app will then display the name and picture of the user with the best overall match.
Express is used to handle routing.
-
Create a folder called
FriendFinder. Inside the folder, organize the directories so it matches the following:FriendFinder - app - data - friends.js - public - home.html - survey.html - routing - apiRoutes.js - htmlRoutes.js - node_modules - package.json - server.js
-
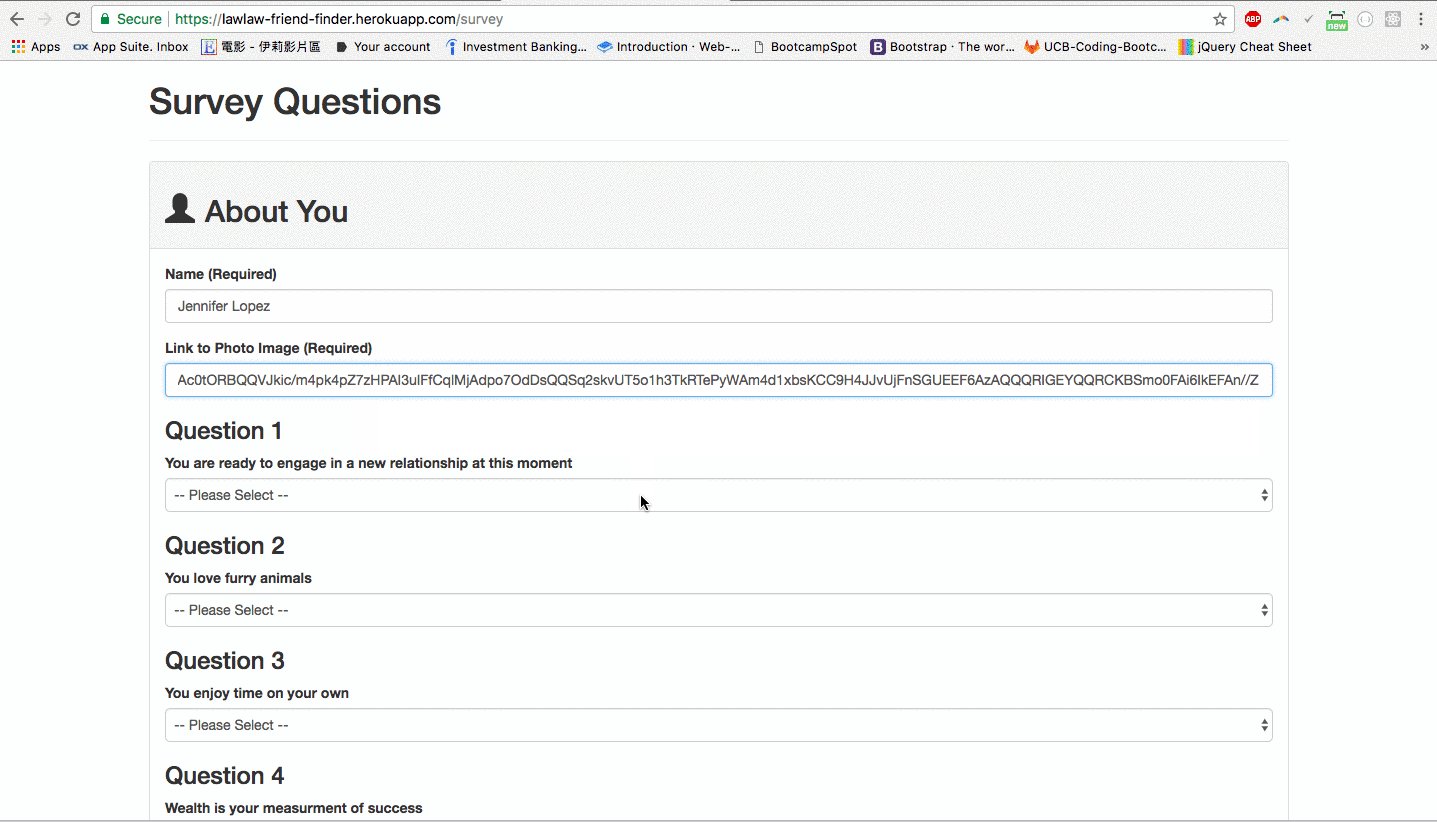
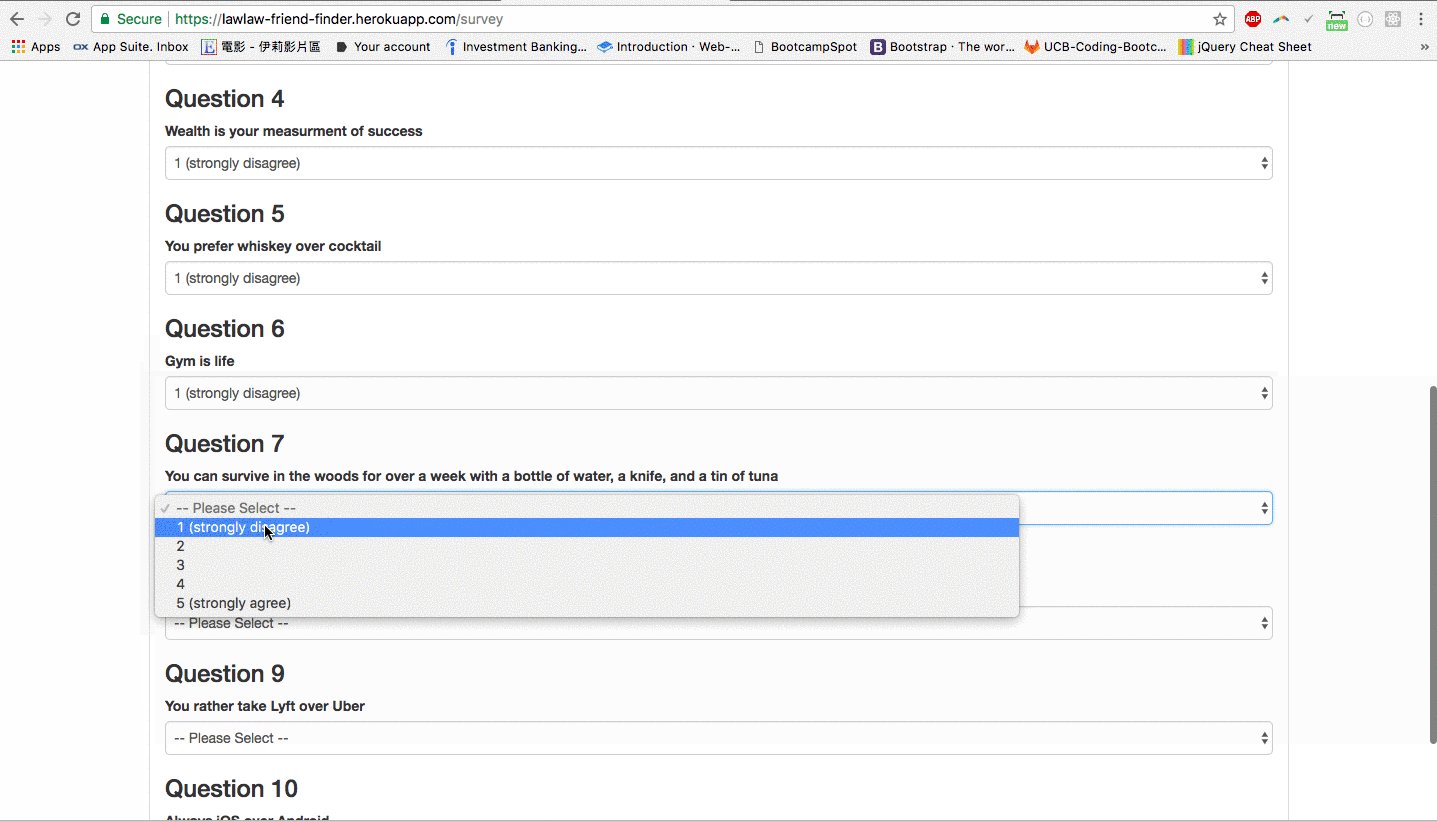
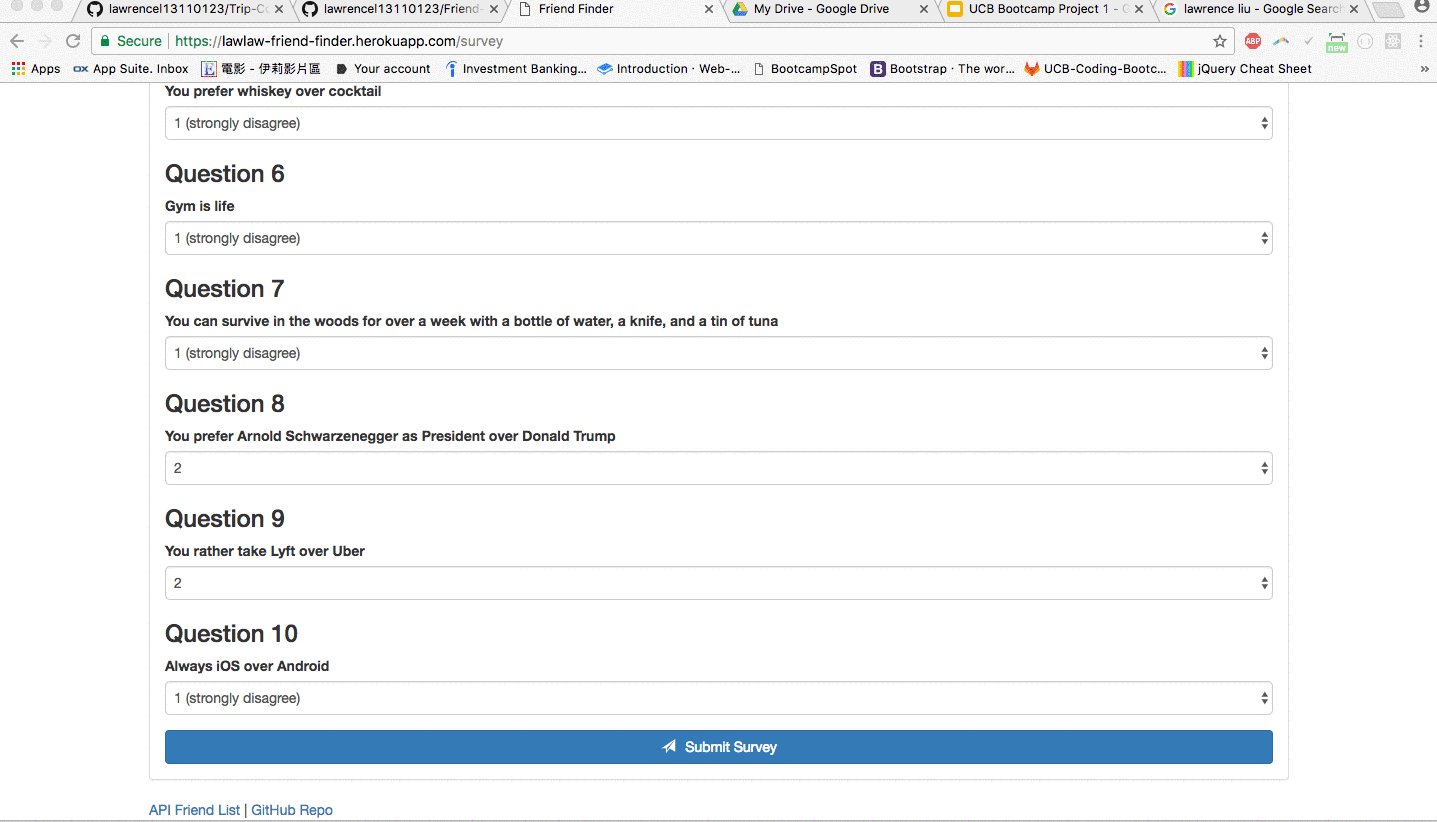
The survey should have 10 questions. Each answer should be on a scale of 1 to 5 based on how much the user agrees or disagrees with a question.
-
The
server.jsfile should require the following npm packages:express,body-parserandpath. -
The
htmlRoutes.jsfile should include two routes:- A GET Route to
