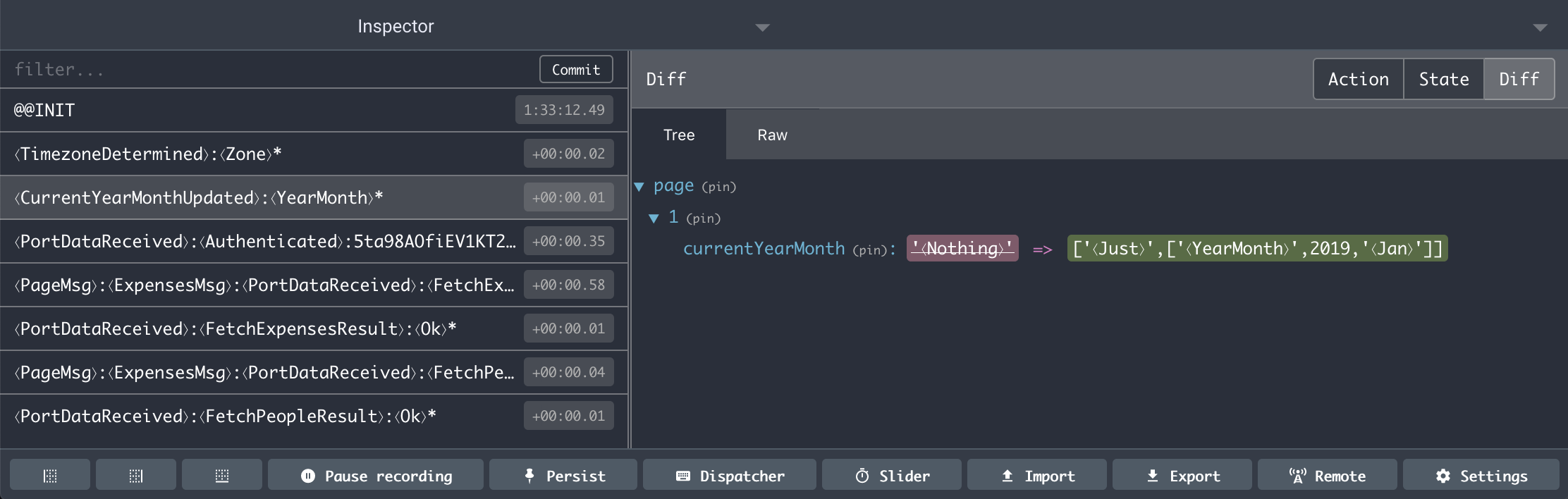
Monitor your elm program with redux-devtools during development. It's really just for monitoring and inspecting state and actions. Action replay (time travel) is not supported.
-
Install the dependency:
$ npm install elm-monitor -
Import and initialize
elm-monitorin yourindex.js:import monitor from 'elm-monitor'; ... monitor(); -
Copy or symlink
Monitor.elminto your source folder, via e.g.ln -s ../node_modules/elm-monitor/src/Monitor.elm src -
Import
Monitor.elminto yourMain.elmwithimport Monitor -
Replace
Browser.applicationwithMonitor.applicationin yourMain.elm -
Open Redux Devtools in your browser and reload your app.
You should only use this during development. Elm won't build when Monitor.elm is used, because it depends on Debug.log.
Besides being able to monitor Browser.application, Monitor.elm additionally exports:
Monitor.worker- when usingPlatform.workerMonitor.sandbox- when usingBrowser.sandboxMonitor.element- when usingBrowser.elementMonitor.document- when usingBrowser.document
It's quite simple. Monitor.elm just logs the state on init as well as every action and resulting state on update to the browser console. monitor.js connects to redux-devtools, patches console.log to extract messages logged by Monitor.elm, parses and transforms the log messages using elm/parser (thx @ChristophP) and passes them over to redux-devtools.
- Int, Float -> Number
- Char, String -> String
- Unit
()->null - List -> Array
- Tuple -> Array
- Type constructor -> Array
[⟨Ctor⟩, param1, param2]or String⟨Nothing⟩