SASS-ZERO is a css framework that mixes concepts from Tailwind CSS, Milligram, BEM, Refactoring UI, and Shape UP.
bundle add sassc-rails
bundle add sass-zeroAdd these lines to your application.css:
*= require sass-zero/base
*= require sass-zero/utilities
*= require sass-zero/breadboardInstead of hand-picking values from a limitless pool any time you need to make a decision, start with a smaller set of options.
This can be useful for dealing with similar components, and positioning.
- Align
- Border
- Container
- Flex Utilities
- Layout Utilities
- List Utilities
- Margin Pull
- Margin Push
- Margin Reset
- Padding
- Padding Reset
- Position Utilities
- Text Utilities
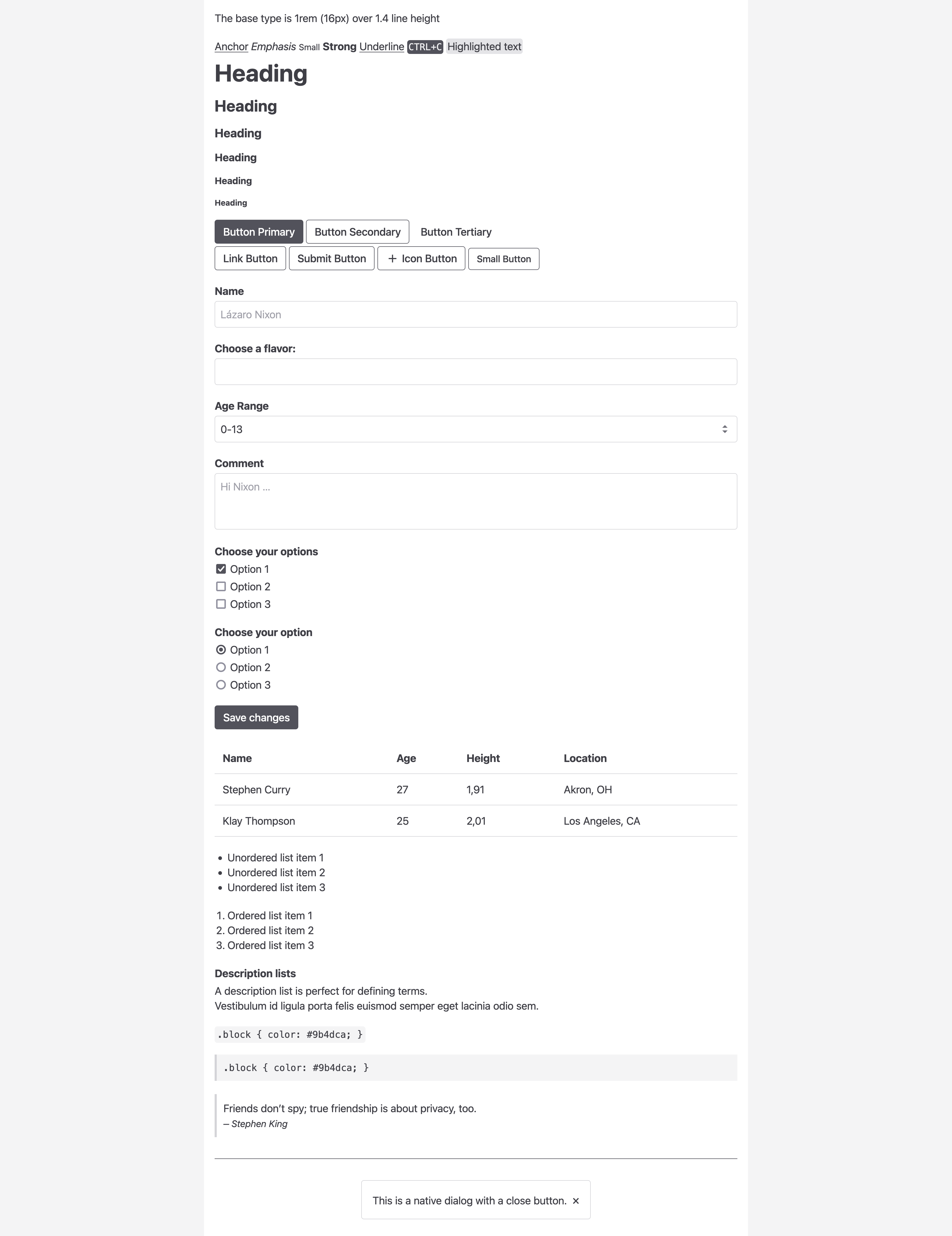
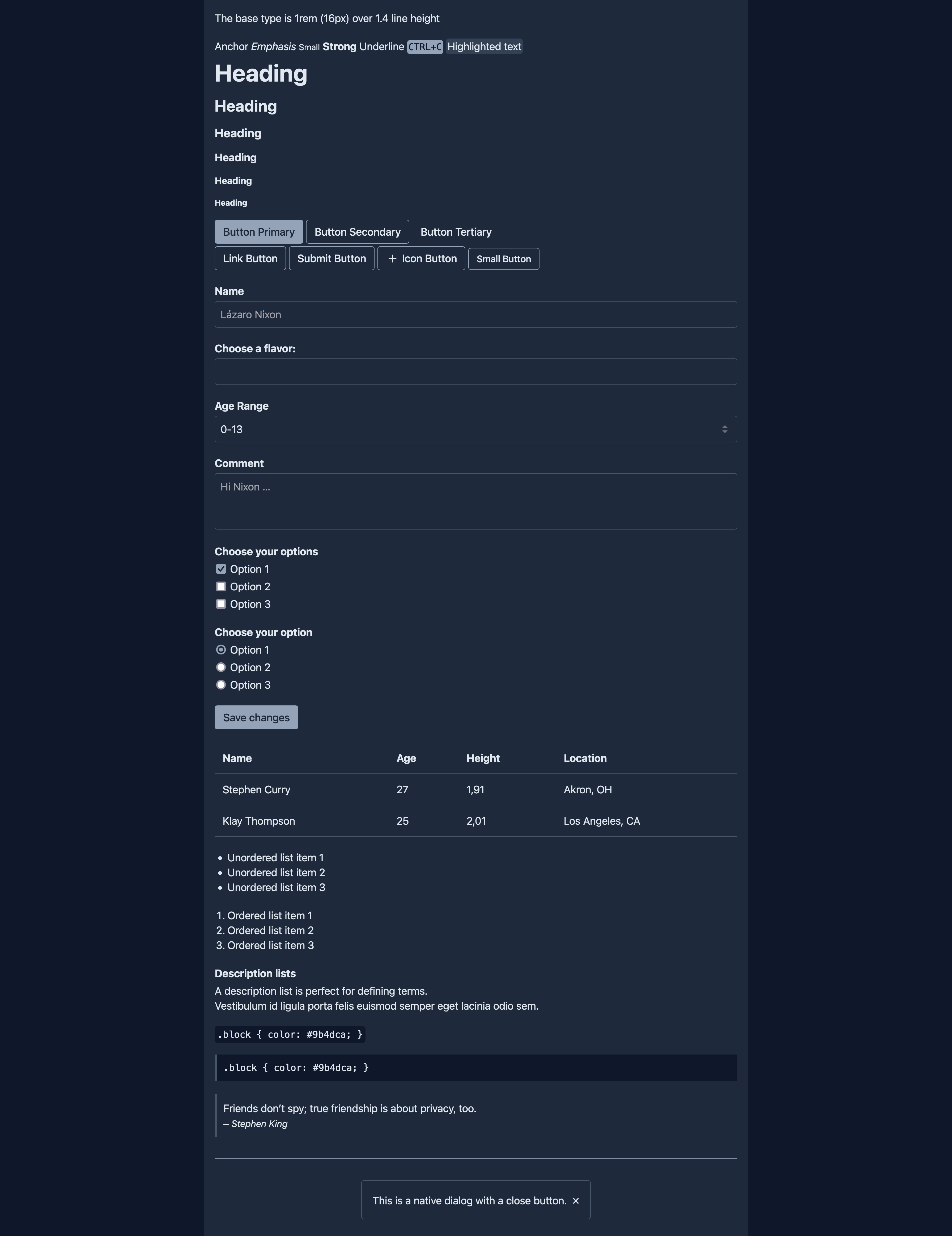
These optional default styles ensure that even without custom styling, the content is usable and understandable, also you can use it as the baseline or your design. It is responsive (mobile), accessible (dark mode), customizable(--var), and very slim.
Create some stylesheet using BEM and SASS-ZERO Variables:
@import "sass-zero/variables";
.block {
color: $rose-500;
&__element-one {
color: $fuchsia-500;
}
&__element-two {
color: $purple-500;
}
&--modifier {
color: $violet-500;
}
}<div class="block">
<div class="block__element-one" />
<div class="block__element-two" />
</div>
<div class="block block--modifier">
<div class="block__element-one" />
<div class="block__element-two" />
</div>- Copy
.sass-zero-references.scssto the root of your application. - Install SCSS IntelliSense.
- Copy
.sass-zero-references.scssto the root of your application.
When you are sure about the style of your application you should make a copy of breadboard.scss and customize fonts, borders, and colors.
You will need to replace the original breadboard in application.css:
*= require sass-zero/base
*= require sass-zero/utilities
*= require design-system/breadboardInstead of using the default variables you can add more or change the existents, I recommend you make a copy of _variables.scss to your application and change it as you want.
@import "sass-zero/variables/border";
@import "sass-zero/variables/breakpoints";
@import "design-system/colors";
...When executing rails scaffold the generator will use built-in optimized templates.
The 35 CSS properties you must know to do 80% of the work
Simple Open Source icons carefully crafted for designers & developers
To release a new version, update the version number in version.rb, and then run bundle exec rake release, which will create a git tag for the version, push git commits and the created tag, and push the .gem file to rubygems.org.
The gem is available as open source under the terms of the MIT License.