/surveywhich should display the survey page. - A default USE route that leads to
home.htmlwhich displays the home page.
- A GET Route to
-
The
apiRoutes.jsfile should contain two routes:- A GET route with the url
/api/friends. This will be used to display a JSON of all possible friends. - A POST routes
/api/friends. This will be used to handle incoming survey results. This route will also be used to handle the compatibility logic.
- A GET route with the url
-
Save the data in the app as an array of objects. Each of these objects should roughly follow the format below.
{
"name":"Ahmed",
"photo":"https://media.licdn.com/mpr/mpr/shrinknp_400_400/p/6/005/064/1bd/3435aa3.jpg",
"scores":[
5,
1,
4,
4,
5,
1,
2,
5,
4,
1
]
}-
Determine the user's most compatible friend using the following as a guide:
- Convert each user's results into a simple array of numbers (ex:
[5, 1, 4, 4, 5, 1, 2, 5, 4, 1]). - With that done, compare the difference between current user's scores against those from other users, question by question. Add up the differences to calculate the
totalDifference.- Example:
- User 1:
[5, 1, 4, 4, 5, 1, 2, 5, 4, 1] - User 2:
[3, 2, 6, 4, 5, 1, 2, 5, 4, 1] - Total Difference: 2 + 1 + 2 = 5
- User 1:
- Example:
- Remember to use the absolute value of the differences. Put another way: no negative solutions! Your app should calculate both
5-3and3-5as2, and so on. - The closest match will be the user with the least amount of difference.
- Convert each user's results into a simple array of numbers (ex:
-
Once the current user's most compatible friend is determined, the result is displayed as a modal pop-up.
- The modal includes both the name and picture of the closest match.