This is a micro-frontend application responsible for the display and updating of a user's account information.
What is the domain of this MFE?
In this MFE: Private user settings UIs. Public facing profile is in a separate MFE (Profile)
- Account settings page
- Demographics collection
- IDV (Identity Verification)
The devstack is currently recommended as a development environment for your
new MFE. If you start it with make dev.up.lms that should give you
everything you need as a companion to this frontend.
Note that it is also possible to use Tutor to develop an MFE. You can refer to the relevant tutor-mfe documentation to get started using it.
This MFE is bundled with Devstack, see the Getting Started section for setup instructions.
Install Devstack using the Getting Started instructions.
Start up Devstack, if it's not already started.
Log in to Devstack (http://localhost:18000/login )
Within this project, install requirements and start the development server:
npm install npm start # The server will run on port 1997
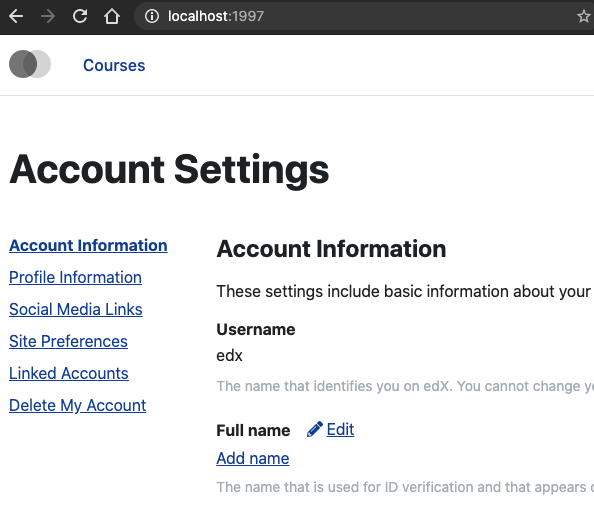
Once the dev server is up, visit http://localhost:1997 to access the MFE

This MFE can be customized using Frontend Plugin Framework.
The parts of this MFE that can be customized in that manner are documented here.
This MFE is configured via environment variables supplied at build time. All micro-frontends have a shared set of required environment variables, as documented in the Open edX Developer Guide under Required Environment Variables.
The account settings micro-frontend also supports the following additional variable:
SUPPORT_URL
Example: https://support.example.com
The fully-qualified URL to the support page in the target environment.
PASSWORD_RESET_SUPPORT_LINK
Examples:
https://support.edx.org/hc/en-us/articles/206212088-What-if-I-did-not-receive-a-password-reset-message-mailto:support@example.com
The fully-qualified URL to the support page or email to request the support from in the target environment.
ENABLE_ACCOUNT_DELETION
Example: 'false' | '' (empty strings are true)
Enable the account deletion option, defaults to true.
To disable account deletion set ENABLE_ACCOUNT_DELETION to 'false' (string), otherwise it will default to true.
Furthermore, there are several edX-specific environment variables that enable integrations with closed-source services private to the edX organization, and are unsupported in Open edX. Enabling these environment variables will result in undefined behavior in Open edX installations:
ENABLE_DEMOGRAPHICS_COLLECTION
Example: true | '' (empty strings are falsy)
Enables support for a section of the account settings page where a user can enter demographics information. Integrates with a private demographics service and is only used by edx.org.
DEMOGRAPHICS_BASE_URL
Example: https://demographics.example.com
Required only if ENABLE_DEMOGRAPHICS_COLLECTION is true. The fully-qualified URL to the private demographics service in the target environment.
Example build syntax with a single environment variable:
NODE_ENV=development ACCESS_TOKEN_COOKIE_NAME='edx-jwt-cookie-header-payload' npm run buildFor more information see the document: Micro-frontend applications in Open edX.
1. Clone your new repo: ``git clone https://github.com/openedx/frontend-app-account.git`` 2. Use node v18.x. The current version of the micro-frontend build scripts support node 18. Using other major versions of node *may* work, but this is unsupported. For convenience, this repository includes an .nvmrc file to help in setting the correct node version via `nvm <https://github.com/nvm-sh/nvm>`_. 3. Install npm dependencies: ``cd frontend-app-account && npm ci`` 4. Start the dev server: ``npm start``
None
We don't have anything planned for the core of the MFE (the account settings page) - this MFE is currently in maintenance mode. There may be a replacement for IDV coming down the pipe, so that may be DEPRed. In the future, it's possible that demographics could be modeled as a plugin rather than being hard-coded into this MFE.
The code in this repository is licensed under the AGPLv3 unless otherwise noted.
Please see LICENSE for details.
Contributions are very welcome. Please read How To Contribute for details.
This project is currently accepting all types of contributions, bug fixes, security fixes, maintenance work, or new features. However, please make sure to have a discussion about your new feature idea with the maintainers prior to beginning development to maximize the chances of your change being accepted. You can start a conversation by creating a new issue on this repo summarizing your idea.
If you're having trouble, we have discussion forums at https://discuss.openedx.org where you can connect with others in the community.
Our real-time conversations are on Slack. You can request a Slack invitation, then join our community Slack workspace. Because this is a frontend repository, the best place to discuss it would be in the #wg-frontend channel.
For anything non-trivial, the best path is to open an issue in this repository with as many details about the issue you are facing as you can provide.
https://github.com/openedx/frontend-app-account/issues
For more information about these options, see the Getting Help page.
All community members are expected to follow the Open edX Code of Conduct.
Please do not report security issues in public. Please email security@openedx.org.




