LCDesign
A UI component framework for building LCUI application.
Explore LCDesign docs »
Table of contents
Introduction
(English/中文)
LCDesign (LC's Design) is a UI component framework for building LCUI application, it provides basic styles for typography and elements, simple layout system, CSS components and utilities. Its CSS code is based Bootstrap, so its usage is basically the same as Boostrap.
Note: This is not a component library for the web front end, you can't use the web browser to experience the effect, the correct way is to download the source code, then build it, and then run the demo.
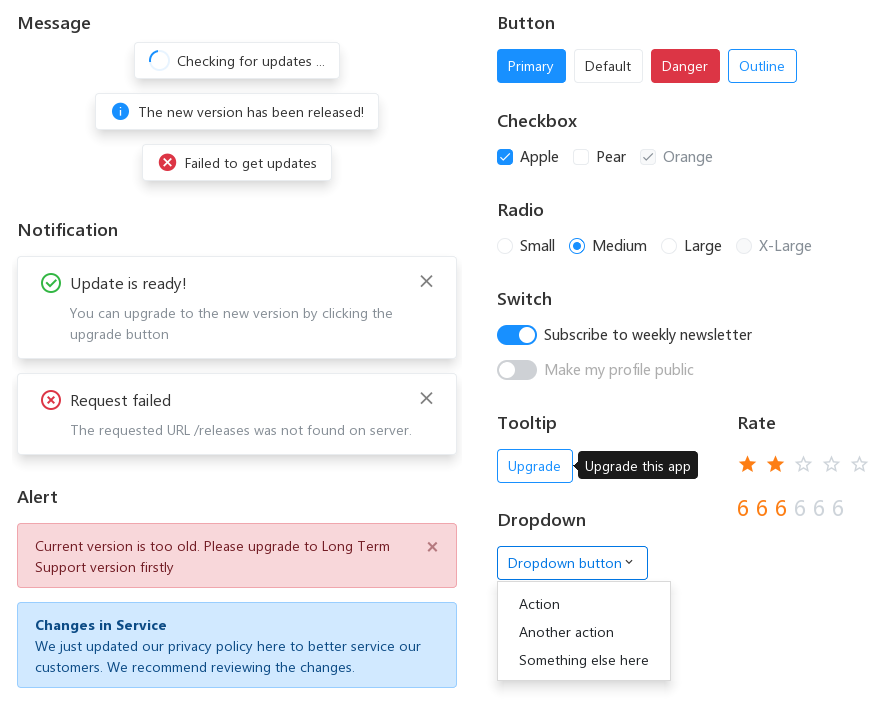
Components
- General
- Button
- Icon
- Typography
- h1, h2, h3, h4, h5, h6
- p
- span
- blockquote
- cite
- ...
- Navigation
- Data Entry
- Data Display
- Feedback
Quick start
Several quick start options are available:
-
Clone and run the lc-ui/lc-design-app repository to preview:
# Clone this repository git clone https://github.com/lc-ui/lc-design-app # Go into the repository cd lc-design-app # Install NodeJS dependencies npm install # Install C/C++ dependencies for x64 CPU architecture lcpkg install --arch x64 # Run the app with debug mode lcpkg run start --mode debug
-
Install with lcpkg
# Install with default options lcpkg install github.com/lc-ui/lc-design # For x64 CPU architecture lcpkg install github.com/lc-ui/lc-design --arch x64 # For Universal Windows Platform (UWP) and x64 CPU architecture lcpkg install github.com/lc-ui/lc-design --arch x64 --platform uwp
If your operating system is not Windows, please continue reading below.
Build
LCDesign does not have a binary package for Linux, you need to manually download the source code and build it.
Prerequisites
Building LCDesign has the following dependencies:
- XMake - a build tool for compiling C source code
- NodeJS - a JavaScript runtime for run build tools
- Python - a environment for run python build tools
After installing them, you need to run the following command to install the other dependencies:
pip install misaka pygments
npm installBuild Targets
npm run build # Build all targets.
npm run build-bin # Build binary files.
npm run build-css # Build css file.
npm run build-font # Build iconfont file.
npm run build-demo # Build demo application.
npm run build-demo-assets # Build assets of demo application.
npm run build-demo-bin # Build binary file of demo application.
npm run build-demo-css # Build css file of demo application.
npm run build-demo-docs # Build documentations of demo application.
npm run demo # Run demo application.Install
Copy the files from the dist directory to your project directory, and configure your project assets include path.
We recommend that you use the following directory structure, this will be able to directly copy the files from the dist/assets/ directory to yourapp/app/ directory.
yourapp/
├── app/
│ ├── assets/
│ │ ├── stylesheets/
│ │ │ ├── app.css
│ │ │ └── lcui.css
│ │ ├── views/
│ │ │ ├── app.xml
│ │ │ └── ...
│ │ ├── fonts/
│ │ │ └── iconfont.ttf
│ │ ├── images/
│ │ └── ...
│ └── ...
├── src/
│ ├── scss/
│ ├── lib/
│ ├── ui/
│ └── ...
└── ...
Design reference
Creator
Liu Chao:
Legal
Code released under the MIT License.